Plugin breadcrumb navtx pesmet pentru site-ul
Așa-numitele „Breadcrumbs“ sunt folosite pentru a îmbunătăți navigarea pe site-ul și de a ajuta vizitatorilor site-ului să ne dăm seama unde este. Cei vizitatori care sunt pe orice pagină a site-ului, folosind pesmet înțelege poziția sa în structura blogului.
Pesmetul sunt un alt element de conectarea site-urilor interne. navigare simplificată a site-ului, care este util pentru site-ul vizitatorilor, și, în acest sens, a crescut factori de comportament.
Termenul „pesmet“ este luat din basm Brothers Grimm „Hansel și Gretel“, în care copiii de lichidare în pădure. Pentru prima dată tată la cererea expresă a unui mama vitrega rău devine un frate și soră în pădure, ei găsesc o cale de întoarcere, datorită faptului că, în stânga pietricele sale cale. A doua oară, pietrele nu au avut copii, și-au lăsat în calea lor, în loc de pietre firimituri de pâine, care a mâncat păsările de pădure și copii pierduți în pădure. După diverse aventuri copii a reușit încă să vină acasă.
De obicei firimituri de pâine de navigare (în limba engleză) Breadcrumbs constă dintr-o bandă în partea de sus, care are aproximativ forma:
Acest ultim element poate să nu fie neapărat o pagină separată, ca de exemplu coloana nume, dacă sunteți conectat la orice categorie. În acest caz, numele coloanei nu va fi hyperlinked.
pesmet pe site-ul poate fi setat cu ajutorul plug-și fără utilizarea pentru acest plugin special. În primul rând, ia în considerare instalarea de pesmet folosind Breadcrumb NavXT plugin.
Plugin Breadcrumb NavXT
Pentru a instala plug-in Breadcrumb NavXT trebuie să intre în "WordPress Admin" => "plug" => "Add new". În „Căutare“, introduceți expresia «Breadcrumb NavXT», și apoi trebuie să faceți clic pe „Căutare plugin-uri“.
În plugin "Install plugin", numit «Breadcrumb NavXT» ar trebui să faceți clic pe "Install".
În continuare pe confirmarea plugin este instalată, trebuie să apăsați pe „OK“.
În fereastra deschisă „Instalarea plugin: Breadcrumb NavXT» trebuie să faceți clic pe «Activare Plugin». Apoi, în bara laterală „panoul de administrare WordPress» un nou alineat «Breadcrumb NavXT». Dacă faceți clic pe element, atunci va fi posibil pentru a intra în pesmetul de plug de configurare.
Subparagraful „link-ul supus acasă“ puteți schimba expresia „acasă“, pe de altă parte, de exemplu, numele site-ului. Dar acest lucru schimba setările pentru a face nu este necesar, totul depinde de dorinta ta.
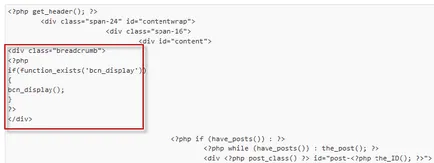
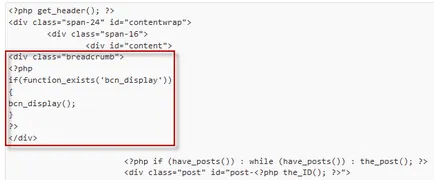
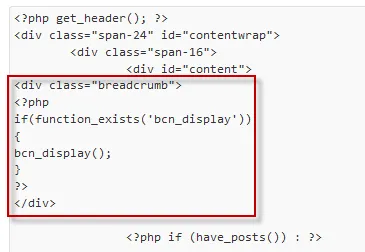
Acum, trebuie să introduceți în fișierele tematice, în acele locuri în care pesmet, următorul cod va fi afișat:
Acest cod este de dorit pentru a insera aceste fișiere la tema: „O înregistrare (single.php)», «șablon de pagină (page.php)», «Arhivele (arhvie.php)», «Rezultatele căutării (search.php)».

După introducerea codului, faceți clic pe butonul „Actualizare fișier“.
În continuare, trebuie să introduceți codul în fișierul „șablonul de pagină (page.php)“, care este responsabil pentru paginile statice (de exemplu, „Despre“, „Despre mine“, „recomanda“, și așa mai departe. N.).

Codul este introdus, atunci trebuie să apăsați „fișierul de actualizare“.
Fișierul „Arhive (arhvie.php)», care este responsabil pentru coloana, va trebui, de asemenea, pentru a introduce acest cod.

Odată introdus în codul, faceți clic pe butonul „Actualizare fișier“.
Și, în completarea de cod în fișierele de instalare WordPress temă, codul este inserat în fișierul „rezultatele de căutare (search.php)», care este responsabil pentru căutarea pe site. Tu inserați codul în loc, așa cum se arată în imagine.

Apoi, faceți clic pe butonul „Actualizare fișier“.
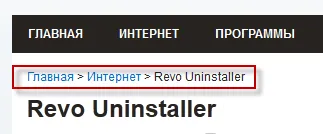
În această imagine puteți vedea cum arată pesmetul de navigare. Numele paginii de start a fost schimbat la numele site-ului.

Puteți introduce, de asemenea, un fișier în „Style Sheet (style.ccs)» codul de mai jos (a face acest lucru este opțional):
În acest cod, puteți schimba dimensiunea și font (font: îndrăzneți 12px «Trebuchet MS», Verdana, Arial), padding (padding-bottom: 10px), precum și culoarea legăturilor pesmet într-o stare statică, iar atunci când treceți peste ele cursorul mouse-ului (puteți pentru a modifica valorile numerice).
Indicațiile din acest cod poate fi schimbat pe cont propriu, sau să găsească alt cod similar de pe Internet. De asemenea, puteți face chiar și fără instalarea acestui cod în fișierul „stylesheet (style.ccs)». Instalat subiectul meu, după instalarea codului, fontul sa schimbat puțin.
În acest articol, a fost discutat instalarea pesmet pe site folosind Breadcrumb NavXT plugin. Articolul următor va lua în considerare această întrebare - cum să instituie pesmetul fără a utiliza plugin-ul.
concluzie
Cu ajutorul Breadcrumb NavXT plugin-ul instalat pe site-ul de navigare, așa-numitele „pesmet“ care ajută utilizatorul să înțeleagă în care secțiunea a site-ului este, în orice moment dat.
Mulțumesc Galina. Eu însumi am fost în căutarea pentru răspunsul la această întrebare. Există mai multe modalități de a rezolva această problemă. Dar nu toate căile am iubit. Săptămâna de două sau trei a scrie un articol sau o pereche de articole cum să rezolve această problemă în diferite moduri.