Personalizate trimiterea de email-uri html cu imagini și imagini în Outlook
Acum F6 va fi oferit următorul meniu:
Figura 7. Selectați șablonul HTML pentru discuții personalizate.
Luați în considerare fiecare element Detalii:
- Selectați fișierul șablon. Acest lucru se va deschide un meniu standard de fișiere pentru a deschide manual șablonul HTML.
- Șablonul principal. Acesta utilizează hard-coded fișier șablon C: \ Templates \ template.html. Calea poate fi schimbat în scenariu. Puteți redenumi, de asemenea, meniul de la ceva mai potrivite pentru cazul dumneavoastră. Sau puteți adăuga un nou element de meniu cu al doilea, al treilea, etc. șablon.
- Un alt model ... De exemplu, modul de a crea elemente noi.
După selectarea meniului corespunzător va fi creat pe baza literei curente șablon Potolook și apoi, ca și literele vor fi folosite HTML-corp HTML șablon selectat. Tema constantă a scrisorii va fi utilizată ca subiectul mesajului. care poate fi schimbat în scenariu. De asemenea, linia de subiect poate fi setat în șablonul Potolook curent.
HTML fișier șablon este în orice fișier HTML. Pentru a utiliza imagini în scrisoarea ar trebui să fie în tag-ul IMG pentru a utiliza calea completă la fișierul de imagine:
În acest caz, imaginea va fi adăugată automat ca un atașament invizibil într-un e-mail. Puteți utiliza, de asemenea, link-uri la imagini situate pe orice server de pe Internet. Apoi, Outlook le descarcă automat și să investească într-o scrisoare (aceasta corespunde opțiunii Tools / Options / Comunicatii / Internet / format parametrii HTML).
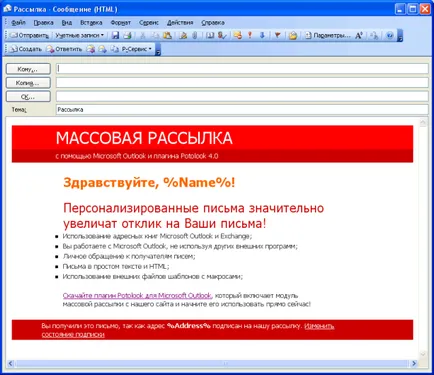
EXEMPLU obținut șablon:

Figura 8. Exemplu de șablon HTML.