Pasul №6 editarea șablon WordPress (partea 1) - crearea unui site pe WordPress de la sol pentru incepatori
Pentru a începe, am să vă spun despre un instrument foarte util pentru Web-Developer.
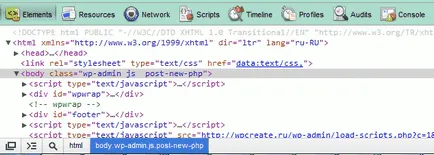
Pornește instalat browserul Google Chrome și apăsați pe Ctrl + Shift + I sau în colțul din dreapta sus al browser-ului, faceți clic pe cheia și du-te la Tools> Instrumente pentru dezvoltatori

Înainte de a deschide bar cu o varietate de opțiuni (în pașii următori, vă familiariza mai multe detalii).
La «Elemente» moment suntem interesați în fila.
La acel moment, atunci când ne conduce mouse-ul pe coarde
Cum ar fi aici figura:

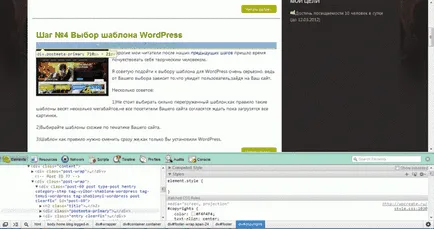
Deci, ce avem:
1) Vom vedea structura aspectul site-ului, inclusiv șablon WordPress.
2) Putem vedea o unitate care este responsabil pentru
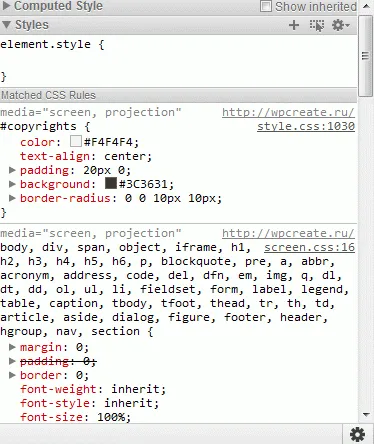
3) În fereastra din dreapta jos putem vedea proprietățile CSS-am dorit unitate.

4) Precum și un șir de caractere care conține proprietatea CSS dorită avem în șablon.

În acest moment cred că trebuie să ne oprim, și vă sfătuiesc să studieze structura șablonului selectat vă.
În lecția următoare vom vorbi despre modul în care, cu ajutorul acestui instrument la îndemână, vom face modificări la șablon WordPress.
Pe curând.
Ai nevoie pentru a găsi fișiere în posturile de ieșire șablon pe site-ul unui șir de caractere în tema mea este în fișierul loop.php, dar poate fi în fișierul index.php single.php page.php home.php când se va găsi și elimina verificarea dacă site-ul sa schimbat, atunci sunteți pe drumul cel bun, dacă nu ați șters = ceva greșit, aveți nevoie pentru a face eliminarea modificărilor și să se uite într-un alt meste.Nadeyus algoritm clar dacă un anumit nume este temy.ya resetată un aspect și spune-mi în mod specific.
Nu știu dacă este rupt? Încercați să descărcați din nou șablonul!
Bună ziua Brother. Vă mulțumim pentru ceea ce ai, eu sunt mândru de tine. Site-ul dvs. ma ajutat foarte mult, dar nu complet. Nu am înțeles cum de a crea meniul de bine, deci, de exemplu, mă duc la site-ul și am avut o pagină de start și alte pagini de pe ea nu-mi plac pozițiile. Sau doar pentru bloggeri și nu pentru site-urile obichnih. Vreau să schimbe întreaga tema a hărții. Și cum să facă lista de 70% transparente.
Vă mulțumesc foarte mult Artem! Am ajutat sfatul în editarea șablonului meu la WordPress. Mult noroc în munca ta viitoare. Vă mulțumim din nou
Bună Artem, eu încă nu pot face față cu pagina de start și modul în care articolul distribuit! Însuși găzduit versiune actualizată a temei și articole împărțite în rublei ce am făcut, dar a experimentat adăuga pagini, articolul prikleplyal, lăsați implicit încă de mers pe jos în site-ul într-un home harta site goale sau de a face astfel încât vizitatorii să nu părăsească site-ul! Ce fac? schimba tema frică pentru că vremurile s-au schimbat anunțuri pluginul acum pierdut și conținutul nu am redus prin utilizarea ROTOVAN codul toate au apărut, dar fundalul în subiect nu se schimbă deloc n adică controlat, am petrecut mult timp fără nici un rezultat
Spune-i cum vă rugăm să schimbați URL-ul în wordpres snare !!<
Bună ora din zi! Spune-i cum vă rugăm să schimbați URL-ul în wordpres snare !!
Eu folosesc, de asemenea, CMS WordPress, dar browser-ul folosind FireFox. Și, de asemenea, ușor de a defini elementele necesare în browser.
Este dificil la început, și vine experiență, și toate întrebările vor părea foarte amuzant.
Vă doresc succes în dezvoltarea de activități interesante, cum ar fi design-ul Web pe WP.
Cu respect Aleksandr Afanasev.
Artem! Super lecții. Vă mulțumesc foarte mult! În cele din urmă am găsit ceva interesant. În toate site-urile același lucru despre WordPress, dar aici din nou, și ceva nou și promițător! Deveniți cititor constant.
în cazul în care nu se poate elimina, apoi scrie următorul cod în fișierul CSS
centru de un
Acest cod va ascunde link-ul
Mulțumesc, Damir. Codul dvs. este în mod necesar util pentru mine. Problema nu este ceea ce să ștergeți este afișată.
Trebuia să găsesc exact unde este înregistrat întregul bloc, în cazul în care este această inscripție. Am găsit în cazul în care el
înregistrate. Sa dovedit, nu în șablon, așa cum am crezut. Am curățat link-ul de sesizare altcuiva și pune propria ta.