Partajare socială fără plugin
În acest articol, acesta va fi considerat un mod ușor de instalat pe site-ul unității plutitoare cu ajutorul butoanelor „g + 1“ de la Google „cum ar fi“ de la Fasebook și „Tweet“ pe Twitter. Și va fi afișată în partea stângă a conținutului site-ului și pentru a muta împreună cu pagina de parcurgere în sus sau în jos.
♦ Cum de a crea un bloc plutitoare de HTML
♦ Cum se adaugă un buton Twitter, Facebook și Google+ pe site-ul WordPress

Vă recomandăm să selectați butonul „Tweet“ (cota), deoarece corespunde cu dimensiunea barei laterale verticale pe care le creați. Dacă selectați un alt buton, va trebui probabil să facă HTML bloc mai mare decât sugerez.

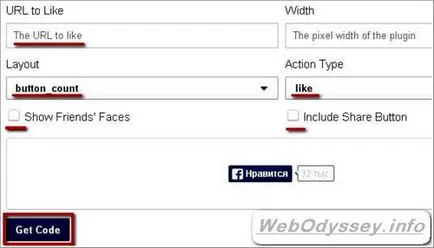
* «Conta butonul» Cea «» Dispunere domeniul ales, deoarece dimensiunea imaginii adecvată pentru unitatea de contor lățime produs.
* În «Tip acțiune» lăsat «Like» - cum ar fi, din cauza lungimii unui cuvânt depinde de lățimea butonului.
* Tick în domeniile, «Arată Friends Faces» (Afișează fotografii cu prietenii) și «Includeți Butonul de distribuire» (rândul său, butonul „Share“) sunt dezactivate. Nu am nevoie de aceste caracteristici, și, dacă doriți, puteți experimenta cu ele.
* Acum este necesar să apăsați «Obțineți codul» și vedeți următoarele:

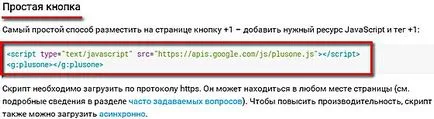
Copiați și inserați fragmentul de cod între și . Salvați modificările.
Toate pentru a da codul butonului am terminat, iar acum trebuie să lucrăm cu stiluri CSS.
♦ stiluri CSS pentru unitatea de flotare HTML
Și așa am ajuns la etapa finală. Fișier cu cod HTML și CSS pentru o unitate plutitoare avem acum este „fericirea“ trebuie cumva „prisobachit“ de pe site-ul dvs. WordPress. Propun, în acest stadiu, cel mai simplu mod de a merge și plasați codul de pe blog-ul dvs. prin intermediul widget-ului „Text“.
Pentru a face acest lucru, trebuie să efectuați trei pași simpli:
1) Conectați-vă la panoul de administrare WordPress.
2) Faceți clic pe „Aspect“ ⇒ „widget“
3) Din widget-urile disponibile în coloana din stânga, faceți clic pe, apoi faceți clic și trageți widgetul în „text“ în coloana din dreapta bara laterală. Acum, copiați tot ceea ce este în fișierul socialbox.html creat, introduceți widget-ul și de a salva modificările.

concluzie:
Desigur, puteți adăuga oricând mai multe butoane, și edita stilurile CSS pe placul dumneavoastră. De exemplu, plasați o unitate plutitoare care nu se află în partea stângă a site-ului, și pe dreapta, inlocuind stilul CSS este doar o singură linie - dreapta: 10px; pe stânga: 10px; .
În acest noroc lung și bine tuturor!
Cu mare respect, Vladimir Zadorozhnyuk