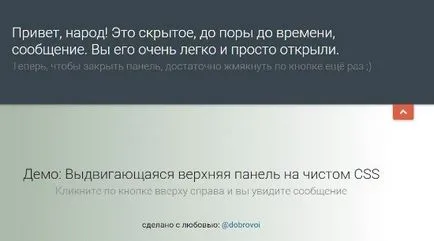
Panoul de top retractabil pe CSS pur
Am vrut mult timp să stârnească ceva fel de mecanism, folosind casetele de selectare ascunse familiar și simplu, dar cumva nu a ajuns la mâinile lui. Și aici, poticnit în depozite cu mult praf CodePen o dezvoltare interesantă. a decis să experimenteze și să dea afară pe munte, se lucrează în prezent, un pic de modificat și adaptat la fratele nostru, propria sa versiune a unui panou superior de alunecare în CSS pură, sa dovedit ce sa întâmplat)).
Exemplul privit, în comparație cu originalul, iar acum, cui este necesar, să ne împreună uităm la modul în care funcționează totul. Încă o dată am amintesc, nici o js, numai „magie» css html pur și curat, face toate lucrările.
aspect HTML
După cum puteți vedea în proiectarea de tip panou prezent caseta = „caseta“. Implicit este ascunsă și inactivă. cu tag-ul . care este conceput ca un css buton, a stabili o conexiune între caseta, adică dacă faceți clic pe etichetă. intrarea de lucru (devin active). Ei bine, cu ajutorul pseudo-: verificate în css stabili o conexiune între panoul de elemente din casetele de selectare și ascunse. și la activarea unității de conținut sertar și un buton de împins în jos de către o distanță corespunzătoare înălțimii panoului.
Acum, să formeze stilul de panoul nostru de alunecare, pentru a începe cu, setați dimensiunea bazei containerului, defini o culoare de fundal și locația sa inițială. În CSS, creați un .top-panou de clasă. în care și prescrie proprietățile necesare pentru noi.
Blocare mesaje panou este dispus în interiorul containerului de bază și li se atribuie o anumită clasă de clasă = „mesaj“. este în ea, vom specifica proprietatile pentru toate elementele poziționate în interiorul acestui sticlă, culoarea și familia de fonturi, dimensiunea imaginilor, etc.
@media numai ecran și (max-width: 400px)
> Numai @media ecran și (max-width: 800px) > @media numai pe ecran și (min-width: 1100px) >
Va fi recunoscători dacă proiectul de sprijin - adăugarea unui blog pentru excepții AdBlock și partaja un link către o înregistrare în rețelele lor sociale: