Mouse-ul original, pentru site-ul dvs., mnogoblog
Aici vă voi spune cum să facă un mouse frumos pentru site-ul tau: cum să facă fotografii pentru cursorul, cum să le instalați și cum să le facă dinamic.
Descărcați codul sursă pentru acest articol poate fi de mai jos
Instrucțiunea este format din 3 etape.
Pasul 1: Alegeți o imagine a cursorului nostru viitor.
Cursor imagini .cur au nevoie de un format special sau ANI.
.cur caracteristică de expansiune a imaginii statice și ANI - pentru animate.
Pot recomanda următoarele imagini sursă la cursorul:
- Cerere specială
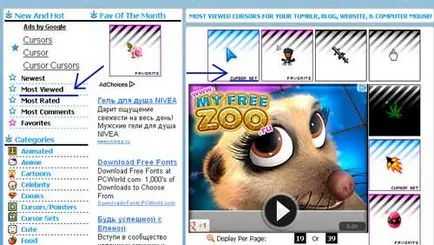
Cred că toată lumea de aici va găsi cursorul pe placul dumneavoastră. Selectați indicatorul dorit și a vedea imediat cum va arăta.
De exemplu, luați în considerare setarea cursorul pe site-ul său.

Aici am selectat în colțul din stânga sus al elementului Cele mai vizionate (cele mai populare), iar apoi aici este o imagine a unui cursor albastru pic (rețineți că imaginea este scris cu litere mici Cursor set - adică, un set de cursoare, în cazul meu cursoare culori diferite, dar dacă imaginea marcajelor nu este prezent, există un șoarece). Animate sau cursorul static, de asemenea, poate fi văzut imediat - animat în imagine se va muta sau schimba.

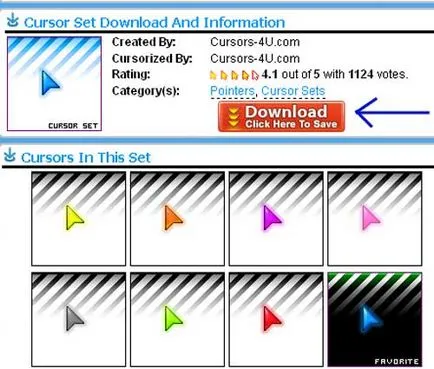
Aici puteți descărca într-o anumită culoare, sau întregul set. Am descarcat de pe întregul set - apăsați pe butonul roșu de descărcare. Trebuie să descărcați arhiva zip, care sunt cursoare statice .cur format.
Despachetați arhiva alege culoarea dorită pentru mine.
De asemenea, imaginea pentru cursorul puteți crea singuri folosind una programe speciale pentru a crea cursoare sau converti formate de fișiere de imagine.
Pasul 2. Se încarcă fișierele la cursoare noastre pe site-ul.
Pentru a face acest lucru, avem nevoie de program FileZilla.
Pasul 3: Modificați fișierul foaie de stil.
Pentru site-uri pe WordPress este foarte simplu.
Mai departe, în codul său coborî la partea de jos și introduceți următorul cod (de exemplu, am ales cur116.cur fișierul de imagine și a scăzut în directorul rădăcină al site-ului dvs.):
Toate sunt acum destul de cursorul va apărea pe site-ul!
Dar haide, poți face în așa fel încât atunci când treceți peste un link se va schimba aspectul lor, pentru această încărcare pe site-ul dvs. (programul FileZilla) o altă imagine a cursorului, care va fi afișat atunci când treceți peste link-ul.
Pentru a realiza acest efect, trebuie să introduceți următorul cod în style.css.
Asta este, am adăugat o altă linie la codul, o etichetă, și a spus că show-cur117.cur cursorul atunci când treceți peste un link.
Acum, cursorul va deveni chiar mai drăguț.
Prin AniFX programul portabil I a scăzut de 2 ori au fost descărcate de peste, pentru acest lucru aveți nevoie pentru a deschide acest fișier cursorul programului, selectați partea de sus element de meniu Image și selectați sub-Dimensiunea în interiorul acestuia și a pus valoarea 1616 (era 32 * 32), apăsați OK, și apoi salvați fișierul în format CUR.