Meniul adaptiv bootstrap 3

Înainte de a începe să creați meniul nostru de navigare, trebuie să fie deja conectat bootstrap 3, puteți citi articolul modul de conectare bootstrap.
Și așa am bootstrap conectat, continuați pentru a crea un meniu de adaptare. În primul rând avem nevoie pentru a crea un meniu de navigare cu elementele obișnuite, iar după aceea vom adăuga articole și sub-elemente pentru a crea un formular de căutare pe site.
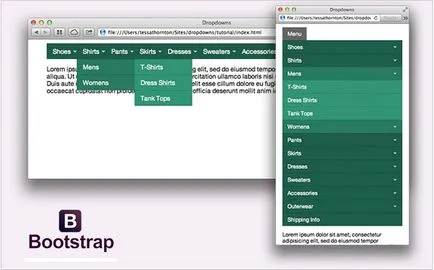
Exemplul de mai sus al meniului este după cum urmează:
meniuri adaptive 3 Procesul de Bootstrap
Crearea unui formular în Bootstrap meniul de navigare
Pentru a afișa corect elemente formează un meniu, ele sunt plasate în interiorul unei forme și clasa tag .navbar forma adăugată pentru orientarea corectă și compresiune verticală pe micile rezoluții de ecran.
Pentru a alinia diferitele componente din meniul pe marginea din stânga sau din dreapta, trebuie să utilizați clasele bootstrap 3 .navbar-stânga sau la dreapta, respectiv, .navbar-. De exemplu, pentru a alinia caseta de căutare, pur și simplu adăugați clasa corespunzătoare.
Meniul adaptiv cu formularul de căutare și drop-down meniuri de mai jos:
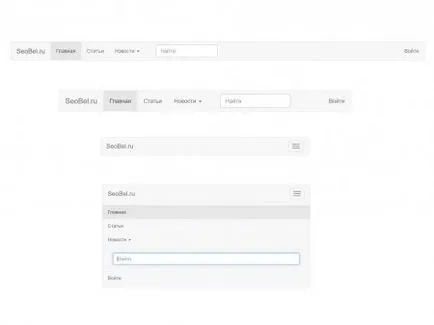
Deci, va arăta ca meniul nostru de adaptare:
Adaptive Bootstrap 3 meniu la formularul de căutare
Meniul de navigare în diferite rezoluții ale monitorului:

Cu stimă, Dmitry Arsenyev