Lucrul cu vedere în modulul drupal
Una dintre cele mai utile module Drupal pentru a crea site-ului. Este modulul Vederi. În plus, el este, de asemenea, una dintre cele mai dificile, și, probabil, cel mai mare (arhiva Drupal 6-12 cantareste aproximativ un megabyte, arhiva Vizualizari 6.x-2.6 cântărește o jumătate de megaocteți).
Esența modulului este simplu - afișează datele în forma cerută, de ieșire poate fi configurat în mai multe feluri, și în orice mod posibil de a transforma. Pentru a începe, aveți nevoie pentru a descărca modulul. și instalați (l-am discutat în lecțiile anterioare). Activează modulul necesar 2 (vor intra în arhiva 1 vizualizări) Vizualizare și Views UI. Prima concluzie din listele bazei de date, deoarece ați cerut, al doilea - este un înveliș vizual, prin care se creează vizualizări. După activarea meniului «Administrati → Site-ul de construcție» (control de proiectare → site) apar fila Vizualizări. Să mergem.

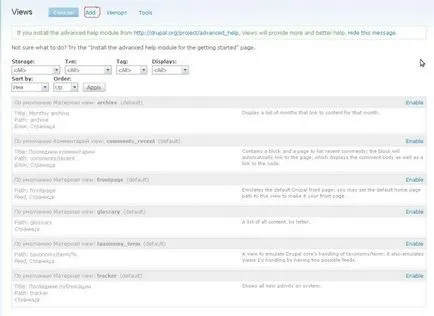
Aici vom vedea opiniile care au fost create în mod implicit, pot exista mai mult, în funcție de modulele instalate. Aceste specii sunt inactive, ele pot fi încorporate prin referire la «Enable», și de a folosi pentru propriile lor scopuri. Dar. WE. la fel de adevărat „Jedi“ va încerca să facă lui (chiar dacă este mic, inestetice și rupte). Faceți clic pe butonul «Adăugați».
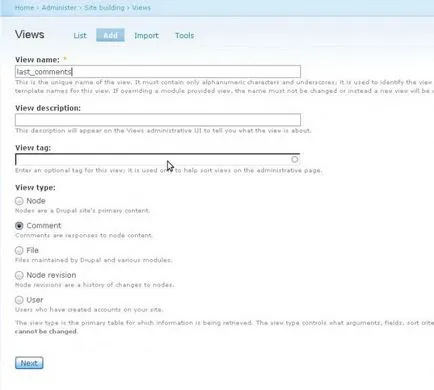
Apare prima specie de creare meniu.

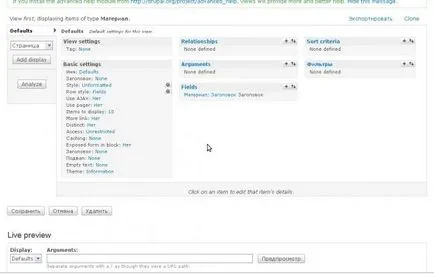
Aici 2 campuri obligatorii: titlu (. Numele speciei pentru a introduce litere englezești în litere mici) și tipul (Vizualizare tip - acest lucru este în cazul în care vom lua informațiile de ieșire). Să ne scrie titlul întâi (așa cum este primul nostru născut, nu-i așa?), Și speciile de tip îl reprezintă „material» (Node), se va afișa materiale. Faceți clic pe «Next», și ajunge la pagina unde vom stabili parametrii de ieșire, inițial se pare teribil, dar este doar prima dată.

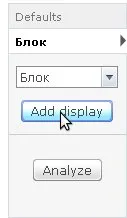
atunci puteți crea afișare mai multe (tipuri O, cel mai utilizat este unitatea și pagina). Un ecran este deja acolo - implicit, dacă doriți să creați mai multe display-uri similare, puteți seta setările de bază la valorile implicite, de afișare a creat moștenesc aceste setări. Dacă doriți să aveți setările de afișare sunt diferite de setările implicite, acestea trebuie să fie realocate, pentru aceasta este butonul Override.

Să adăugăm un bloc.

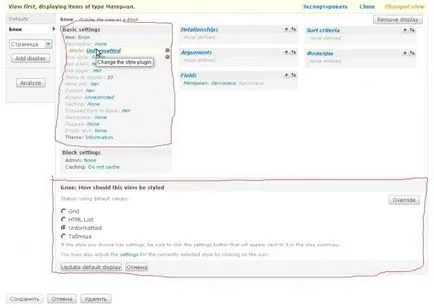
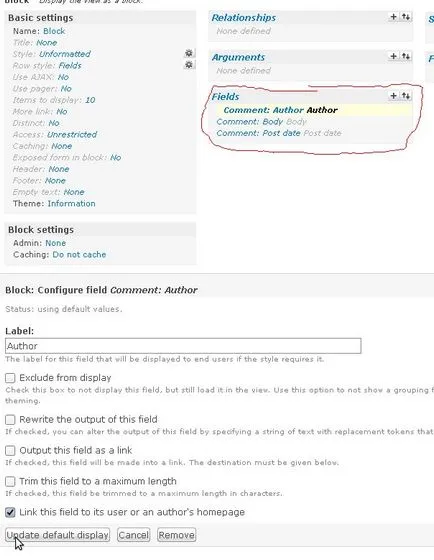
Luați în considerare Domenii de bloc, este una dintre principalele, pentru că în ea vom alege care câmpuri (Fields) vor fi afișate în această formă.
Pe blocul vedeți două butoane, primul pentru a adăuga un câmp, al doilea câmp care urmează să fie plasate în ordinea dorită.
Când faceți clic pe adăuga un câmp, câmpul va fi afișat în partea de jos pe care o puteți adăuga și drop-down lista de sortare. Dacă vrem să adăugați anteturi la materialul de ieșire, trebuie să alegem nod: titlu, și faceți clic pe Add.


Să ne mai multe detalii cu privire la setările de bază «» secțiune, aici rezumă principalele caracteristici ale speciei noastre. Când apăsați oricare dintre proprietățile panoului de editare apare în partea de jos.

Vom discuta principalele caracteristici:
Nume. Numele afișat nu poate fi schimbat, dar atunci când o mulțime de display-uri, ajută la evitarea confuziei.
Titlu. titlu de afișare (în acest caz, antetul bloc, implicit).
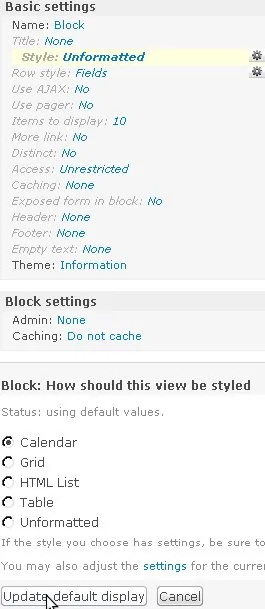
Stil. O stil. O caracteristică foarte importantă determină modul în care acesta va fi afișat aspectul tau. Un total de 4 variante (în cazul în care nu se adaugă module):
Grid - Cifrele sunt derivate „grilă“, puteți seta numărul de coloane, aliniere (orizontal / vertical) și dacă grupul cu privire la orice domeniu sau nevoie.

cifra afișează titlul paginii, Style: Lăcomia. câmp Gruparea: Nici una. Număr de coloane: 4. Aliniere: orizontală.
Lista HTML. Lista HTML regulată a proprietăților de câmp (similar cu cel din lacomia) Gruparea, precum și tipul de listă (Unordered- normală, comandat - numerotate)

aceleași titluri, dar Stil: lista HTML. Tip de listă: comandat.
Neformatat - date este afișat fără nici o formatare, este posibil pentru a le accesa, pur și simplu.

Tabel. câmp (câmp) sunt afișate în coloanele din tabel pot fi setate pentru a sorta după orice domeniu.
Utilizați AJAX. dacă se utilizează AJAX pentru a afișa tip. În cazul în care, de exemplu, utilizați paginare, tranziția pagină va avea loc fără a reîncărca pagina.
Pager. Dacă pagina de date prin pagina sau nu, pagina poate afișa 2 sposobomi: Full (1 2 3 4 următor> ultima ») și Mini (1 din 4 >>), Pager element de proprietate va fi nevoie atunci când se utilizează pager multiple într-o singură formă.
Articole pe pagină. Câte intrări afișate pe pagina 1.
Distinct. dacă activați, este numai intrări unice vor fi afișate.
Accesul. definește accesul la vedere, rol - Numai utilizatorii cu un anumit rol, Permisiune (drepturi de acces) - numai pentru utilizatorii cu anumite drepturi de acces (User Management → permisiune).
Caching. dacă blocul în cache.
Antet, subsol. aveți posibilitatea să lipiți textul care va fi la blocul nostru, și după aceea, poate insera HTML.
text gol. acest text va indica faptul că în cazul în care formularul nu se întoarce înregistrări.
Tema. Puteți seta stilul unei teme pentru a se potrivi blocul nostru.
Criterii de bloc Sort. pe orice domeniu, puteți specifica sortarea în ordine crescătoare sau descrescătoare.
Filtre bloc este folosit pentru a seta filtrele de ieșire. De exemplu, puteți afișa numai acele înregistrări a căror identitate este mai mică de 5, sau nod: Tip egal «Blog de intrare».
modulul Vederi este foarte vastă, am acoperit elementele de bază, restul sper să-l dau seama. Acum, să trecem de la teorie la practică, să efectueze sarcini multiple (mai jos voi oferi o soluție, dar este de dorit ca ai descurcat):

2.B nou creat video pentru a crea tipul de afișare a paginii


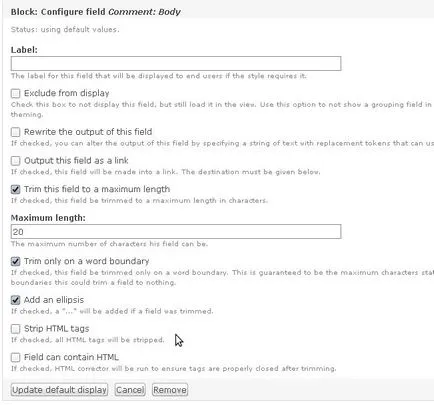
5.Nastroim de corp, elimina etichete, și să livreze tăiere de până la 20 de caractere.

Data 6.U șterge etichete.
data 7.Sohranim (1), și de a salva întregul formular (2)
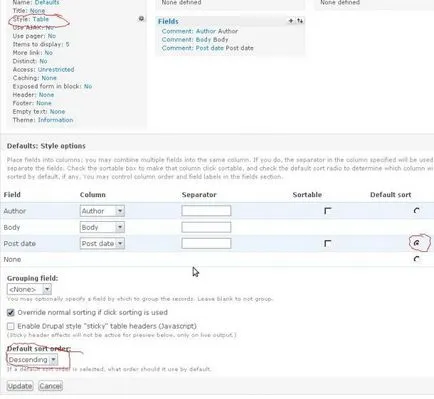
Stil 9.Postavim: Table, sortate după dată pentru o cădere.

10. Ultimul lucru pe care trebuie să faceți este să specificați calea (am condus «Comm»), și să păstreze,
dacă este făcută corect, atunci link-ul your_site / comm va fi disponibil la pagina noastră.


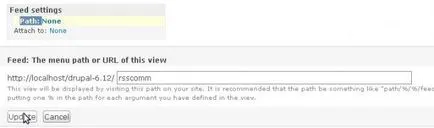
Cale 3.Vbivaem (Path), în care va fi amplasat RSS nostru. Am pus «rsscomm»

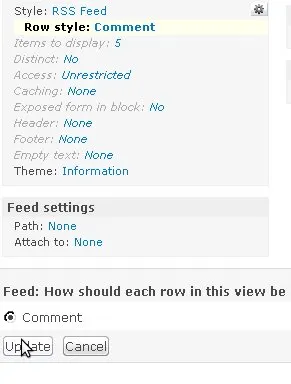
4.Prisoedinyaem RSS la pagina de afișare.

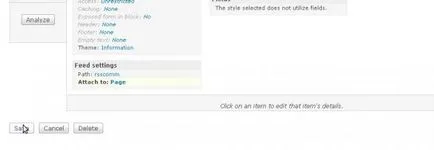
Pagina 6.Zahodim a speciei noastre, în cazul în care totul a fost făcut în mod corect, va apărea în partea de jos a pictogramei RSS.

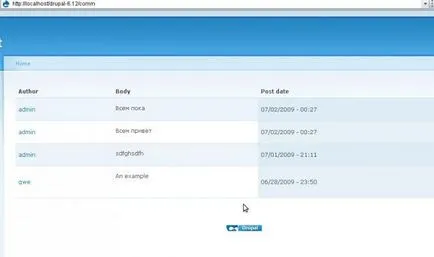
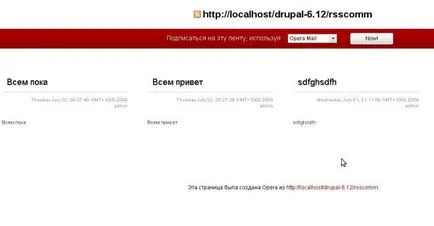
Făcând clic pe care va deține RSS-feed, în Opere se pare ca acest lucru:

Cel mai dificil exemplu, și cel mai recent (bine, în cele din urmă)
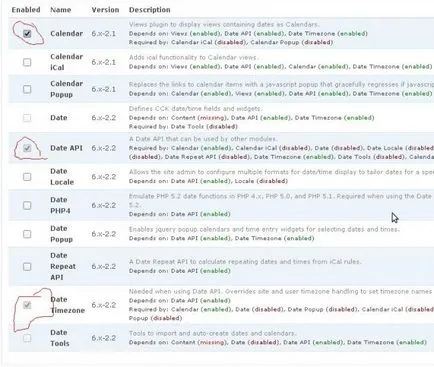
1.Pervonachalno avem nevoie pentru a descărca programul de completare și instalați-l, care, la rândul său, necesită module Data Api și Data fusul orar. descărcați și instalați-le.

2. Creați un nou look, o prindem la Nod.

Bloc de afișare 3.Sozdaem.

Stil 4.Svoystvo. expune Calendarul egal (Acest stil a venit la noi după instalarea modulului calendar).

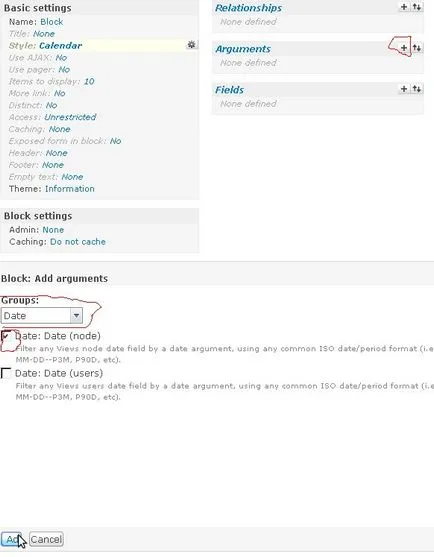
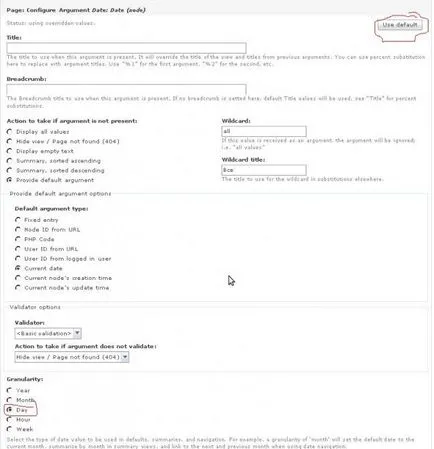
5.Dobavlyaem argument Data: Data (nod).

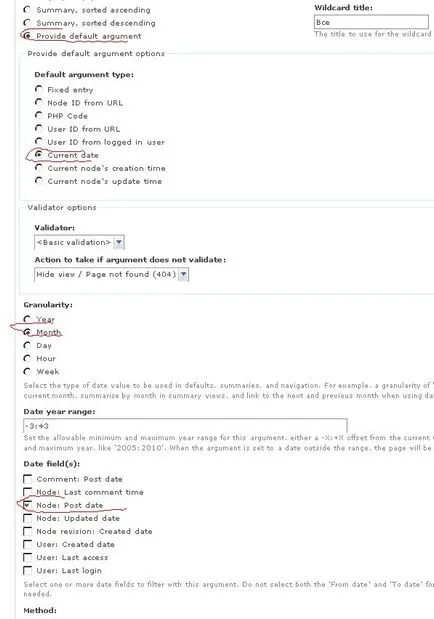
6. Pe o editare argument pagina rădăcină ustnavlivaem argument implicit bifează pentru Furnizarea, data curentă. Luna. Nod: sunt ulterioare.

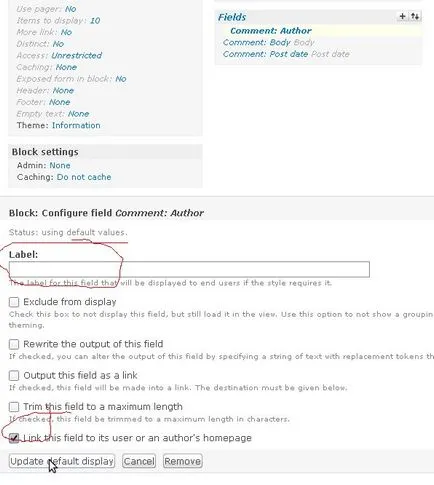
7.Dobavlyaem Nod câmp: Data postării. și Nod: Titlu. la început expunem Format dată la Custom Eticheta a fost ștearsă. Al doilea a pus un cec Excludeți din afișare.
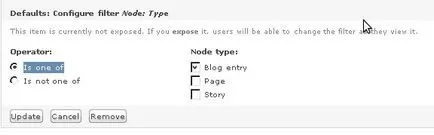
8. În secțiunea Filtre adăugați parametrul nod: Tip. și parametrul vystalyaem Este unul din - Blog de intrare

rezerva 9.All, blocuri O trebuie să se întâmple

Nu este o destul de vedere, dar funcționează, uite - acesta este un subiect pentru o altă lecție. Dar, până în prezent nici o ieșire. De ce? Deoarece este necesar să se creeze un fel de pagină care vor fi afișate materialele selectate. Punerea într-un pumn, el a lăsat destul de un pic.
1.In la fel ca și crearea unui afișaj pagină.
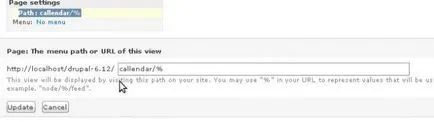
2. Cale Setări pagină set: Callendar /% (% - acesta este locul în care unitatea noastră va furniza o dată care ar fi Page știut ce dată de date pentru afișare)

3.Pereopredelyaem (prevalarea buton) în argumentul Pagina Data: Data (nod) Nod: Data postării. schimba Luna în ziua (care ar fi pe ieșirile de pagină numai o zi).

4. În blocul suprascrie Domenii Nod: Titlu. căpușele Excludeți din afișare. și setați Link acest câmp la nodul său. ce s-ar sunt afișate titlurile și au fost cu referire la materialul.
5.Sohranyaem. Încercăm. Acum intrările blog va fi afișat atunci când faceți clic pe data relevantă de zi. Puteți modifica setarea în stilul de afișare a paginii, încercați și veți obține. Cum la tema Tipuri de curse eu te kazhu ca ceva atunci)
În această lecție cu privire la crearea unui site pe Drupal terminat. Dar lecții nu complet -)
Vă mulțumesc pentru atenție -)