Lecția ilustrator - crearea vectorului infografic cu posibilitatea de a modifica dinamic date

În această lecție ne vom uita la modul de a crea grafică vectorială informații folosind instrumente standard ale Adobe Illustrator. De asemenea, ne uităm la câteva modalități prin care se va modifica aspectul graficelor, menținând în același timp proprietățile lor dinamice. Adică, puteți edita parcelele de date, după toate transformările. Ei bine, să începem!

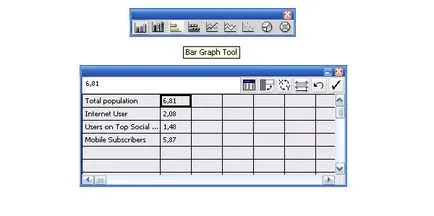
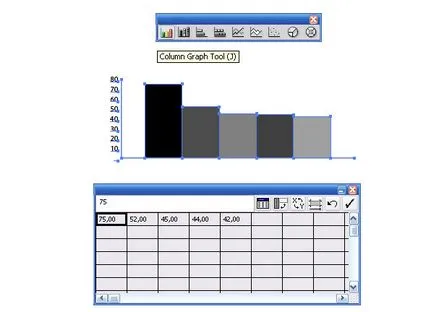
Toate informațiile sunt introduse în celula corespunzătoare a tabelului. Alocarea celulelor de masă necesare se realizează cu ajutorul cursorului. După introducerea informațiilor, faceți clic pe fereastra Applyv butonul Graph de date, acesta va crea un program.


Program schimba aspectul numai după ce faceți clic pe OK în caseta de dialog.

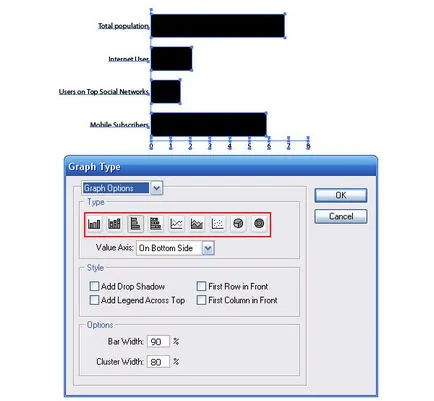
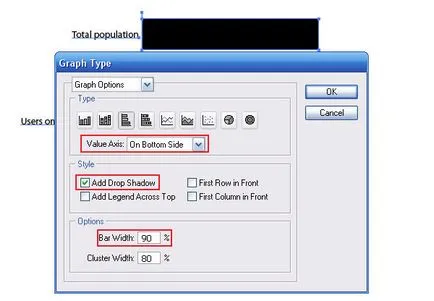
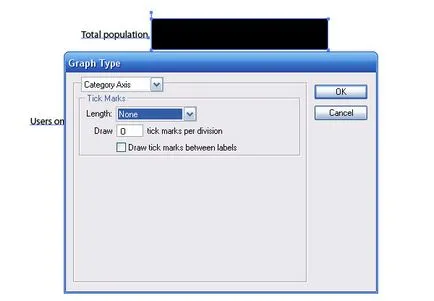
Să examinăm caseta Graph Type. După cum puteți vedea, putem schimba lățimea, specifica poziția axelor și chiar adaugă o umbră picătură.


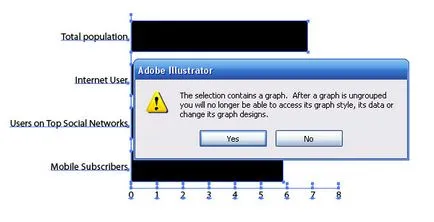
Dar, după cum știți, acest lucru nu este suficient, pentru a da un fel dreptul de grafică. Și aici, mulți designeri fac aceeași greșeală: converti grafic dinamic în grupul de obicei de obiecte vectoriale. Acest lucru se face prin degrupare obiecte grafic (Shift + Cmd / Ctrl + G). Faptul că ai pierdut abilitatea de a gestiona datele, raportate în fereastra predkprezhdeny.

Nu vom face această greșeală, să păstreze proprietățile dinamice ale graficului. Pentru informații cu privire la modul de a schimba aspectul într-o astfel de stare, veți învăța un pic mai târziu.
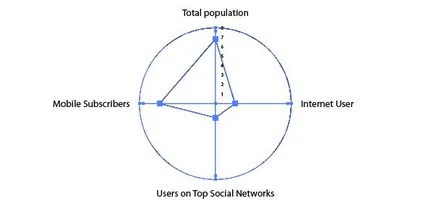
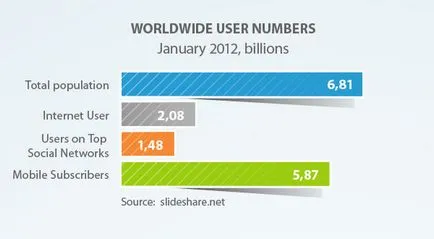
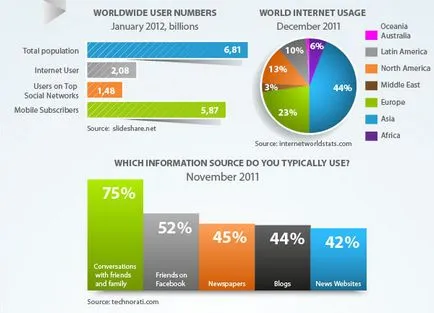
Acum, să creeze două grafice dinamice. Pentru a crea un program de "Internet World Stats" (sursa: internetworldstats.com) Am folosit un instrument grafic Pie

Pentru a crea un grafic „Surse de informație“ (sursa: technorati.com) Am folosit Coloana Graph Tool

Principiul de funcționare al acestor grafice este aceeași ca și în cazul primului orar (vezi. Etapa 1).
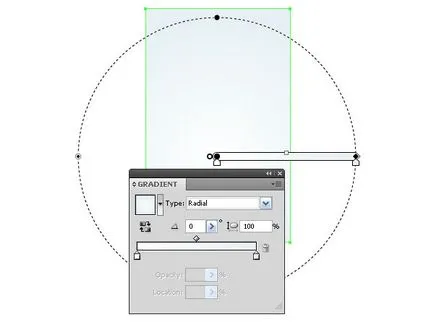
În această etapă a programului nostru de instruire privind stăpânirea secretele muncii în Illustrator va crea designul general al infografică noastre. Am decis să utilizeze stilul de origami (acest stil este destul de popular în zilele noastre). Folosind instrumentul Rectangle Tool (M) a crea un dreptunghi și umple-l cu gradient radial de la alb la culoare albastră.

Lățimea acestui dreptunghi 600 px (în conformitate cu cerințele clientului). Înălțimea sa poate fi schimbat în procesul de adăugare articole.
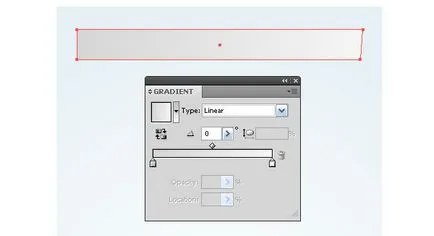
Cu ajutorul ilustrator Pen Tool (P) a crea o formă vectorială a unei benzi de hârtie, care va fi numele infografic. Se umple un obiect cu un gradient liniar de la alb la gri.

direcția gradientului corespunde direcția sursei de lumină. Toate următoarele elemente vor fi acoperite de această sursă comună. Soluție de iluminare globală - acesta este primul semn de bun design.
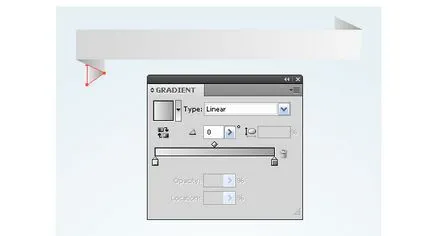
Să creeze o bandă de hârtie mai răsucește vector câteva folosind Pen Tool (P). Prin utilizarea gradienți liniari da un joc de lumina si umbra pe aceste suprafețe.

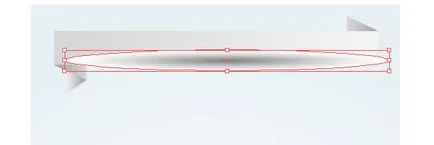
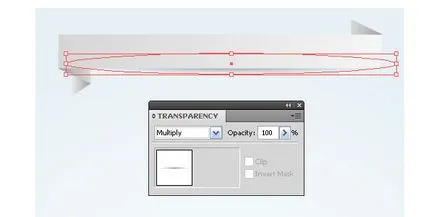
Pentru a crea un contrast între fundal de culoare deschisă și o bandă de hârtie va crea o umbra picătură. Cu Ellipse Tool (L) creează un gradient radial umplut cerc de gri la alb.

Transforma un cerc într-o elipsă, folosind Selection Tool (V) și menținând apăsată Opt / Alt

Se aplică la modul de amestecare circumferință Multiply și se amestecă-l sub banda de hârtie.

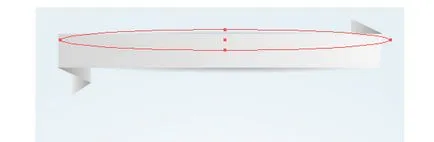
Folosind aceasta tehnica, de a crea o umbră în partea de sus a benzii.

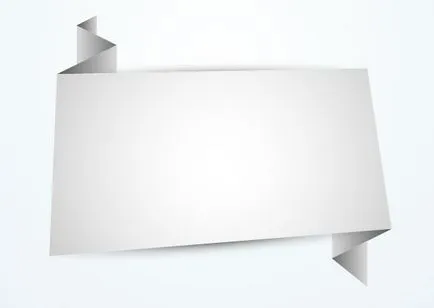
Creați o altă bandă de hârtie, așa cum se arată în figura de mai jos.

Tehnica pentru crearea unor astfel de obiecte descrise mai sus. Situat pe această hartă vector de bandă a lumii. Puteți descărca o astfel de hartă aici

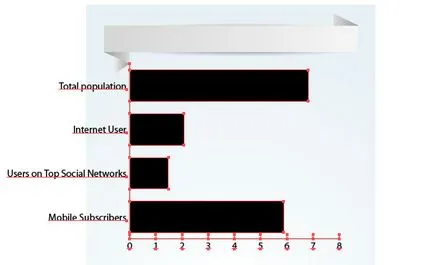
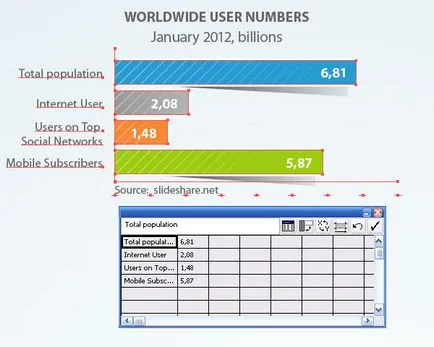
Este timpul pentru a reveni la diagrama. Se pune primul grafic în proiectarea stabilit. După cum puteți vedea, ar trebui să fie redusă.

Cu toate acestea, acest lucru nu se poate face cu ajutorul unui ilustrator Selection Tool (V). Aceasta nu este o problemă. Selectați grficheskie obiecte vectoriale și du-te la Object> Transform> Scale ... și instalați necesare pentru a reduce cantitatea.

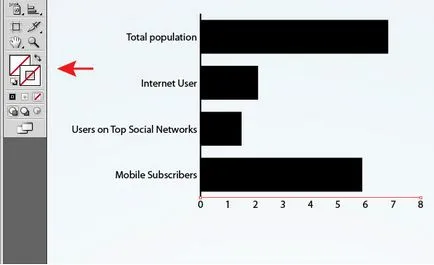
Să luăm exemplul acestui grafic se va uita la modul de a converti elementele sale, fără a-și pierde proprietățile sale dinamice. Am decis să elimine axul. Selectați una dintre ele folosind Direct Selection Tool (A) și apăsați tasta Delete.

După cum puteți vedea se poate face. Dar putem opri cursa de drum. În acest caz, obiectul nu va fi vizibil.

Invizibile ambele axe.

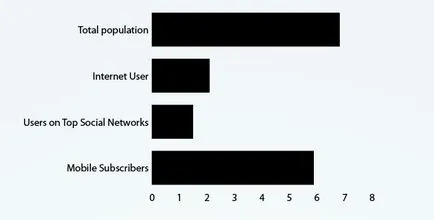
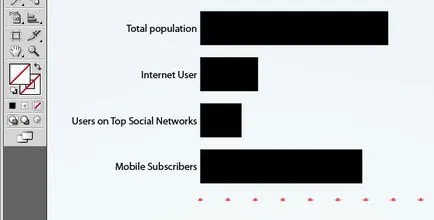
Pentru a face cifrele invizibile opri de umplere.


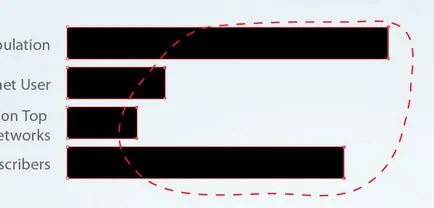
Selectați folosind Lasso Tool (Q) sau Selecție directă Tool (A) punctul prezentat în figura de mai jos, ținând apăsată tasta Shift și prelungi coloanele folosind Direct Selection Tool (A). Aici am dori să se constate că transformarea ca o modificare a mărimii elementelor individuale sau mișcarea lor în raport cu celelalte elemente dinamice, trebuie efectuată după finalizarea datelor. În caz contrar, orice modificare a datelor vor reveni elementele în locul și în proporțiile corecte. Și cred că e de înțeles.

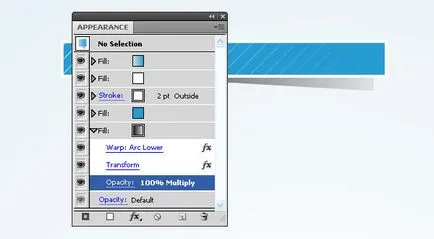
Acum, să lucreze la apariția de coloane vectoriale. Toate transformările vom efectua cu ajutorul panoului Aspect ilustrator (Fereastră> Aspect). Înlocuiți coloana de umplere la albastru. Se aplică la alb său accident vascular cerebral.


Selectați toate pătratele și du-te Edit> Define Pattern ... și faceți clic pe butonul OK din caseta de dialog

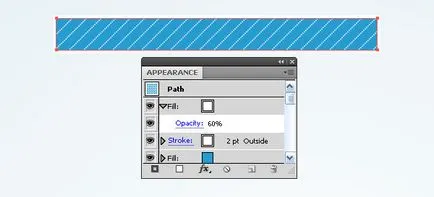
Selectați coloana grafică și adăugați o nouă umplere în panoul Aspect. Aplicabil modelului de turnare, care a fost creat în etapa anterioară și de a reduce opacitatea la 60%

Adăugați o umplere și se aplică un gradient liniar, care constă din două cursoare albastre, dintre care unul are 0% transparență

Creați o umbra a coloanei. Adăugați o nouă umplere și puneți-l sub toate panoul Aspect. Acesta se aplică un gradient liniar de la negru la culoare gri deschis.

Păstrarea umplutura de acest lucru, du-te la Effect> Warp> Arc de Jos ... și setați parametrii prezentați în figura de mai jos

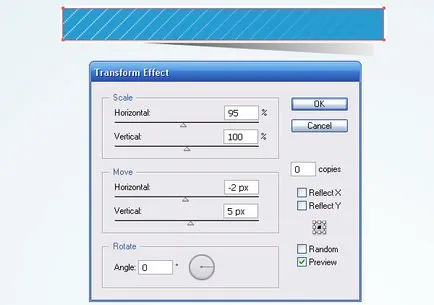
Acum du-te Efect> Transformare Distort> Transform ... și setați opțiunile din caseta de dialog.

Se aplică pentru a umple modul de amestecare multiplice. Acest lucru se poate face în ilustratorul panoul - Aspect.

Pentru a nu repeta toate etapele pentru celelalte coloane din grafic păstrează stilul grafic în panoul corespunzător.

Aplică stilul grafic la coloana inferioară. Înlocuiți de culoare gradient liniar și completează într-una din panoul Aspect.

Vom aplica același stil în coloana din mijloc. Scoateți partea de jos se umple cu umbra în acest caz.


Să vedem dacă programul nostru rămâne dinamic. Mai departe Obiect> Grafic> Data ...

După cum puteți vedea, am avut dreptate.
Folosind tehnica descrisă mai sus, am schimbat designul restului graficelor.

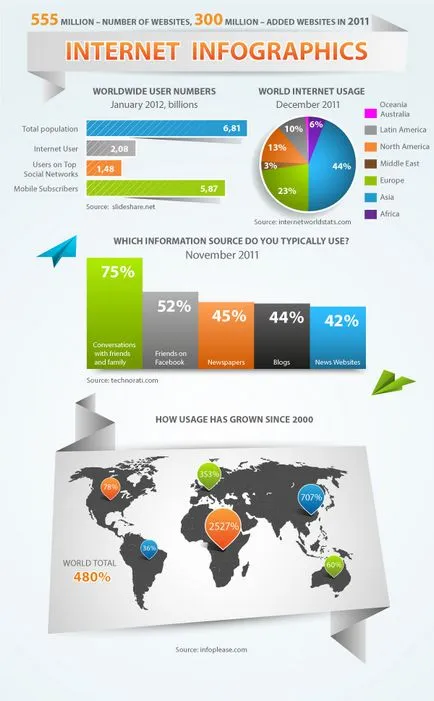
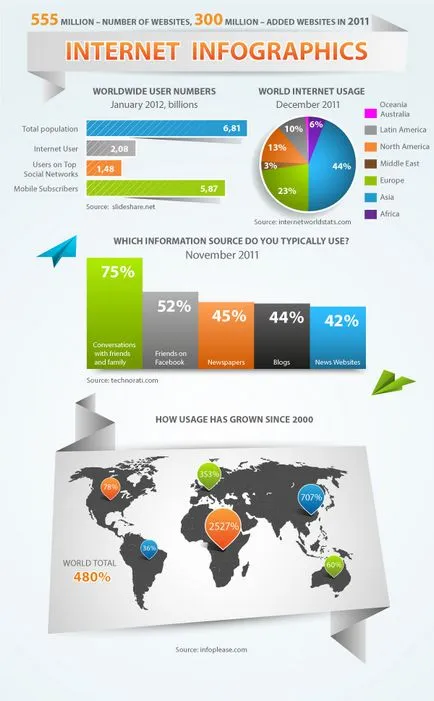
Pentru lecția Illustrator conține nu numai informații tehnice, dar, de asemenea sa arătat un interesant cifrele statistice ale Internetului, le-am prezentat într-o formă grafică.

Această lecție privind crearea infografica în Illustrator a fost creat de mine pentru limba engleză pe Internet ediție Designmodo. Azi am publica o versiune rusă a acestui tutorial.
Fiți la curent cu cele mai recente știri despre grafică vectorială, clase noi de lucru în Adobe Illustrator, articole și interviuri dedicate design grafic. Echipa RU.Vectorboom este de lucru pentru tine!