Investigat cu proprietatea css verticale Alinierii, alexdev
«Vertical-align nu este de lucru“ - strigă web-developer.
Vertical-align este una dintre acele caracteristici CSS, care sună destul de evident, dar poate cauza probleme pentru dezvoltatori. Cred că chiar și mulți veterani CSS se confruntă cu probleme cu această proprietate din când în când.
Cele mai multe concepții greșite despre vertical-align este că, în cazul în care este aplicat un element, toate elementele din cadrul acestui element se va schimba poziția verticală. De exemplu, atunci când folosim vertical-align: partea de sus a unui element, conținutul elementului se va ridica la partea de sus a elementului.
Îmi amintește de modul în care am făcut-o în zilele atunci când sunt utilizate pe scară largă aspectul tabelar:
În acest caz, o proprietate de masă valign (învechit) se va ridica toate conținutul în TD-elementul în sus.
Dar vertical-align nu funcționează!
Cum de a lucra efectiv vertical-align?
proprietate verticală-align este supusă trei reguli:
- Acesta se aplică numai inline sau elemente inline-bloc
- Aceasta afectează alinierea elementului în sine, nu conținutul său (cu excepția cazurilor în care proprietatea este aplicată celulelor din tabel)
- Atunci când sunt aplicate celulelor din tabel, valoarea afectează conținutul, mai degrabă decât celula în sine.
Cu alte cuvinte, următorul cod nu va avea nici un efect:
De ce? deoarece
Pe de altă parte, atunci când sunt utilizate în mod corespunzător (pentru linie sau un element inline-bloc unitate), o aliniere verticală aliniază elementul țintă în raport cu alte elemente.
Cât de mare element de sus sau în jos vor fi aliniate depinde de dimensiunea de built-in elemente de pe aceeași linie.
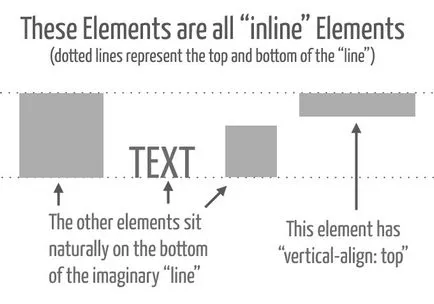
Aici este o demonstrație clară, împreună cu un text explicativ pentru a vă ajuta să înțelegeți ce se întâmplă atunci când utilizați o aliniere verticală a elementelor inline:

După cum se poate observa, la stânga 3 au fost element de presare pentru linia imaginară, iar membrul drept de proprietate cu verticala-align: partea de sus este presat pe linia imaginară superioară. O linie imaginară variază în funcție de dimensiunea elementelor.