Introducerea unui cursor în datalife șablon de motor
Bună ziua, dragi cititori. Astăzi vreau să dau un exemplu de modul în care pentru a insera un diapozitiv la site-ul cu motorul DataLife motorului. Șabloanele standard de DLE sub numele de Pesti si Gemini deja au construit-in cursoare. Dar eu nu le folosesc, de exemplu, și a decis să utilizeze instrumente terță parte care sunt pe Internet sunt atât de multe.

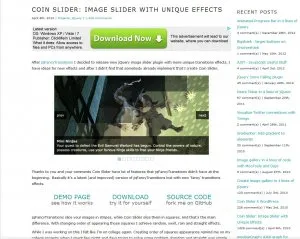
Un exemplu al activității cursorul poate fi vizualizat aici. Apropo, există informații despre acest cursor și caracteristicile sale de pe această pagină. Se spune că este compatibil cu Internet Explorer 6 +, + de Firefox 2, Safari 2 +, Google Chrome 3 +, Opera 9 +. Ce este - foarte frumos! Aproape versiune de browser a cursorului! Mai jos este o descriere a caracteristicilor distinctive ale glisorul:
- Liber de a utiliza, în conformitate cu licența MIT
- Efecte unice de tranziție
- configurare flexibilă
- modul de navigare
- Link-uri către imagini
- Compatibil cu Android și iPhone
- cod valid
- imagini automate de defilare
- Ușoare (numai 8kb)
- Complet personalizabil prin CSS

Sub cursorul de imagine de monede Slider vedea trei link-uri, și anume: pagina demo. Descărcați și codul sursă. Faceți clic pe Descărcare și descărca coin-slider.zip arhiva. Arhiva conține trei fișiere: monede-slider.js. monedă-slider-styles.css. coin-slider.min.js. Apropo, pe această pagină și instrucțiuni prezente pentru instalare și configurare a cursorului (în limba engleză).
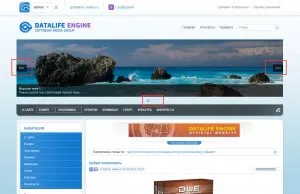
După cum ne amintim, avem o sarcină - pentru a insera un diapozitiv la șablonul site-ul dorit DLE. Fără alte formalități, ca un șablon, selectați șablonul standard de DataLife Engine numit implicit. Aceasta în schimb figura într-un capac (încercuită cadru dreptunghiular roșu) se introduce cursor.

Pentru a începe să definească un desen grafic pentru cursorul nostru, și anume, mărimea și numărul acestora. Am decis să aleg astfel de dimensiuni pentru imagini: 1114px (lățime) și 240 de pixeli (înălțime). Sub aceste dimensiuni sunt create (feliat) trei imagini temă nautice (mare-1.jpg. Sea-2.jpg. Sea-3.jpg). Desigur, imagini pentru cursorul poate fi mai mult. Principalul lucru este să nu exagerați. Amintiți-vă că mai mare imaginea și cu atât mai mare va fi dimensiunea lor - care va dura mai mult pentru a încărca o pagină cu montat un cursor. Imagini preparate și prelucrate în imaginile puse dosarul nostru de șablon, în cazul în care există alte imagini pentru această temă.
Apoi, du-te în panoul de control DLE - site-ul șabloane - șabloane de management. Verificați dacă șablonul selectat pentru editare set implicit. Mai jos, faceți clic pe Creați un nou fișier șablon. Introduceți numele cursorului, creând astfel un nou fișier în șablonul slider.tpl nostru. Deschideți-l și introduceți următorul cod:
Acum, deschide fișierul principal main.tpl șablon (implicit / main.tpl). În partea de jos a fișierului, înainte de eticheta se introduce codul:
În locul potrivit șablonul nostru (main.tpl) în loc de capace standard, puse în cursorul nostru (creat mai sus ne conecta fișier slider.tpl) împletit:
clasa SLD încă lăsați necompletat, și anume, crea parametri și valori nu vor încă pentru el.
Dosarul js (implicit / js) a pus fișierele descărcate anterior din arhivele noastre, și anume: moneda-slider.js. coin-slider.min.js. Acum, ei trebuie să fie conectat în șablon. În fișierul main.tpl în partea de sus a acesteia înainte de eticheta se introduce linia:
Dimensiunea imaginilor noastre pentru cursorul sunt diferite de dimensiunile imaginile din exemplu. Prin urmare, pentru a modifica anumite setări în fișierul cu monede slider.js. În partea de jos a acestui fișier este o bucată de cod care este responsabil pentru stabilirea glisorul:
Schimbarea lățimea și înălțimea la valorile pentru pozele noastre, adică, Acum, a pus aceste valori:
Deschideți fișierul cu Notepad monede-slider.min.js și la sfârșit vom vedea aici codul de mai jos:
Aici se înlocuiește cu: lățime: 1114, înălțime: 240
Dosarul de stil, deschideți fișierul styles.css. Anterior, chiar la sfârșitul codului de fișier am introdus stiluri pentru cursorul nostru. Ceva, de asemenea, va trebui să le schimbe.
Găsiți stilul pentru caseta de text disimulat în partea de jos a imaginii:
Aici nu specificați lățimea 1114 px și 1094 px (20 px mai puțin, în funcție de valoarea de câmpuri în 10 px stânga și dreapta).

După cum puteți vedea cursorul este instalat și funcționează perfect. Dar există trei puncte în ea (m-am uitat în jur la ei cu rame roșii), care, în opinia noastră, necesită dezvoltarea în continuare. După cum se poate observa din figura în cursorul pentru navigarea prin navigarea butoanele prev și următorul. Înlocuiți-le în textul în limba engleză pe română (înainte de a prescrie și următoarele, respectiv). Pentru a face acest lucru, deschideți fișierul monede-slider.min.js și în ea găsim aici este o bucată de cod:
În plus, în partea de jos a cursorului au butoane suplimentare de navigare sub formă de trei pătrate (număr de imagini în cursorul). Cu css pot schimba locația lor (mutare, de exemplu, în interiorul a cursorului, în loc de a face pătrate - cercuri, numere, etc.). Dar, în opinia mea, nu au nevoie pentru a defila prin imagini, deoarece avem cheile înainte de a ff. Prin urmare, propunem ca aceste pătrate sunt pur și simplu eliminate. Pentru a face acest lucru, moneda-slider.min.js găsi secțiunea de cod:
Înlocuiți-l cu:
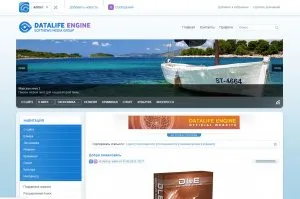
Rezultatul este versiunea finală a cursorului. Se pare, în opinia mea, foarte bine.

Iată ce altceva aș vrea să spun. Amintiți-vă că am conecta anterior slider main.tpl Fale anexând-l într-un div cu SLD de clasă. Deci, modelele sunt diferite, în sensul de o lățime fixă și cauciuc. Pentru un șablon de cauciuc afișează slider frumos poate fi setat în SLD de clasă ca o zonă dreptunghiulară (bloc), cu dimensiuni definite (lățime și înălțime), și umple. Acest dreptunghi se alinia cursorul. De exemplu, adăugarea la linia de fișier styles.css:
Obținem o astfel de opțiune aici:

Cu ajutorul Photoshop și css, și puteți desena și locul în modelul au cursoare nimic (în orice model de câmp).
În exemplu, „Cum să utilizați Slider monede Cursor“ Dezvoltatorii recomandăm să descărcați și să includă cusăturile de bibliotecă jQuery-1.4.2.js:
Nu am folosit-o pentru că și fără ea totul funcționează normal. Dar, dacă cineva ar fi probleme în glisorul, descărcați fie versiunea de jQuery, sau mai mari, și conectați la șablonul (fișierul main.tpl) înainte de eticheta Linia:
prima introducere jquery-1.4.2.js js fișier într-un dosar de șablon. Într-adevăr, cursorul cross-browser dovedit, funcționează bine în IE 6.0 și alte browsere mai vechi. Metoda descrisă mai sus-a insera cursorul poate fi folosit nu numai pentru site-urile pe baza DataLife motorului, ci și pentru orice alte motoare sau HTML-fișiere. În orice caz, am posta șablonul de fișier implicit cu culisare conectat, imagini și fișiere de exemplu.
Știri asociate: