Întârziat de încărcare a imaginii
Ce este leneș de încărcare?
Când imaginile de încărcare leneș de pe site sunt încărcate asincron, adică după încărcarea completă a părții vizibile a paginii sau, în general, cu condiția numai atunci când portul de vizualizare. Acest lucru înseamnă că, în cazul în care utilizatorul nu dolistaet pagina la final, în partea de jos a imaginii nu este încărcată deloc.
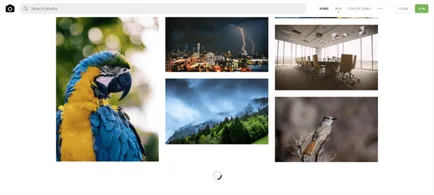
Această abordare este utilizată pe unele site-uri, dar este deosebit de vizibilă pe site-urile cu o mulțime de imagini. Du-te la fotografiile preferate, site-ul dvs. on-line la rezoluție înaltă, și veți înțelege imediat cum site-ul încarcă un număr limitat de imagini. Pe măsură ce defilați în jos, acesta va fi văzut ca substituenților rapid înlocuite de imagini reale. De exemplu, să acorde o atenție la bootloader pe site-ul Unsplash.com. Parcurgeți această parte a paginii, în partea vizibilă a ecranului este înlocuirea substituente imagini de înaltă rezoluție:

De ce cred că de imagini de încărcare leneș?
Există cel puțin două motive excelente de ce ar trebui să ia în considerare utilizarea de încărcare leneș de imagini de pe site-ul tau:

Tehnologii moderne de dezvoltare web
AngularJS, WebPACK, NodeJS, ReactJS, typescript, Gulp, Git, Github.
Aflați totul despre cele mai noi tehnologii in dezvoltarea web
Dacă site-ul dvs. afișează conținut și oferă utilizatorilor o anumită funcționalitate prin intermediul JS, DOM de încărcare este critică. De obicei, script-uri așteptați pentru o încărcare completă înainte de a executa DOM. Pe un site cu o mulțime de imagini de încărcare leneș (încărcare asincronă) poate fi un factor decisiv în dacă un utilizator va rămâne sau să părăsească site-ul.
Cele mai multe decizii cu privire la încărcare leneș sunt imagini încărcate numai atunci când un utilizator suluri la punctul în care acesta intră în portul de vizualizare. Dacă utilizatorul nu strângeți pagină la acest punct, imaginea nu va fi încărcată. Acest lucru economisește trafic pentru majoritatea utilizatorilor, în special utilizatorii de dispozitive mobile și utilizatorii de pe conexiuni mai lente, vă mulțumesc.
Deci, încărcarea de imagini leneș îmbunătățește performanța site-ului, dar cel mai bine cum să facă acest lucru?
mod ideal nu există. Dacă vă place JS, atunci nu va fi dificil de a scrie propriul script pentru încărcare leneș. Sau puteți găsi pe soluțiile adecvate net și de a experimenta cu ei. Am făcut-o și a găsit aceste cinci tehnici interesante.
№1 încărcare leneș simplă și apariția lui David Walsh
David Walsh a oferit scenariul pentru imagini de încărcare leneș. O versiune simplificată:
atribut Src în tag-ul img se înlocuiește cu date-src:
În elemente CSS img src cu date atribut ascuns. După încărcarea imaginilor apar lin prin tranziții:
Mai mult JS adaugă atributul src tuturor img și dă valoarea atributului corespunzător de date-src. Odată ce toate imaginile încărcate, script-ul elimină atributul de date-src a tag-ul img:
David Walsh oferă, de asemenea, folbek cazul în care nu s-au încărcat JS. Folbek pot fi găsite în blog-ul său. În plus, această soluție: ușor de implementat și eficient.
Pe de altă parte, această metodă nu include funcționalitatea de descărcare pentru a derula pagini. Cu alte cuvinte, browser-ul descarcă toate imaginile, indiferent dacă utilizatorul a defilat pagina sau nu. încărcare mai rapidă, ca imagini sunt încărcate după HTML. Cu toate acestea, nu salvați de trafic.
№2 Lazy loading cu o îmbunătățire progresivă a Robin Osborne
Robin Osborne oferă o soluție foarte ingenioasă pe baza de accesoriu progresive. În metoda sa de încărcare leneș pe JS considerat o îmbunătățire pentru simplu HTML si CSS.
De ce îmbunătățire progresivă? Dacă afișați imagini folosind JS, ce se întâmplă dacă JS oprit sau dacă există un bug care blochează executarea script-ul? În acest caz, nici un utilizator nu accesoriu progresivă a vedea imaginea. Nu foarte bine.
Mai multe informații detaliate cu privire la soluția poate fi găsită în Osborne Pen. Există un alt avansat Pen. care au reprezentat JS Ranga.
In aceasta tehnica o serie de avantaje:
Tehnica de îmbunătățire progresivă oferă utilizatorilor acces la conținut.
Metoda nu este numai potrivit pentru situația de JS inaccesibile, dar, de asemenea, în situația în care JS este rupt: tot ce știm, ele pot fi scripturi predispuse la erori, mai ales într-un mediu cu o mulțime de script-uri care rulează.
Susținut de încărcare leneș de imagini pentru defilare. Dacă un utilizator nu derulează la locul potrivit, imaginea nu va porni.
Metoda nu se bazează pe dependențe externe, și anume cadrele și plugin-uri care nu sunt necesare.
Mai detaliat abordare Robin Osborne poate fi găsit în blog-ul său.
№3 Lazy Load XT plugin jQuery
Pentru a conecta Lazy Load XT la proiect, adăugați jQuery-bibliotecă înainte de închidere, cu referire la una din cele de mai sus două fișiere. De exemplu:
Nu doriți să utilizați jQuery, Lazy Load XT ofera o versiune mai ușoară - un script mic jqlight.lazyloadxt.min.js:
Înlocuiți imaginile de documente în atributul src în date-src:
Plugin-ul poate fi inițializat în sine, sau o puteți face manual. De exemplu, pentru a inițializa elementele eșantionului scrie:
Acest plugin adaugă o mulțime de programe de completare. Doar un cuplu:
Dacă adăugați jquery.lazyloadxt.spinner.css, atunci imaginile sunt descărcate, puteți afișa un spinner animat.
Dacă vă conectați în proiectul animate.min.css și scrie această linie $ .lazyLoadXT.onload.addClass = „animat bounceOutLeft“; JS-în fișier, puteți adăuga toate efectele pentru a descărca imagini de la Animate.css. bounceOutLeft poate fi înlocuit cu orice alt efect.
Beneficiile Lazy Load XT și sale add-ons:
Suportă CDN, și anume nu este nevoie pentru a descărca script-uri Lazy Load XT la server.
sprijin larg în browsere, inclusiv IE6-11 și Opera Mini.

Tehnologii moderne de dezvoltare web
AngularJS, WebPACK, NodeJS, ReactJS, typescript, Gulp, Git, Github.
Aflați totul despre cele mai noi tehnologii in dezvoltarea web
Lazy loading de imagini pot fi folosite pe o pagină într-un container de defilare în modelele cu defilare verticală și orizontală. Infinitate scenarii.
Cu programe de completare, puteți crea tranziții line minunate, adăuga suport pentru ecrane retinei, imagini de fundal de încărcare leneș, etc.
Puteți încărca alene diferite tipuri de suporturi.
Documentația arată cum să se ocupe de cazul JS dezactivat în browser.
Nu este nevoie să se conecteze complet jQuery-bibliotecă pentru a utiliza acest plugin.
O listă completă de opțiuni și programe de completare pot fi găsite în depozit XT azy de încărcare pe GitHub.

Blazy - JS-inteligent mufă leneș de încărcare. Mai precis: «Blazy - script-ul ușor de încărcare leneș (mai puțin de 1.2Kb minifitsirovannaya și versiunea condensată). Acesta vă permite să încărcați alene și să mențină mai multe imagini pentru a salva de lățime de bandă și server de cereri. În cazul în care utilizatorii nu parcurge întreaga pagină, site-ul se va încărca mai repede „- site-ul Blazy
Acest mic independent plug-in vă permite să:
încărcați alene plug-in și imaginile de fundal.
Încărcați imagini diferite în funcție de dimensiunea ecranului și rezoluția.
imagini de încărcare Lazy într-un container. derulabil
Pentru a sprijini browsere mai vechi până la IE7-8.
Utilizați CDN, astfel încât să nu plaseze plug-in pe propriul server.
Implementarea de bază. Marcaj:
aveți nevoie pentru a schimba o etichetă img regulat după cum urmează:
Adăugați Clasa .B-leneș.
Utilizați ca substituent valoarea src. Pentru HTTP cereri de economii pot fi de asemenea utilizate inlaynovye transparente base64 codare GIF. Dar fii atent, pentru că nu vor fi stocate în memoria cache paginile următoare, care utilizează aceeași imagine.
Caracteristica de puncte de date src la imaginea pe care doriți să o încărcați leneș.
JS: introduceți un simplu apel Blazy și ajustați opțiunile harta obiectului:
№5 efect de încărcare leneș imagine neclară
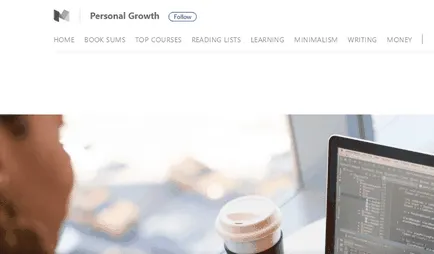
Dacă ați citit mediu. trebuie observat modul în care site-ul încarcă imaginea principală a postului. Mai întâi, vezi o imagine neclară de proastă calitate, până când versiunea este încărcată cu înaltă rezoluție:

substituent estompată Mediu Online

Alene încărcate cu imagini de înaltă calitate pe site-ul mediu
Există mai multe modalități de a încărca imagini de efectul neclară atât de interesant leneș. Meu preferat - utilaje de Craig Buckler. Plus decizia sa:
Performanță: totală 463 bytes și 1.007 bytes CSS minifitsirovannogo JS-cod.
Suport pentru ecrane Retina.
Nu există dependențe: nu jQuery și alte biblioteci și cadre.
Utilizeaza tehnica accesoriu progresiva pentru browsere mai vechi, iar JS sparte.
Mai în detaliu metoda poate fi găsită în articolul „Cum de a crea propriile bootloader imagini progresive“, și descărca codul din depozitul de proiect pe GitHub.
concluzie
Asta e, 5 moduri pentru a încărca leneș imaginile cu care puteți experimenta în proiectele lor.
Revizie: Echipa webformyself.

Tehnologii moderne de dezvoltare web
AngularJS, WebPACK, NodeJS, ReactJS, typescript, Gulp, Git, Github.
Aflați totul despre cele mai noi tehnologii in dezvoltarea web
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram

Practica de optimizare a unui site web: accelerare a descărca site-ul uneori
Aflați cum să accelereze de încărcare a site-ului.