Instalarea și configurarea WordPress plug-Nivo slider pentru WordPress



slider Fig.1 Nivo Slider sine ca el este
Unul dintre glisoarele plug-in pentru Wordpreess, care se caracterizează în primul rând pentru confortul utilizatorului. Relativ setări de culisare Meta sunt mai mici, dar acestea au fost cea mai mare nevoie, cum ar fi includerea de săgeți de navigare și dezactiva butoanele sub cursorul (butoanele nu funcționează pentru un motiv sau altul), dimensiunea ferestrei slider, culoarea de fundal, etc. Dar caracteristica distinctivă a cursorului, ceea ce îl face să iasă în evidență, printre altele, este un ecran de setare convenabilă a unei anumite imagini prin specificarea părții pe care doriți să le afișați
constatare Polnoenazvanie: Nivo Slider pentru WordPress
1) Descărcați distribuția în sine și activați-l în meniul WordPress-> Plaginy-> instalat.
2) Meniul View WordPress-> Plaginy-> Add new. În fereastra care apare, introduceți «RusToLat» și faceți clic pe „Căutare Plugin-uri“, apoi „Install“. După aceea, plugin-ul apare în lista de instalat, astfel că faceți clic pe „Activare“.
După ce trebuie să adăugați un cod special slider PHP în pagina dorită:
După aceea, rămâne doar să adăugați imagini noi la cursorul și să-l utilizați.
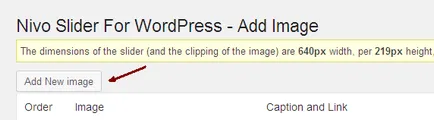
Accesați meniul WordPress-> Nivo Slider pentru WordPress-> Adăugați / Editați imaginea. În meniul care apare, faceți clic pe butonul «Adauga o noua imagine»

Fig.2 adăugarea de imagini buton pentru WordPress Slider Nivo Slider
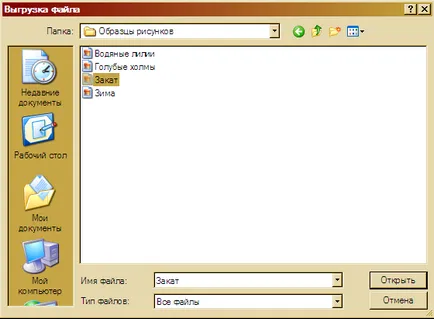
Faceți clic pe butonul care apare „Review“, și specificați calea către imaginea localizată pe computer:

Figura 3. Selectarea imaginilor
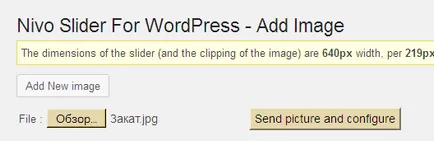
Selectarea o presă imagine butonul «Trimite imagine și configura».

Figura 4. Butonul Trimite imagine și configura în glisorul WordPress Nivo Slider
După aceasta, meniul de setări de afișare a imaginii, în cazul în care puteți specifica ce parte a imaginii pentru a afișa în glisorul:

Figura 5. Selectarea porțiunea afișată a imaginii în cursorul Nivo Slider
Faceți clic pe butonul Salvați din partea de jos a paginii și ați terminat!
Printre deficiențele pot fi identificate că nu a reușit să facă diapozitiv comutator pe butoanele, cursoarele și crearea altor imagini (toate cursoare pe care le creați vor afișa una și aceeași imagine).