Înregistrarea utilizatorului principal
În acest capitol vom discuta despre înregistrarea utilizatorului. Acum avem o bază de date de lucru, și este timpul pentru a începe adăugarea de unele dintre funcțiile aplicației. De asemenea, am înființat aplicația noastră și avem o schemă de baze de date de lucru. Să ne întoarcem acum la pagina principală a aplicației.

Deschideți Instrumente de dezvoltare prin apăsarea tastei F12, apoi faceți clic pe Editare. Mai devreme, când am dat click pe link-ul Editare, cadru MVC pentru a detecta prezența atributului Authorize și starea de cod 401 este returnat deoarece utilizatorul nu este conectat.

Acum, veți vedea că vom primi un mesaj pe ecran a fișierului de configurare.
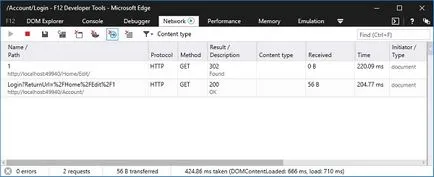
Ne întoarcem acum la instrumentele pentru dezvoltatori.

Deci, undeva în cadrul MVC, cod 401 de stare a fost generat.
Structura de identitate știe că utilizatorul trebuie să încerce să intre înainte de a ajunge la această resursă poate.
Acest punct final personalizabil cu structuri identice, pentru a porni automat atunci când vă înscrieți pentru aceste servicii, și software middleware. Există diferite opțiuni care pot fi setate și o opțiune pentru a schimba URL-ul de conectare.
În mod implicit, URL-ul va fi / cont / Login. În momentul de față nu avem un controler de cont, astfel încât în cele din urmă ceea ce dorim să facem este să creați un cont și controlerul permite utilizatorului să vă conectați.
Cu toate acestea, înainte de utilizatorii pot obține chiar și în, ei vor trebui să se înregistreze pe site-ul și să păstreze numele de utilizator și parolele lor.
Și autentificare și funcția de registru poate fi parte a controlerului de cont.
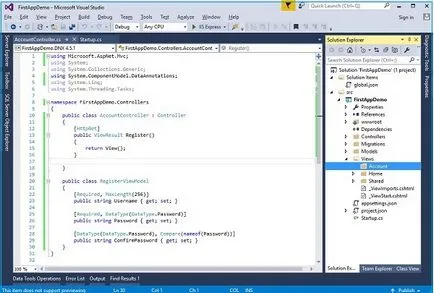
Acum, să mergem mai departe și se adaugă o nouă clasă în dosarul Controllere și numesc AccountController. Deducem acest lucru din clasa de baza Controlor cadru MVC.
Acum, avem nevoie pentru a crea o funcție în cazul în care un utilizator poate crea un cont pe acest site.
Acesta va fi foarte asemănătoare cu o formă de editare.
Atunci când utilizatorul dorește să se înregistreze, vom afișa mai întâi un formular care le permite să completeze informațiile necesare. Apoi, ei pot descărca formularul de pe site-ul web.
Aceste informații sunt apoi stocate în baza de date.
Să creeze o acțiune care va reveni o vedere când vom merge la / cont / registru.
Nu avem nevoie pentru a căuta ceva, utilizatorul va oferi toate informațiile de care avem nevoie. Înainte de a construi ViewModel pentru acest punct de vedere, trebuie să decidă cu privire la informațiile să fie afișate punctele de vedere. De asemenea, trebuie să decidă cu privire la informațiile pe care vom avea nevoie pentru a obține de la utilizator?
Să creeze un model de prezentare pentru acest scenariu, prin adăugarea unei noi clase în fișierul AccountController.cs și numesc RegisterViewModel.
Să creeze unele proprietăți care va conține numele de utilizator, parola, precum și utilizator ConfirmPassword, intră pe acesta de două ori, și asigurați-vă că ambele parole sunt aceleași așa cum se arată în următorul program.
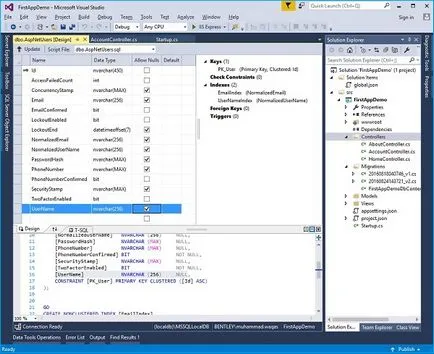
În clasa de mai sus, puteți vedea unele adnotări care ne pot ajuta pentru a testa acest model. Este nevoie de un nume de utilizator aici, și dacă te uiți la schema bazei de date, coloana să dețină numele de utilizator de 256 de caractere.

Vom folosi, de asemenea MAXLENGTH atribut aici.
O parolă va fi necesară, iar când vom da de intrare pentru parola, ne-o dorim. la tipul de intrare. să aibă un tip de parolă. astfel încât personajele nu sunt afișate pe ecran.
Confirmare parolă va fi, de asemenea, parola DataType. și atunci există o comparație suplimentară a atributului. Vom compara cu acest domeniu ConfirmPassword alte bunuri pe care le putem specifica faptul că câmpul pentru parolă.
Să creați acum o vedere de care avem nevoie. Vom avea nevoie pentru a adăuga un nou dosar și numele opinia contului său, astfel încât toate punctele de vedere asociate cu AccountController vor fi adăugate în acest dosar.

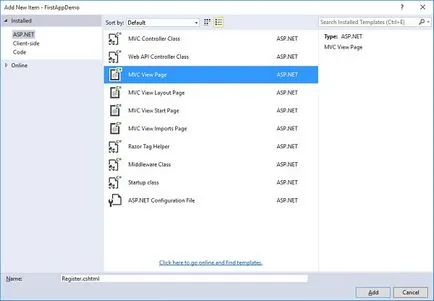
Acum, faceți clic dreapta pe dosarul de cont și selectați Adăugare → element nou.

Ștergeți tot codul existent din fișierul Register.cshtml și adăugați următorul cod.
Acum puteți vedea că am definit modelul ca RegisterViewModel, tocmai am creat.
Am stabilit, de asemenea, titlul pentru această pagină prin intermediul ViewBag și vrem să fie numele registrului.
În plus, trebuie să creați un formular care conține câmpuri pentru nume de utilizator, parola și ConfirmPassword.
Am inclus, de asemenea, DIV, care se va afișa rezumatul de testare. Când folosim CV-ul de test ASP, trebuie să se specifice care apar erori în rezumat.
Putem avea toate erorile apar în rapoartele, sau putem spune ValidationSummary.ModelOnly și singurele erori care apar pe testarea modelului se va relua în eroare de validare asociată cu modelul, mai degrabă decât o proprietate specifică a modelului.
Cu alte cuvinte, în cazul în care utilizatorii nu completați numele său, dar necesită un nume de utilizator, și va verifica eroarea pentru această proprietate particulară.
Dar poate genera, de asemenea, o eroare de model, care nu este asociată cu o anumită proprietate, iar acestea vor apărea în ValidationSummary.
în