Infographics în Adobe Illustrator
În această lecție vom învăța cum să atragă infografic folosind instrumentele standard ale Adobe Illustrator. Vă voi arăta, de asemenea, câteva modalități de a schimba aspectul grafic, menținând în același timp funcțiile sale dinamice, adică vom putea edita date grafice după toate transformările. Să începem!
Prima etapă de lucru în desen infografic este de a căuta informații și de prelucrare a datelor. In acest tutorial, am folosit statisticile luate de pe internet.
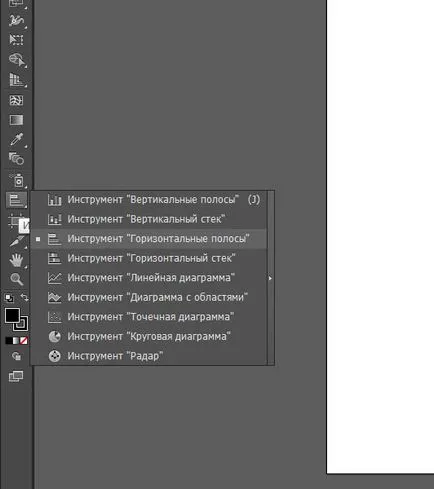
Deschideți Adobe Illustrator, selectați Instrumente bara de butoane Graph Tool sau J ( «dungi verticale"). Este necesar de a alege instrumentul „Benzi orizontale“.

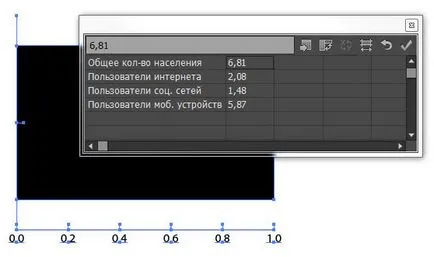
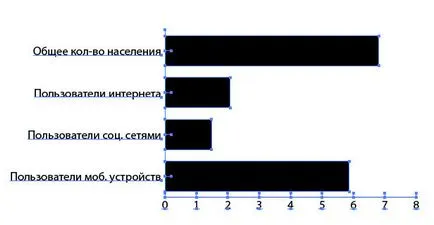
Faceți clic pe mouse-ul pe o pagină goală a unui nou document și introduceți dimensiunea dorită a graficii (atunci puteți schimba). După apăsarea fereastra „OK“ apare în fața ta cu un semn pe care o vom completa datele statistice. Faceți clic pe celula din tabel - acesta este evidențiat în negru. Informațiile trebuie să fie introduse în caseta de introducere a textului, situat în partea de sus a ferestrei. Selectarea celulelor necesare din tabel poate fi realizată cu ajutorul cursorului.



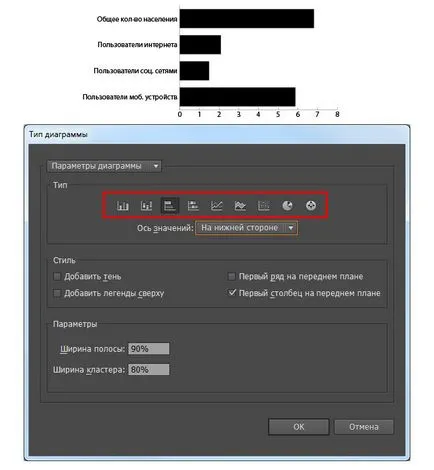
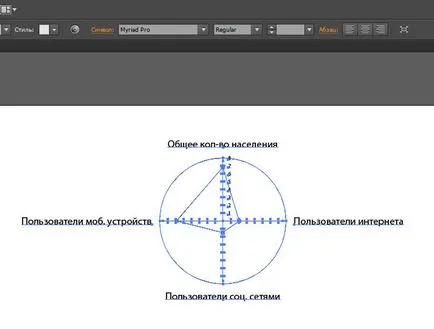
De exemplu, schimba aspectul graficului. Am ales sub formă de „radar“ diagramă. Proprietăți aplică numai după apăsarea tastei „OK“.

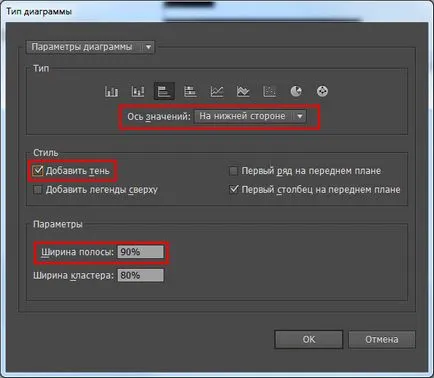
Să examinăm caseta Graph Type ( „Grafic de tip“). Aici putem schimba Löimea (lățime de bandă), valoarea Axei (valoarea axei) și chiar Adăugați Drop Shadow (umbra Adauga).


Mulți designeri face aceeași greșeală: ele converti dinamic la programul de grup de obiecte vectoriale regulate. Fă-o prin grafica rasgruppirovki obiect (Shift + Cmd / Ctrl + G). Dar, în acest caz, a pierdut capacitatea de a schimba datele obiectului. Prin urmare, nu vom face această greșeală și să păstreze posibilitatea de a edita datele. Cum de a schimba aspectul grafic, veți afla un pic mai târziu.
Acum, să creeze două grafice dinamice.
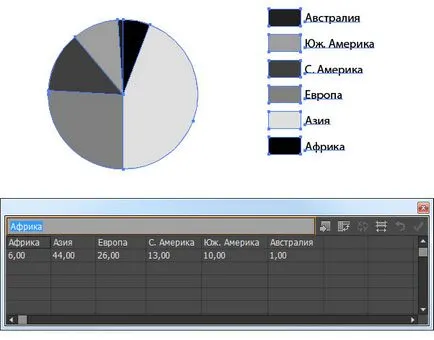
Primul grafic „Utilizarea Internetului în lume“ stand up cu ajutorul Pie Graph Tool (Diagramă).

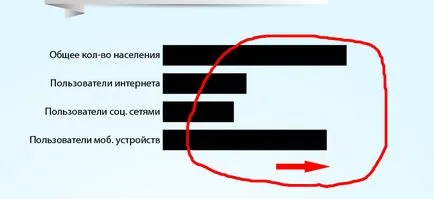
Al doilea grafic se ridice în picioare, prin intermediul «Coloana Graph Tool» instrument (dungi verticale).
Cum de a lucra cu aceste tipuri de grafice nu este diferit de lucrul cu primul orar (vezi. Etapa 1).

Acum să creeze un fundal pe care grafica. Am decis să utilizeze stilul de „Origami“ (deoarece acest stil este popular în zilele noastre). Folosind instrumentul Dreptunghi Tool sau tasta M (instrument de „dreptunghi“) a crea un dreptunghi și umple-l cu gradient radial de la alb la albastru pal.

În procesul de a adăuga elemente în fundal se va schimba dimensiunea sa.
Cu ajutorul instrumentului Pen Tool sau P cheie (Instrumentul „Pen“) creează o formă de bandă de hârtie, care va plasa numele. Vopseaua obiect cu un gradient liniar de la alb la gri.
Direcția gradientului corespunde direcției razelor de la sursa de lumină. Face parte ulterioară a figurii va fi acoperită de aceeași sursă imaginară. Pentru a crea o imagine bună, alegerea de iluminat general este un punct foarte important. Prin urmare, ar trebui să acorde o atenție la alegerea de iluminat.

Va crea impresia de o hârtie pliată, folosind același Pen Tool (P) (Tool „Pen“). Prin schimbarea culorii gradient liniar, voi arăta modul în care lumina de pe aceste suprafețe.

Creați unele contrast între lumină și foaie de hârtie de fundal, desen o umbră picătură. Cu «Ellipse Tool» (L) (Instrument "elipsă") desenează un cerc și să umple gradient radial de gri la alb.

Transformarea cerc într-o elipsă cu Tool instrumentul de selecție (V) și opt / tasta Alt ajutor.

Aplicați modul strat opac Multiply (multiplicare) și puneți-l sub banda.

Același principiu se va crea o umbră în partea de sus a hârtiei. Iată ce am primit:

A crea o altă foaie de hârtie, dar mai mare decât cea anterioară, de același principiu așa cum este descris mai sus. Am primit acest lucru:

Se pune pe această listă a harta lumii.

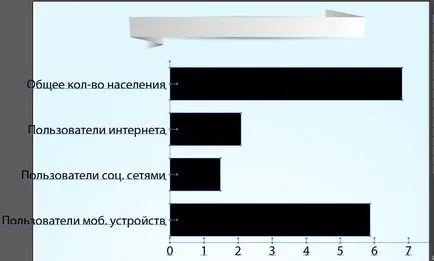
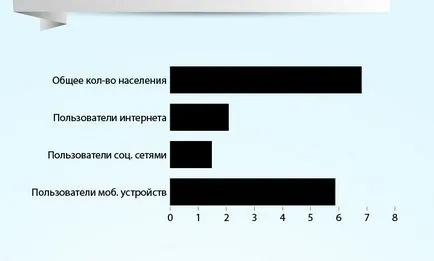
Este timpul să se întoarcă la programele noastre. Se pune primul grafic pe foaia.

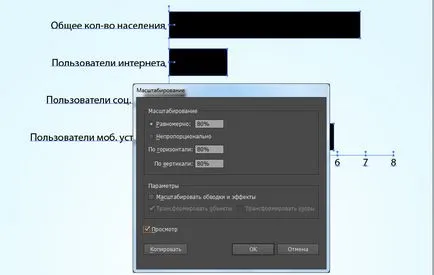
După cum puteți vedea, graficul este prea mare, așa că ar trebui să fie redusă. Faceți acest lucru cu Selection Tool (V) ( «alocare») este imposibilă. Prin urmare, selectați programul și du-te la Object> Transform> Scale (Object> Transform> Scale), și setați valoarea dorită a procentului de reducere.

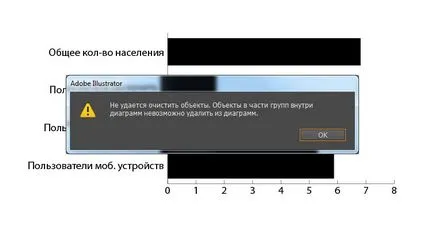
Pe exemplul acestui grafic, să vedem cum să-l schimbe, fără a pierde elementele funcții dinamice. De exemplu, am nevoie pentru a elimina puntea. Pentru aceasta, vom alege una dintre ele si folosind Direct Selection Tool (A) ( «selecție directă") Faceți clic pe tasta Delete.

După cum puteți vedea, este imposibil. Dar eu pot insela - dezactiva accident vascular cerebral bucla si obiectul devine invizibil.

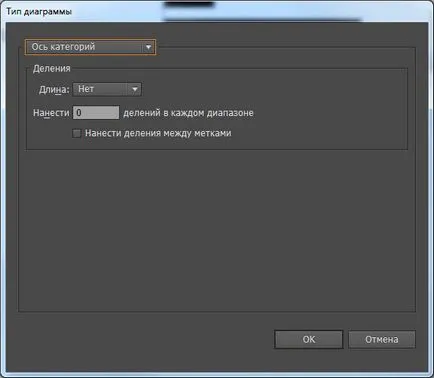
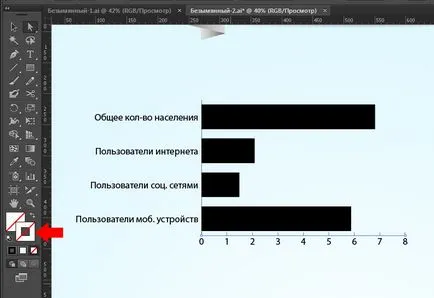
Face ambele axe invizibile.

Facem și numere vizibile.

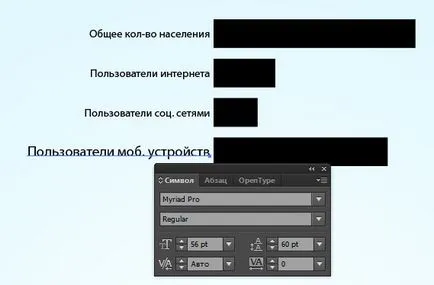
În continuare, selectați textul utilizând instrumentul Selecție directă sau apăsați A „Selecție directă“, și utilizând panoul de caractere Window> Tip> Caracter (Fereastră> Text> caractere) pentru a schimba parametrii textului.

Folosind Lasso Tool (Q) (Instrumentul pentru "Lasso") sau Instrumentul Selecție directă (A) selectați punctul așa cum se arată mai jos și menținând apăsată tasta Shift lungeasca coloane folosind instrumentul Direct Selection.

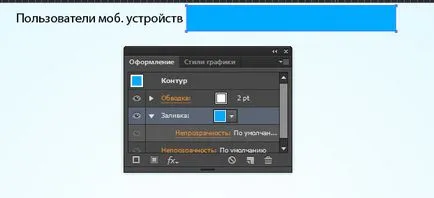
Acum vom lucra cu coloanele. Aplicam toate setările din panoul Panou Aspect în Fereastră> meniul Aspect (panoul „Design“ din fereastra de> meniul Aspect). Înlocuiți coloana de umplere de pe albastru și alb va face accident vascular cerebral.


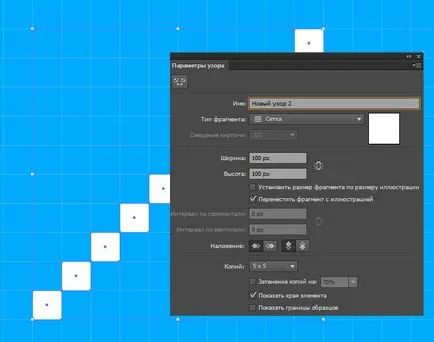
Selectați toate pătratele, și du-te la Object> Model> Nou. În panoul de probe a apărut modelul creat de noi.

Evidențiați coloana folosind „selecție directă“ instrument. Deschideți „Aspect“ și faceți clic în colțul din stânga jos al „Adăugați o nouă umplere.“ Apoi, faceți clic pe pătrat pop-up din meniul de umplere - veți obține o cutie cu mostre de modele și palete. Selectați modelul pe care a creat piesa de prelucrat și de a reduce opacitatea la 60%.

Adăugați o umplere și de a aplica un gradient liniar de culoare albastră, una dintre marginile care va avea 0% transparență. Astfel, ne-am ascuns o parte a coloanei noastre.

Creează o umbră în coloana. Pentru a face acest lucru, selectați coloana, adăugați o altă umplere în panoul Aspect și puneți-l sub toate celelalte. Se aplică la un gradient de la negru la gri deschis.

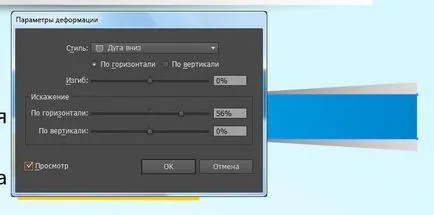
Derulați umple și du-te la Effect> Warp> Arc de Jos (Efect> Warp> Arc în jos) și se aplică parametrii așa cum este prezentat mai jos.

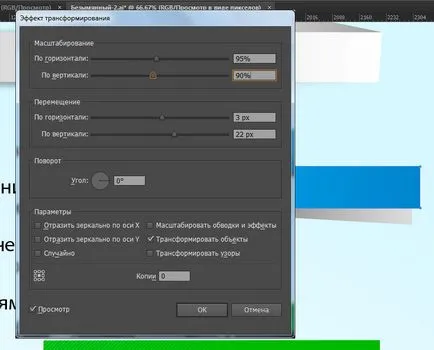
Apoi, du-te la Effect> Trancform Distort> Trancform (Efect> distorsiona și transforma> Transform) și setați parametrii așa cum se arată mai jos.

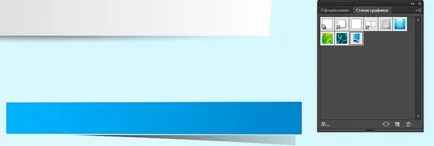
Instalați pentru opacitatea modului de umplere Multiply panou decorativ.

Pentru a nu repeta acești pași cu cealaltă coloană și de a salva timp, salvați stilul coloanei cu tasta inferioară „New Graphic Style.“

Aplicați acest stil la ultima coloană, și schimbă culoarea.

Vom aplica același stil și coloana din mijloc, dar va elimina setările de umbră.

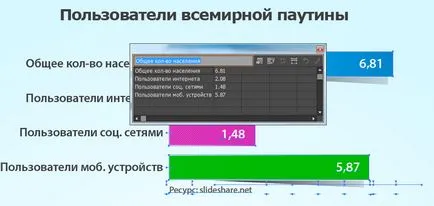
Să vedem dacă puteți modifica datele din diagramă. Du-te la Object> Graph> Date (Object> Grafic> Date).

După cum puteți vedea, fereastra a apărut. Acest lucru înseamnă că programul poate fi modificat în continuare.
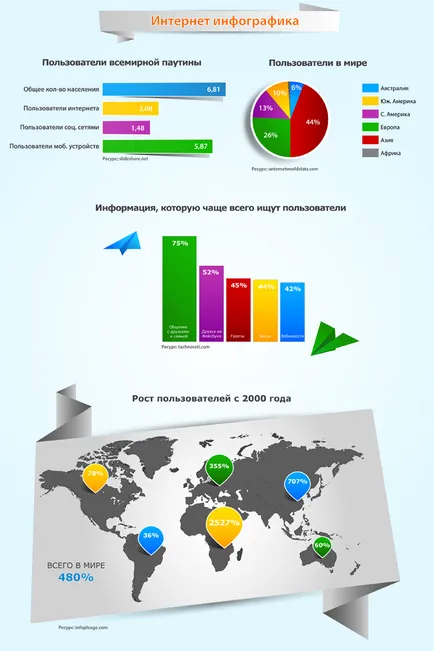
Am schimbat, iar celelalte grafice, folosind aceleași principii. Adăugarea unui pic de condiment și informații care pot fi de interes pentru utilizatori a primit această pagină cu infografică.

Infographics ar trebui să fie întotdeauna dinamică, că oricine poate face modificări, dacă este necesar. Datele nu pot fi permanente, se schimbă. Prin urmare, programul ar trebui să fie dinamică, că, în orice moment, a fost posibil să se corecteze datele, nu pentru a aspira din nou întregul program.
Plăcut să lucreze cu noi competențe!