imagine interactivă pe WordPress plug-in și Imagelinks lite
În acest articol vă voi spune despre plugin-ul cel mai interesant și neobișnuit, care vă permite să faceți imagine interactivă. Adăugați mai mult, că acest plugin complet gratuit și stabil.
imagine interactivă - o imagine în care există câteva domenii de activ, făcând clic pe ele (sau arătând mouse-ul), provocând un eveniment, cum ar fi trecerea pe un link sau un mesaj de avertizare solicită.

Cum de a crea o imagine interactivă de WordPress
Deci, descărcați și instalați plugin-ul de pe site-ul dvs. Imagelinks Lite. Descărcați plugin-ul poate fi link-ul de mai jos.
Pentru a începe să-i spun doar despre modul de a crea o imagine interactivă. Și apoi am face tot fișa de setări.
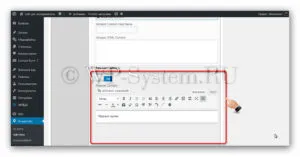
Du-te la consola de «Imagelinks» articol care a apărut după activarea plugin-ul, apoi «Add new» paragraf. Introduceți în câmpul de sus orice nume pentru fotografii interactive.

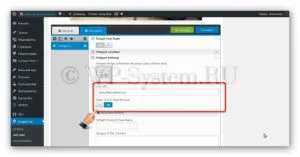
Derulați în jos un pic și apăsați pe «Set de imagine».




Prinde mouse-ul și trageți-l în locul în care imaginea ar trebui să fie primul punct interactiv.




Vei vedea imaginea este deja de lucru online, unde puteți verifica și solicitările create link-ul.

Acum este clar cum să adăugați puncte interactive ale imaginii. Pentru a adăuga un alt punct, apăsați butonul cu pictograma plus.

Orice număr de puncte pot fi adăugate la această imagine.


Setări plugin Imagelinks Lite
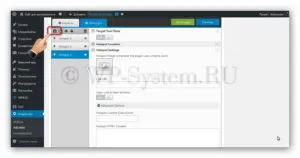
Acum, că știți, în general, modul de a face imagine interactivă, o să se uite la alte opțiuni și capacitatea de plug-in. După cum puteți vedea, toate opțiunile sunt împărțite în două file «generalii» și «hotspots». Începeți cu prima filă:
În «Hotspot» filă conține opțiuni pentru fiecare dintre punctele. Partea de pe partea stângă este lista punctelor create cu butoane pentru operațiunile efectuate pe ele - adăuga, șterge, copia și muta.

Evidențierea noroi punct diferit, îl puteți configura. Există unele secțiuni ale opțiunilor: