Găsiți și ștergeți stiluri css neutilizate
Datorită modificărilor constante, adăugarea sau îndepărtarea de o varietate de stiluri în css se acumulează o cantitate mare de clase neutilizate și non-conectate (morților), care sunt adăugate în mod constant la site-ul îmbunătățirile procesului de proiectare.

Din moment ce am început să observ că codul css crește și a dat seama că cel puțin ⅓ de stiluri nu mai este utilizat, căutarea a început un program care va elimina automat stiluri css neutilizate. dar fără nici un rezultat. După cum se dovedește acest lucru nu există, cu excepția faptului că diferitele extensii cum ar fi praful-Me Căutători sau servicii cu plată.
Extinderea praf-Me pentru FF părea mai întâi soluția perfectă pentru problema mea, dar există un dezavantaj este că „mătură“ este în căutarea pentru clasele css neutilizate doar pe pagina pe care l-am activa.
Adică, dacă de exemplu, ștergeți un stiluri care nu au legătură din pagina principală, aceasta nu înseamnă că ele nu sunt utilizate în interior, și vice-versa. În general, această opțiune numai pentru odnostranichnikov.
A ajuns la concluzia că este necesar pentru a rezolva problema pe cont propriu, de mână, este nevoie de timp, dar asta nu face de dragul de eliminare a deșeurilor de viteză și site-ul.
îndepărtarea manuală stiluri neutilizate css prin intermediul Notepad ++
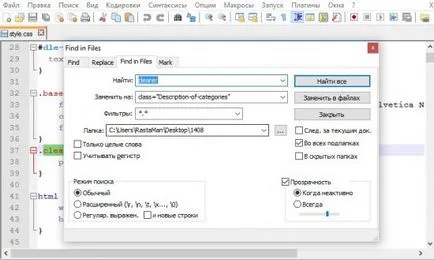
Deci, Notepad ++, cred că ai, începe cu fișierul de backup și șablonul css (temă) în cazul în care curățarea (este necesară fișier pentru plasa de siguranță) va avea loc. Copy poate de exemplu prin intermediul FileZilla.


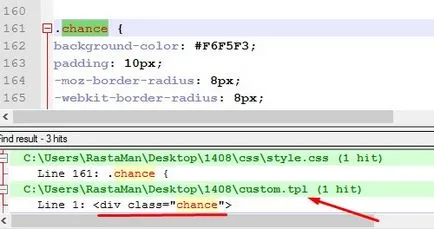
Aici este un exemplu în cazul în care o clasă este conectat.

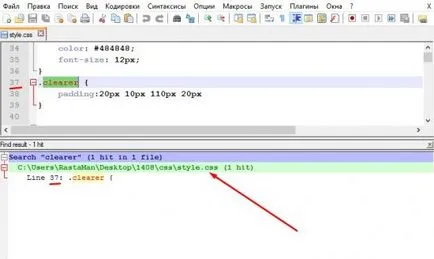
După cum puteți vedea clasa conectat în modelul dorit, așa că nu-l elimina, și trece încet, pas cu pas elimina stiluri css neutilizate.
taste pentru optimizarea rapidă a CSS
Pentru căutări mai rapide și eliminarea, utilizați comenzile rapide de la tastatură. Dublu-clic pentru a selecta o clasă sau ID-ul, tastatura rapidă Ctrl + Shift + F du-te pentru a căuta (cuvântul selectat va fi deja copiate) și apăsați Enter. Astfel de curățare CSS va fi mult mai rapid.