fonturi personalizate pe site-ul folosind css - Studio Palycha
Design site-ul web este întocmit și aprobat. Client meticulos. Și, desigur, datorită designer de aspect a apărut fonturi neobișnuite. ranting Client si dement, trebuie să închideți proiectul. Cum să lase un câștigător în această situație?
Să începem, desigur, cu caietul de sarcini CSS. Ea este aici. Trebuie doar să „Descrieri Font și @ font-face“:
Ie în cazul nostru, este necesar să se încarce un font non-standard și să facă prieteni cu el browser. Font descriere pot fi clasificate în trei tipuri:
- Cei care asigură legătura dintre utilizarea fontului CSS și descrierea fontului (au aceleași nume ca proprietățile fonturilor CSS corespunzătoare).
- Trimiterile la locația fontului.
- cele care caracterizează în continuare a fontului pentru a permite comunicarea între font și descrierea fontului datelor.
Toate descrierile fontului identificate prin @ font-face în regulă. Forma generală:
Să considerăm un exemplu din caietul de sarcini.
Din păcate, această soluție nu krossbrazuernoe în mod corespunzător utilizați fonturi personalizate de pe site-ul va fi după cum urmează:
Utilizarea fonturi Google
De asemenea, există o soluție interesantă, care introduce companiei Google - Api Font Google. Este tot mai ușor, reduce sarcina pe server, fonturi de transport maritim de pe serverele Google. Puteți alege fontul dorit, desigur, în cazul în care este gratuit și este pe server. Cel mai adesea în proiecte ispoluzem fonturi seria PT Sans. Alegerea unui font, faceți clic pe Quick utilizați butonul și pentru a obține codul de mai jos.
Dar există și alte opțiuni pentru a conecta fonturi non-standard pe site-ul, de exemplu, prin intermediul @import:
Un cuplu de ani în urmă a fost o problemă, dar acum nu este.
Conversia fonturi non-standard
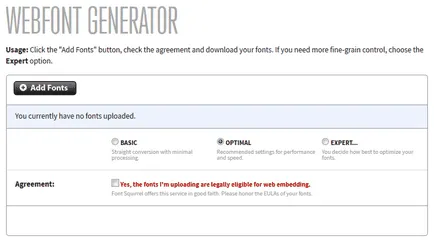
nu Raskazal despre fonturi TTF instrument de conversie în toate formatele, pentru soluție cross-browser. Soluție pentru transformarea site-ul ofera www.fontsquirrel.com.

Ce altceva pentru a verifica acest subiect
Și nu a putut arăta un site cu fonturi personalizate? Și acel cuvânt.
Am încercat să rezolve problema în acest mod pentru o lungă perioadă de timp. Nu mă duc, dar sub forma de încărcare a fontului nu funcționează. Am face mai bine. Nu este de lucru pentru mine. Poate că mâinile lui noduros, dar faptul rămâne.
Am ridicat chiar frilans.ru lui on-line această problemă (font personalizat pe site-ul). Din cele 80 de vorbitori de 80 au fost de acord că este doar hemoroizi, și de a face acest lucru nu-l merita.
Este mult mai ușor să explice clientului că este mai bine să utilizați fonturi standard, mai degrabă decât să încerce să reinventeze roata. răspuns
După discuții aprinse, am, de asemenea, de acord că, în această specificație nu are nici un sens pentru a utiliza fonturi personalizate folosind CSS. Site-ul a fost pe demoploschadke, dar a fost deja ștearsă. Este într-adevăr un fapt, dar fonturile lucrat doar pentru mine și pentru client, avem fonturile instalate în OC. Am încercat pe un alt calculator, cu siguranță, nu rabotalo.Otvetit
Mi-a plăcut declarația dumneavoastră: „Designeri să învețe să lucreze.“. Acest lucru este 100% adevărat!
Aș sublinia acest font krrruuupnym :))) Răspuns
Vă mulțumesc foarte mult, totul sa dovedit, singura întrebare este: este posibil să se renunțe cumva etichetele trebuie să introduc exact scalarea textului.
multumesc anticipat
De la SW. Alexander aka MopeOtvetit
Imi pare rau ca a clarifica tag-ul de la care doriți să înlocuiți: H1Otvetit
Nu înțeleg întrebarea. De ce să renunțe? Elsi poate seta dimensiunea fontului, poate scalabilă em sau fix în px :) Răspuns
Da, vă mulțumesc, ieri m-am dopor :) Sori pentru fludOtvetit
Extensie ttf imposibil să se încarce. Acest lucru pare să vrea să pună în CSS3, dar cele mai multe browsere vor fi în curând posibilitatea de a sprijini astfel de cereri. Fonturi ar trebui să fie tradus în formatul EOT (funcționează cu IE), a se vedea exemple și descărca programul WEFT aici (www.microsoft.com/typography/web/embedding/).
NN pentru formatul său font, plus fontul loadable tradus de design robust cântărește.
Nu numai știu dacă este posibil, cu ajutorul unor scripturi PHP pentru a provoca shrifty.Otvetit
Totul sa dovedit și prima dată) Răspuns