Erori de pe paginile web și cum să găsească și corecte - Aspect html
Debug`i pentru toate browserele
Pentru mulți, cred că va fi util Astăzi vreau să vă spun despre suplimentul la browser. WEB necesar pentru fiecare dezvoltator. Toată lumea este familiarizat cu FireBug - cel mai puternic și convenabil add-on pentru FireFox.
Dar Firebug nu ajută atunci când se lucrează cu Internet Explorer, Opera sau Safari.
Deci, pe ordinea de zi:
Există, desigur, și alții - despre ele voi menționa.
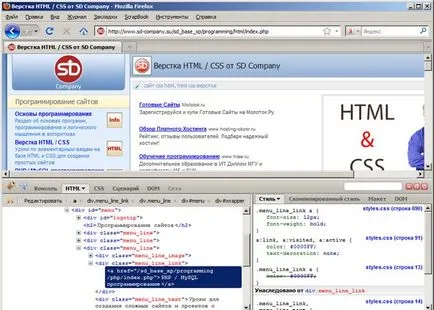
Firebug pentru Firefox
Nu știu exact dacă strămoșul FireBug alte mijloace pentru dezvoltatori, dar este cu siguranta cel mai popular, comod și funcțional pentru ziua de azi de pe Internet.

Firebug - acest add-on pentru Firefox, ceea ce înseamnă că trebuie să fie descărcate din Firefox add-on-uri și a instala.
Pentru a provoca fayerbag, apăsați F12.
Posibilitatea de completări:
Acesta poate fi lungă discuție despre aceste posibilități în detaliu, dar cred că sunt toți cititorii noștri sunt cunoscute, iar dacă nu - mai multe informații sunt disponibile pe pagina de start sau Fayerbaga același lucru aici, în traducerea Ili kantora.
În plus față de firebug'a vă poate fi util să-l lotiune util - FireCookie. c prin care (surpriza :-) Puteți vizualiza și edita cookie-uri.
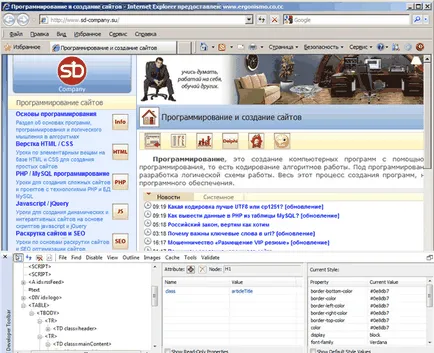
Web Developer Toolbar pentru Firefox
Un alt accesoriu util pentru Ognelisu. Se pare ca acest lucru:
Bara de instrumente pentru dezvoltatori Firefox
Să punct cu punct.
O opțiune utilă pentru lucrul cu cookie-uri: pot vizualiza, șterge, și se adaugă să interzică.
Pentru a lucra cu forme: afișează parole, pentru a afișa informațiile privind formularele, metode de a converti forme (GET »POST și vice-versa), și multe altele. O caracteristică utilă «popularea câmpurilor formularului» pentru a completa automat în câmpurile de formular (de exemplu, atunci când testarea site-ul ca o funcție de stocare a parolelor în Firefox este oprit. Restul nu văd în acest moment nu este nimic util.
Există o imagine caracteristică utile off - pentru a vedea modul în care site-ul dvs. fără imagini. Imaginile pot fi cerc, arată dimensiunea lor, arată-Alt atribut.
informaţii
diverse
Funcția cel mai frecvent utilizate - golirea memoriei cache. În plus, există disponibile funcția «Pagina conducător» - line, «Pagina Magnifier» - Lupă și «Linia ghiduri» - câteva linii, care pot fi utile pentru a decupa model.
Izolarea diferitelor elemente de pagină - tabele, antete, link-uri, rame, blocuri. Redimensionarea vă permite să redimensiona fereastra browser-ului în conformitate cu oricare dintre ecranele de extensiile standard. Instrumente sunt stocate pentru caracteristici de validare pagini. Atât locale și străine. acces convenabil și rapid la validarea HTML, CSS, si altele. Pentru a valida HTML, puteți utiliza klavosochetanie CTRL + SHIFT + H.
Vedeți sursa
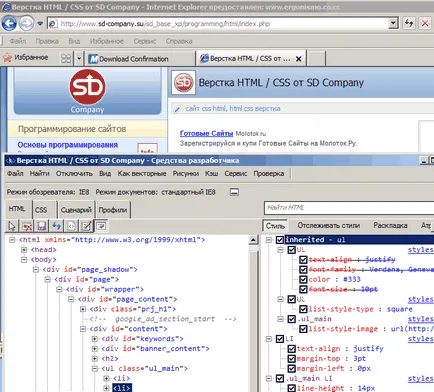
Bara de instrumente pentru dezvoltatori Internet Explorer
Începând cu Internet Explorer 8.0 erori de depanare deja construit în browser. Acesta a numit-o ușor tasta F12. Adevărat este slabă ca programul este de 90 de ani.

Dar există instrument mult mai abruptă pentru acest browser, numit Internet Explorer Developer Bara de instrumente, puteți descărca aici.

La suprafață, această bară de instrumente, desigur, ca un Firebug, dar, din păcate, nu este încă suficient de matur. În timp ce, pe de altă parte, are unele caracteristici care nu sunt prezente la fayerbaga. Aș spune că Internet Explorer Developer Bara de instrumente și un hibrid Firebug'a FireFox Web Developer Toolbar'a.
La fel ca în Firebug aici este posibil să se inspecteze elementul cu un simplu click. Dar dacă în Firefox, putem vedea imediat padding'i și margin'y, nu există nici o astfel de posibilitate.
De asemenea, Internet Explorer Developer Bara de instrumente nu actualizează elementele de copac dinamic, așa cum o face Firebug. Adică, dacă schimbăm ceva în pagină, înseamnă js, nu vom vedea nimic cu această bară de instrumente.
Din ceea ce poate fi fericit - schimbarea CSS pe zbor (o modalitate ușoară de a găsi un hack :), posibil CSS ban și imagini, posibilitatea de a șterge rapid memoria cache și cookie-urile, și să se joace, acces rapid la validare.
Foarte gustos: are un selector de culoare încorporat, care vă permite să obțineți orice culoare dintr-o pagină cu o pipetă. (Ff pentru un ColorZilla plugin separat).
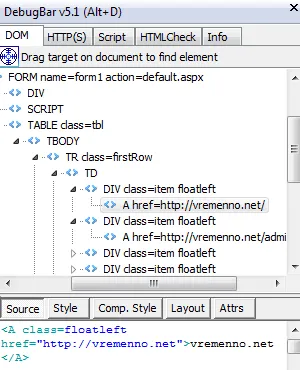
Debug DebugBar pentru Internet Explorer
Prin extinderea ei interesantă. Acesta este instalat ca o bară de instrumente suplimentare pentru browser:
DebugBar pentru Internet Explorer
Există un motor de căutare încorporat pentru un motiv oarecare, pipeta, capacitatea de a schimba dimensiunea ferestrei, și, din nou, pentru un motiv oarecare, posibilitatea de a trimite pagina unui prieten de pe săpun. Deși, poate că e util. Dar, pentru a profita de această oportunitate nu am putut.
În plus, există inspectorul:

Metoda ispektirovaniya în caz de răsturnare sau dezvoltatorii nu au acceptat că au venit cu bucata mai interesant. În DebugBar'e au nevoie pentru a trage vederea pe elementul pe care doriți să-l văd în copac. Capacitatea de a edita CSS nr. Dar există un validator încorporat și js consolă.
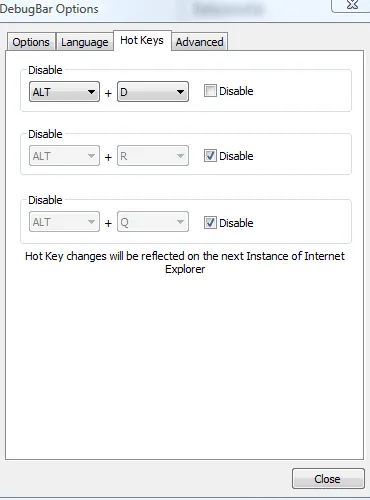
Și dacă poți găsi un dig în setările și o astfel:

Și amuzant și trist.
Este cunoscut faptul că, în a opta Explorer va fi construit Bara de instrumente pentru dezvoltatori. Acesta va fi similar cu cel descris în paragraful al treilea, dar sperăm că va fi mai bine.
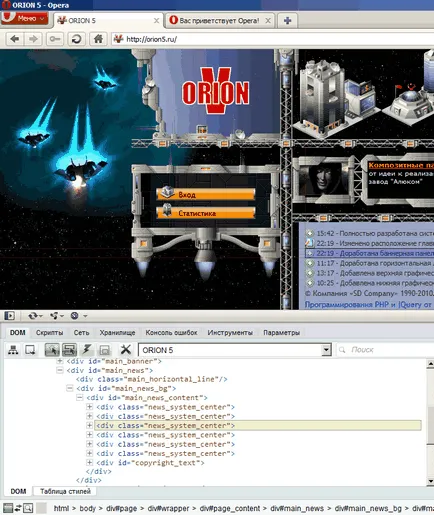
Debug DragonFly pentru Opera

DragonFly este integrat în Opera de la versiunea 9.5, astfel încât nu este nevoie să instalați. Pentru a activa Dragonfly accesați Instrumente → Avansat → Instrumente de dezvoltare. Și dacă în limba engleză, apoi Instrumente → Avansat → Instrumente de dezvoltare.
Voi avertiza că DragonFly se află în stadiu alfa2, acest lucru explică multe dintre glitches.
- DOM Inspector;
- Inspecție clic (din nou, vom vedea adâncitura în FireFox);
- editare CSS;
- Acces rapid la Eroare consolă.
Debug WEB Inspector în Safari
Trebuie să spun că informațiile despre browser-ul Safari fluierul, astfel încât caracterul adecvat al materialului, așa cum se spune, nu răspunde.
Pentru a activa Safari element de meniu „dezvoltare“, este necesar în setările ( „Advanced“) pentru a include paragraful relevant:
În „dezvoltare“ meniu, vom folosi următoarele opțiuni:
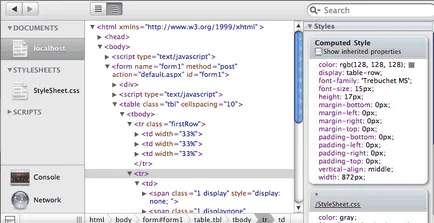
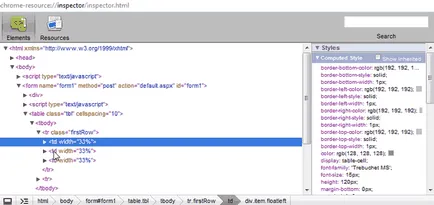
Să ne uităm în detaliu WEB Inspector:

Dacă există o dorință de a lucra cu inspectorul în fereastra de browser, puteți face clic pe butonul din colțul din stânga jos.
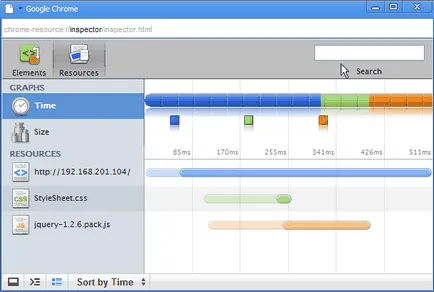
Chiar și în Safari este disponibilă această funcție ca „Network Time Scale», ( «rețea» buton pe inspectorul):

Debug pentru dezvoltatori în Google Chrome

Șchiop sa născut într-o formă avansată și, disponibil imediat, cu toate că curbele, dar toate aceleași instrumente pentru dezvoltatori.

Funcționalitatea este aceeași ca și în Safari: elemente podstvechivayutsya hover, dar nu sunt disponibile pentru a edita CSS și HTML, nu urmări modificările la DOM. Aici sunt doar un buton în colțul din stânga jos, care trebuie să fie atașat la inspectorul fereastra browser-ului nu funcționează.
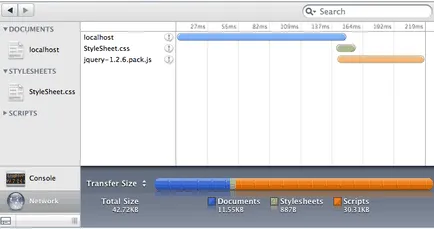
Centrul «Resurse» tab-ul, putem vedea următoarele:

Nemozhko scară diferită safari. Semi-transparent în această diagramă izobrazhny fișiere de dimensiuni relative și plin de culoare - timpul de boot. Oricum, este clar că această parte a Chrome este încă departe de a fi finalizat.
În acest articol, am analizat mai bine-cunoscut expansiune și instrumente integrate pentru browsere.
Mai sunt și alții, cum ar fi:
- Internet Explorer Dezvoltare Web Helper - un asistent bun pentru dezvoltatorii ASP.NET (Internet Explorer);
- Bara de instrumente Web Developer - o bară de instrumente pentru Internet Explorer și Firefox. Există mai multe funcții utile;
- Accesibilitate web Bara de instrumente - o bară de instrumente pentru Internet Explorer. Nimic interesant.
Dacă aveți orice adăugiri, pe care nu le-am menționat, dar ar fi în valoare de ea, sau există o funcție în extensiile menționate pe care am ratat, te rog.
Utilizarea de sănătate!
Informații suplimentare privind
Descrierea completă a modului de a construi un cristal lichid pe siliciu în diferite tipuri de ecrane
Descriere și instrucțiuni despre cum să ia în considerare și planifice timpul lor în proiecte mari și mici
Descrierea metodelor și metode de a proteja împotriva atacurilor DDOS, exemple și rezultate experimentale