Elemente Css de animație în timp ce defilare

Vreau doar să te avertizez: nu vom face pentru a scrie script-uri sau ceva similar (pe blog-ul, deoarece este proiectat pentru incepatori, și trebuie să se conecteze cu ușurință și de a lucra impecabil).
animație CSS în timp ce defilare
Pentru munca avem nevoie pentru a descărca câteva instrumente.
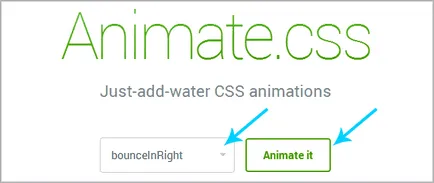
Acesta este procesul de adăugare a elementului de animație începe cu faptul că mă duc la acest site și alege stilul de animație din opțiunile propuse. (Din fericire, există o mulțime de a alege)

În continuare, trebuie să conectați o foaie de stil. Pentru a face acest lucru, copiați fișierul însuflețite. css dosarul cu foi de stil ale site-ului. I - Acest dosar se numește css. Iar în fișierul index. html. între etichetele
prevede:Acum, trebuie să specificați clasa elementului pe care dorim să le animați cu numele adecvat, selectat în etapa anterioară. Acesta este stilul bounceInRight, așa cum se arată în captura de ecran de mai sus - va fi o clasă pentru un element care va fi animată. Precum și clasa de animație pentru piese de teatru de animație. Să sperăm că a explicat în mod clar? Dacă nu, atunci în exemplul de mai jos - este foarte simplu!

Acum, dacă vă reîmprospătați pagina animația va fi redat. Puteți încerca clic pe f5.
Adevărul este că rece? Dar procesul de creare a animației nu este terminat, pentru că noi trebuie să ne asigurăm că animația de redare a avut loc în timpul derulării, dar nu imediat după descărcare!
Pentru a face acest lucru trebuie să ne folosim de-a gata wow.js. script Acesta trebuie să fie plasat în directorul principal al site-ului dvs. dosarul js. Am pus doar versiunea comprimat, deoarece este mai ușor și mai rapid pentru a porni. Familiarizat cu proiectul aici.
Deci, pentru a face elementele de animație a avut loc în timp ce defilare necesare în fișierul index.html, între etichetele
se adaugă următoarele 2 linii:
De asemenea, clasa bounceInRight, în schimb trebuie să adăugați animate wow. Ar trebui să obțineți următoarele:

După cum puteți vedea, prima animație este jucat imediat după pagina este încărcată, iar al doilea, numai atunci când defilare, atunci când utilizatorul îl vede. În timp ce primul - nu ar observa dacă nu se află pe primul ecran.
Se poate concluziona că procesul creării unui astfel de animație redus la 5 minute de timp pierdut. Tot ce trebuie sa faci este:
- Pentru a adăuga 3 linii de cod între vin și se închide capul.
- Copiați fișiere și animate.css de wow.min.js la dosarele corespunzătoare.
- Adăugați clasă și wow clasa cu numele elementului de animație pe care vrem să animați
Și totuși, site-ul tau va arata mult mai plin de viață și eficient. Și în cazul unei vânzări - mai scump.
Dar există mai multe instrumente de control de animație. Fiecare element poate fi setat câteva atribute speciale pentru un reglaj fin mai mult:
- date-wow-compensare: Distanta de la marginea de jos a browser-ului pentru a începe animația;
- date-wow-durată: Modificarea duratei de animație;
- date-wow-întârziere: întârziere înainte de începerea animație;
- date-wow-iteratie: Cât de multe ori pentru a repeta animația?
P.S:. Dacă doriți să faceți piesele de teatru de animație, atunci când defilare în ambele direcții, atunci vă recomand să citiți acest articol
Acest lucru este interesant:
- prețurile Tăiat. Un alt declanșator care poate crește numărul de conversii

- Crearea unui gradient de on-line css

- Cum de a stabili un capac de site-ul în timp ce defilare

Opera - lung WebKit. Ai verificat dacă tot codul funcționează acum sau nu. Am spus că toate browserele moderne, modul de a pune în aplicare animație - funcționează bine. Da, există defecte cu reprezentarea, dar, în general - reguli :) Nu este numai prefixele WebKit, și trebuie să aibă pentru versiunile moderne deja și nu au nevoie
Același scenariu nu este potrivit pentru HTML5. unități și funcții care nu sunt specificate sunt incorecte (pentru HTML5) numele. Când a cincea doctype nu va funcționa.