editor nou Smartresponder

Prima poate fi găsită aici. În al doilea rând - aici.
Deci, am lucrat în noua versiune a constructorului. În general, el mi-a plăcut. Cu toate acestea, dezavantajul este că nu vă permite să convertiți text într-un, împreună cu text și imagini în codul HTML. E trist. Dar există o soluție. Ai nevoie pentru a obține propriul cod. Cum de a face acest lucru?
Acum am spus. În general, ai o scrisoare. Sau un șablon de scrisoare. Dacă nu, du-te înapoi la citirea acestei părți, după a crea un șablon (sau o scrisoare gata făcute pe baza pe ea).
Încă de la început,
Deci, putem încerca întreaga procedură complet. De la bun început. Totul se face în patru etape.
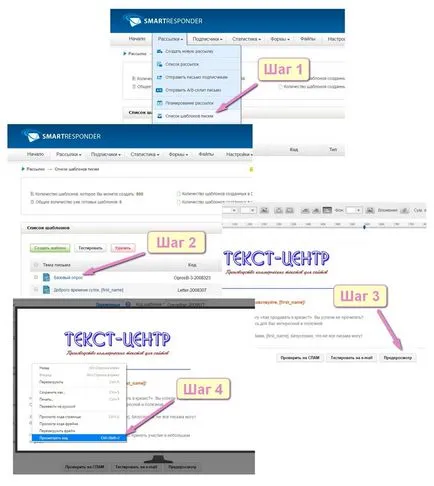
Pasul unu. Mergem pe drum, „News“ - „lista de șabloane scrisoare“
Pasul Doi. Selectați șablonul salvat.
Pentru a face mai clar, aici sunt capturi de ecran toate etapele.

Cum să obțineți literele HTML-cod
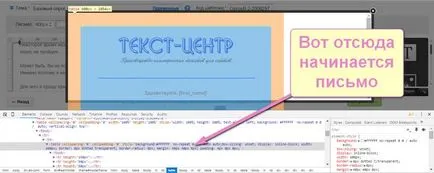
Trecând mai departe în sus, am ajuns la începutul scrisorii noastre. Acest lucru poate fi foarte primul text, cum ar fi „Bună ziua, dragă abonat“, sau aceeași imagine - logo-ul site-ului.
Am o scrisoare începe cu logo-ul. Aici vom căuta codul care începe descrierea tuturor elementelor de scriere: text și imagini.

Codul ferestrei poate fi poziționată orizontal (în partea de jos a ferestrei browser-ului), vertical (în partea dreaptă a ferestrei browser-ului), precum și o fereastră separată independentă. Dar avem o fereastră separată independentă nu este necesară, pentru că vom umbla prin codul și a vedea care element afișează litere. Prefer să fereastră suplimentară situat în partea de jos a ferestrei browser-ului.
Cum de a crea o fereastră suplimentară
Selectați locația sub-ferestrei este simplu.

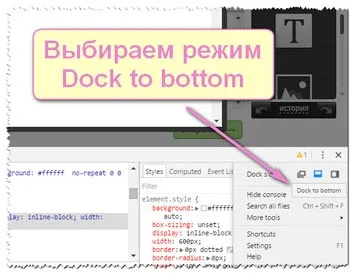
- În partea de sus a meniului suplimentar fereastra de pe partea dreaptă, lângă cruce, există un element, indicat de trei puncte verticale. Este numit Customize și DevTools de control (numele afișat atunci când cursorul mouse-ului). Deschide-l.
- Selectați Dock în modul de jos.
Totul. Acum, fereastra noastră suplimentară situată în partea de jos. Elementele În acest mod trebuie să fie selectat în partea stângă a meniului de sus.
Copiați codul din scrisoarea browser
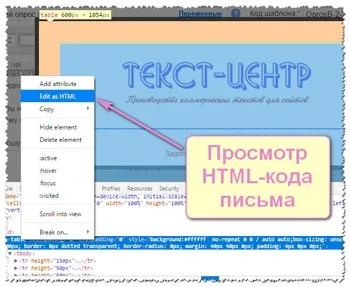
Acum, mutați codul de sus în jos. Odată ce am găsit codul, care acoperă simultan toate elementele de pe pagina scrisorii noastre, apelați meniul din dreapta butonul mouse-ului și selectați Editare ca HTML.
Deschide blocul: un dreptunghi, în cadrul căruia o mulțime de cod. Copiați tot codul în acel dreptunghi (mai întâi apăsați combinația de taste Ctrl + A, apoi Ctrl + C).

Tot ce am copiat codul HTML în clipboard, adică memoria temporară a computerului nostru. Acum puteți salva acest cod ca șablon pentru SmartResponder.
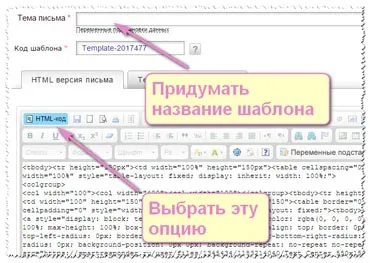
Oferă un câmp clar de un nou șablon, meniul care trebuie în mod necesar să faceți clic pe „Source“ (asta e doar astăzi am văzut că acum acest buton redenumit „codul HTML“).
Apoi inserați noastre combinație HTML-cod de taste Ctrl + V. Apoi specificați subiectul mesajului (acest lucru este necesar) și apăsați pe „Salvați“. Gata!
să mențină în mod corespunzător codul scrisoare
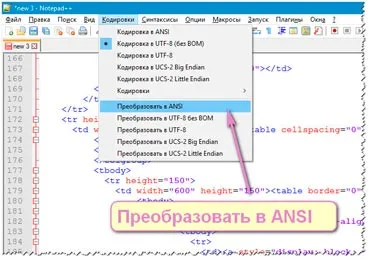
Deci, cu asta. Acum puteți salva un cod suplimentar sub formă de HTML fișiere pe computer. Pentru a face acest lucru, pur și simplu deschideți „Notepad“ și salvați codul în ea. După aceea, schimbați extensia * .txt la * .html și deschideți fișierul. Într-o fereastră de browser, veți vedea o copie a scrisorii dumneavoastră.
a) un afișaj vizual al structurii de cod;
b) evidențierea sintaxei (adică relațiile dintre elementele de cod în cazul în care se deschide și se închide, iar între acestea „unde“ este scris).
Cu toate acestea, în cl

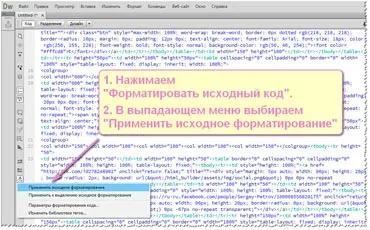
Numai datorită lui nu a reușit să structureze codul utilizând comanda „codul sursă Format.“

„Wrap“ - „View“, puteți alege în continuare. Apoi, toate codul va fi plasat pe lățimea paginii, mai degrabă decât un șir de caractere.
Selectați „Save As“, alcătuiesc numele fișierului (de exemplu, „Codul HTML scrisorii mele“) și indică tipul de fișier text Markup Language Hyper (salvat într-un format * .html).
După aceea totul ar trebui să fie dezvăluit și afișate ca în șablon scrisoarea cu privire la serviciul SmartResponder.
Plasă de siguranță: salvați codul în SmartResponder
Pentru a face acest lucru, codul pe care l-ați copiat din browserul Google Chrome, care urmează să fie introdus în vechiul proiectant SmartResponder.
Acest lucru se face într-o clipă.

Ce fel de servicii pentru a crea și trimite email-uri nu le utilizați în munca ta?