Design adaptiv al site-ului pe 7 drupal, tlito
Design receptivă - o tendință care devine regula.
Design Responsive: concepte de bază
Când aveți nevoie de un design de adaptare? Aceasta devine o tendință, dar dacă aveți o sarcină dificilă, este posibil să se explice necesitatea de aspect de adaptare astfel de motive:
Instrumente adaptive dezvoltatorii site-
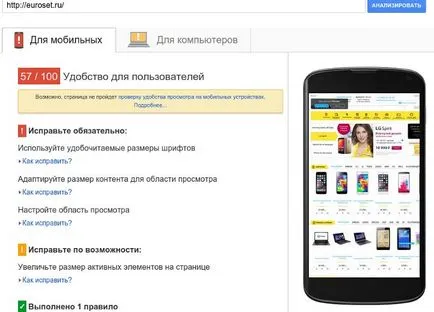
Servicii on-line pentru aspect de testare pentru ecrane și dispozitive mici
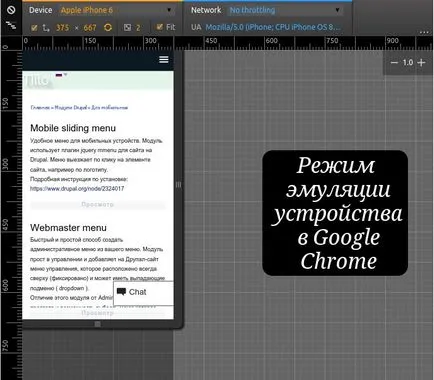
Testarea site mobil în Google Chrome

Ce oferă adaptabilitate și cum să-l configurați?
Site-ul să fie de adaptare. sau cum se spune în Google, receptiv, trebuie:
Exemple de site-uri adaptive

Beneficiile de design receptiv
Ca adaptabilitate afectează ușurința utilizării? În general, site-ul dvs. pe un ecran de computer - este fundamentul, este cel mai frecvent folosit modul de prezentare a informațiilor, modul de acces la servicii. Adaptat aspect va furniza aceste informații într-o formă prescurtată - sau nu atât de convenabil, sau nu complet.
Utilizatorii de dispozitive mobile au limitarea pe care le face să piardă informații sau comoditate. Prin urmare, provocarea dezvoltator pentru ecrane mici:
template-uri adaptive Drupal 7
Drupal 7 module pentru site-uri adaptive
Receptivă CSS Menu - face o compresie excelenta la un buton de orice meniu, puternic, cu o mulțime de stiluri de meniu. Configurabil în admin, puteți seta dimensiunea ecranului, în cazul în care meniul este redusă la minimum, de exemplu, într-un buton sau ☰ ☰ de navigare.
Meniuri responsive - cu o gamă de stiluri de meniu. Comprimare unitate de meniu 1 cu un identificator predeterminat (#ID sau .class), în admin poate ajusta lățimea la care este comprimat în sus butonul de meniu, text buton, meniu identificator de bloc din titlu pentru stiluri de compresie drop-down meniu bibliotecă.
Tema Mobile - vă permite să utilizați oa doua piele pentru dispozitive mobile.
Detect Mobile - foloseste pentru Drupal Mobile Detect Library (principalul lucru pentru a putea plasa în mod corect fișierele de bibliotecă), poate detecta un dispozitiv mobil sau pe tabletă pentru a descărca site-ul și de a modifica HTML, adăugați fișiere css, js, sau schimba locația unităților și alte funcții, are api pentru utilizare module și teme
Meniul glisante Mobil - pentru a părăsi meniul prin apăsarea unui buton, foarte convenabil pentru meniul mare.
Browscap Block - vă permite să nu se afișeze pentru unitățile mobile (nu de ieșire HTML-code), în cazul în care, de exemplu, în imaginea de bloc încărcate, care nu este suficient pentru a ascunde afișajul proprietății: nici unul, și este necesar pentru a elimina codul HTML, astfel încât să nu inhibe dispozitivele de încărcare.
Tabelele Responsive - ajută la masa de adaptiv adaugă coloanele de setare din tabele sau de legare cu posibilitatea de a ascunde ecranul mic, ca urmare a unor tabele largi pot fi plasate în ecran, eliminând coloana suplimentară.
FooTable - footable utilizează bibliotecile de funcții pentru vizualizarea care vă permite să creați tabelul adaptiv, ascunde coloanele tabele suplimentare pe ecrane mici.
Boost Mobile - Modul de extensie Boost pentru site-uri adaptivă. Boost cache-uri mobile și arată site-ul pentru desktop și mobil separat.
Navbar - meniul de administrare pentru dispozitive mobile. Pentru a încărca mobil Navbar-meniu în loc de meniul Aministration, utilizați mobil detecta și că instruirea
Masoneria - este capabil de a reconstrui poziția blocurilor, astfel încât acestea sunt urmate imediat de un alt arc de cerc, fără goluri, în cazul în care două unități au diferite înălțimi (diferența este umplut) pe linie.
Vizualizari Încărcați mai multe - o caracteristică la îndemână materiale AJAX-podgruzki fără a transforma pagina, adică, în loc de linia de navigație „încărcați următoarele înregistrări“ butonul. Numai lucrări pentru vizionările, dacă opțiunea Utilizați Ajax activat - da. Pentru a andoca cu Zidărie dorit plasture.
Aceste module sunt necesare nu numai pentru aspectul de adaptare, dar, de asemenea, pentru a revigora site-ul, pentru a îmbunătăți confortul utilizatorului.
Optimizarea imaginilor pentru aspectul adaptivă
În modulul de mai sus are trei module care schimba formatul de afișare pentru imagini în câmpurile de imagine și într-un text (câmpul text). Deci, utilizatorul va încărca întotdeauna fișiere la dimensiunea optimă a imaginilor, dar nu de aceeași dimensiune pentru diferite ecrane. Cu aceste module adaptive Imagini stiluri, client-side imagine adaptive, fotografie Adaptive - verifica PageSpeed va da rezultate bune, iar pe dispozitive vor crește viteza de descărcare.
Optimizarea imaginilor este foarte scump, și nu poate fi utilizat în cazul în care o mulțime de imagini, iar spațiul de pe disc scump.
Cum se alinia coloana înălțime, div de aceeași înălțime cu CSS
Subiecte pentru Tema Responsive Professional face # Sidebar-prima și #content aceeași înălțime ca și (pentru site-ul web două coloane):
trebuie să fie adăugate la începutul page.tpl.php fișier de cod două unități noi, prima trebuie să aibă un fundal, care este necesar pentru conținutul, al doilea - fundalul a barei laterale, și închideți aceste unități înainte de #footer de deschidere:
În cazul în care structura are trei coloane, fiecare cu propriile sale de fond, este necesar să se adauge trei col1 blocuri, col2, Col3.
CSS pentru această variantă cu două coloane arată astfel:
Prin urmare, # Sidebar-întâi I are o lățime de 14% (plus 1 pentru un stoc care a fost doar pe linie și să nu se mute), astfel încât apare numărul de 85%, care este egală cu 100-15.
La sfârșitul temei poate fi descărcat tlito.ru șablon de site-ul în care este pus în aplicare.
Meniul, care călătorește făcând clic pe logo-ul. A se vedea mobil meniul culisant în modulele de coloană.
** * Cum de a face umbre. Dacă aveți nevoie pentru a face umbră și doar a obține o imagine, puteți schimba cuvântul pe gustul dumneavoastră și numele în faerbage. culoarea umbrei depinde de culoarea de fond, care este codificată pentru fiecare fundal.
Titlul site-ului dvs. și Literelor text

Dacă sunteți proiectarea unui site web pentru comunicare și schimb de opinii în care textul va avea un rol major, atunci puteți utiliza modelul gata-adaptive ca tlito.ru, și împreună cu cele prezentate în acest articol module proiect Drupal va fi util pentru toate dispozitivele.
Format Professional Repsonsive Tema ca tlito.ru - Tlito Tema
În concluzie template.php off unele css, în style.css fișier conține câmpuri stiluri de nod pe care nu va fi nevoie de 14% lățimea barei laterale.
Logo-ul de text umbra folosind css. fonturile sunt, de asemenea, eliminate în stiluri și fonturi dosar se elimină, folosind standardul: Arial, Serif.
Panoul de administrare temă, puteți dezactiva logo-ul grafic, lăsând numai textul, și alte elemente.
Descărcați Tlito Tema
Ecranul Tlito Tema