cursor conectarea
Servicii de asistență tehnică nu oferă consiliere cu privire la șabloane de editare.
Dacă este necesar, puteți crea un cursor de pe site-ul tau. Un exemplu ar putea arata ca un cursor pe site-ul, puteți vedea făcând clic pe link-ul de mai jos.
Pentru a crea propria lor de diapozitive, aveți nevoie pentru a obține drepturi extinse de acces la sistemul de control. Ia-le, puteți pur și simplu urmând instrucțiunile de pe link-ul.
După ce se obțin drepturi extinse de acces, este posibil să înceapă să lucreze.
Să considerăm procesul de creare a unui cursor pe un eșantion din exemplul de mai sus.
În primul rând decide cu privire la plasarea cursorului.
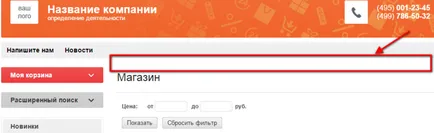
Acesta poate fi orice loc în șablon. În cazul nostru, vom plasa cursorul deasupra titlului
.

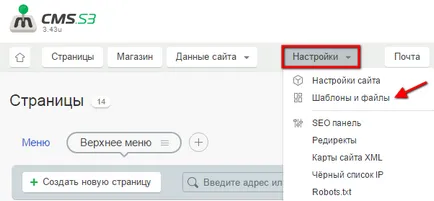
Du-te la „Settings“ - „Template-uri și fișiere“

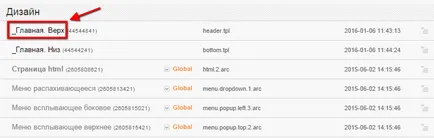
Selectați și deschis pentru editarea șablonul dorit. În cazul nostru - este „_Main Top“..

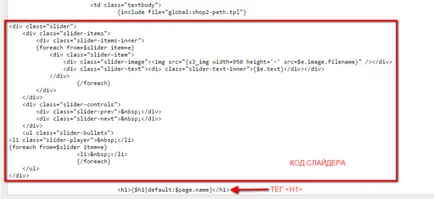
Găsiți locul potrivit în șablon și plasați codul următor la cursorul (amintiți-vă, în exemplul de plasăm codul de mai sus titlul
- Puteți selecta o altă locație):

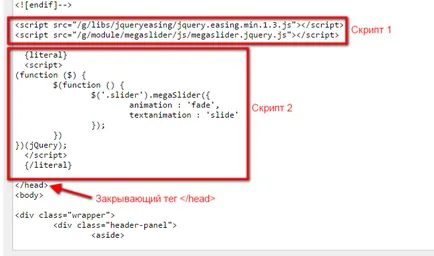
În același model în partea de sus - înainte de închidere - inserați script-uri pentru glisorul:

Salvați modificările în șablon.
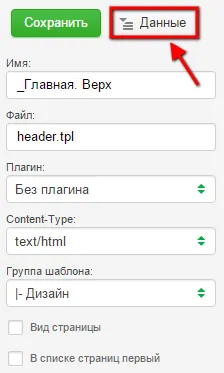
Apoi, faceți clic pe „date“ (du-te la lista de date, puteți din lista de șabloane).

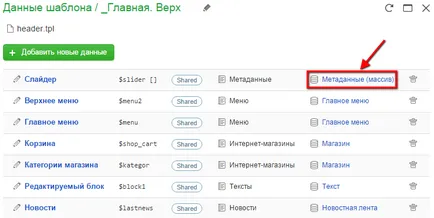
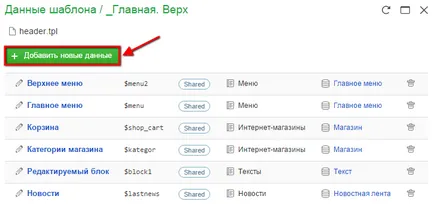
Va apărea o fereastră cu o listă de date. Dați clic pe „Adăugați date noi.“

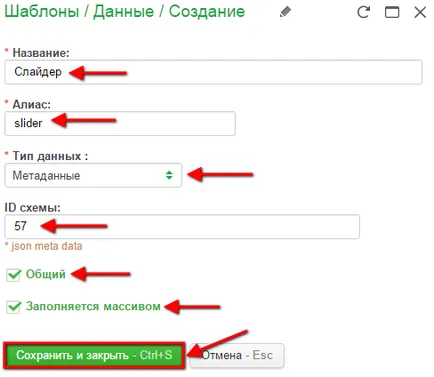
În fereastra care apare, vi se va cere să completați următoarele câmpuri:
După completarea tuturor câmpurilor și specificați setările necesare, salvați modificările.

Vă rugăm să rețineți - ca datele mostră au fost adăugate ar trebui să fie setat la „metadate (matrice)“ (de obicei instalate în mod implicit, dar în cazul în care nu este - clic, și apoi faceți clic în fereastra ca eșantionarea implicită „metadate Array“).