Cum se schimba culoarea de titluri în WordPress școală, elementară Progeria
Deci, după cum știți, avem de a face modificări în temele de cod instalate, mai precis în fișierul style.css. Prin urmare, încă de la început, că acest proces nu este dureros și obositor, ne simplifica munca prin instalarea unui plug-in special, care adaugă o linie de cod de numerotare și punerea în valoare. Plugin-ul se numește «avansată Sode Editor», o puteți descărca în WordPress depozit. Sper că acest lucru bine.
Apoi, du-te la pagina pe care dorim să facem schimbări.
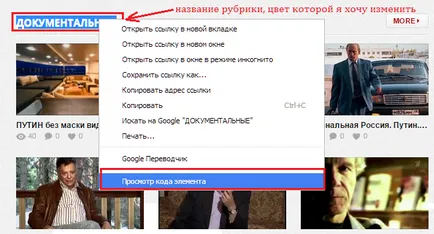
Voi schimba culoarea titlul uneia dintre coloane, pentru aceasta (fig. 1):

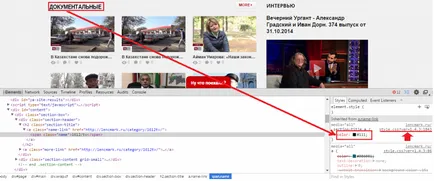
Mai departe în josul paginii, vom vedea fereastra imediată a elementelor de cod, care este împărțit în două părți inegale: stânga și la dreapta un pic mai mare. Pe partea dreaptă vom vedea locația de cod în cazul în care culoarea afișată a antetului noastre specificând o valoare numerică (în cazul meu # 111), Fig.2.

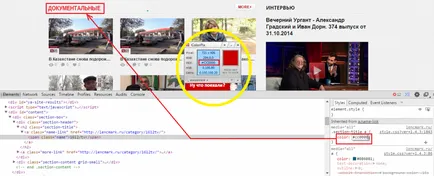
În această fereastră putem experimenta cu culori, pentru a alege cele mai potrivite pentru noi și asigurați-vă că schimbările în locația dorită. Pentru a face acest lucru, faceți clic pe butonul stâng al mouse-ului pe valorile de culoare digitale în fereastra care apare, modificați valoarea la nou. Voi schimba culoarea neagră a titlului pe roșu (cu culori de # 111 la # ss0000). În același timp, pe pagina de web, putem vedea că antetul editat și-a schimbat culoarea (figura 3).
Alegerea culorilor ajută să mă programm «ColorPix», care poate fi descărcat de pe gratuită pe Internet. Acesta începe foarte simplu în două clicuri. Prin deplasarea cursorului pe orice obiect colorat prezintă o valoare de culoare digitală în diferite sisteme. Figura 3.

Care nu au instalat plugin-ul Codul avansat Editor acum este momentul de a face acest lucru, pentru că acum vom căuta șirul de editare în fișierul style.css. Fără a plug-in nu va fi o experiență foarte rapid și plăcut, dar cu ajutorul lui, vom face totul rapid și ușor.
- Noi luăm toate măsurile pentru a proteja site-ul dvs. înainte de a face modificări codului (de exemplu, de rezervă, taburi redundanță cu codul sursă, astfel încât să puteți merge înapoi dacă se întâmplă ceva)
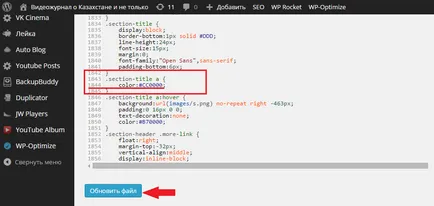
- Du-te la paginile unui fișier deschis style.css este numărul liniei curente și de a face modificări. Împreună cu valori digitale strâns tolerate și toate virgule, puncte și alte semne care însoțesc elementele de cod. În partea de jos faceți clic pe Salvare modificări.

Dacă este făcută corect, apoi actualizați pagina a unui site, vom vedea un nou element variabil de design. Dacă vom vedea conținutul vechi sau foaia albă în loc de un design nou, înseamnă că ceva a fost făcut greșit. În acest caz, repetați pașii sau cale întoarsă la versiunea salvată a site-ului. Sper că vei fi atent și vei reuși la prima încercare.
Atenție! Făcând clic pe butoanele de mai jos îmbunătățește reputația, carisma, potență, reduce daunele, ameliorează sughiț și acnee, precum și scade tensiunea arterială și de zahăr.
Bine ai venit! Nu pot schimba culoarea descrierii site-ului. Culoare titlu schimbat bine, și să descrie muștele de culoare înapoi la gri pentru un motiv oarecare. Am verifica codul - și a lovit-through. Dar este numai atunci când se testează spectacole și script-uri toate codurile sunt afișate în mod normal. În surpriză.
Și o altă întrebare este deja în același timp - și cum să modificați dimensiunea capacului (imagine + titlu) a site-ului, astfel încât se potrivește bine în dispozitivele mobile? Cât de multe plugin-uri au încercat, nu, nu se potrivesc subiectului. Prin urmare, doar codul rămâne. Dar, în cazul în care să se uite și ce să se schimbe, nu știu.
Vă mulțumim anticipat pentru răspunsul dumneavoastră!
Da, da, în setările de culoare tematice au doar capacitatea de a schimba, dar imediat ce am apăsați „Salvați“ - ricoșează înapoi de la alb la gri. Un indice de fișier nu este nici un indiciu de opțiune schimbare a culorii. Următorul cod de index copie - se poate vedea exact unde trebuie să se schimbe.
P.S. ce faci sloganul amuzant sa transferat de la Leton în română :)))