Cum se instalează un font pe un site în WordPress

De ce face blog-ul dvs. plictisitor folosind fonturi standard? Lăsați blog-ul dvs. pentru a vorbi despre personalitatea ta strălucitoare și subiecte pe care le acoperă, folosind o varietate de diferite fonturi personalizate. fonturi personalizate - o caracteristică ce vă va permite blog-ul dvs. un aspect mai preferat în comparație cu altele.
Să recunoaștem, noi toate blogurile și site-urile de dragoste cu un font selectat în mod corespunzător. Ei nu numai decora site-ul, dar, de asemenea, ajuta atrage utilizatorii conținutului. Cu toate acestea, gama de fonturi standard WordPress este limitată și depinde de tema pe care îl utilizați. Vestea bună este că puteți să le adăugați manual sau cu ajutorul plug-in-uri specializate.
Și apoi există două întrebări - în cazul în care pentru a obține fonturi personalizate pentru WordPress și cum se instalează fontul de pe site-ul. Hai să aflăm.
În cazul în care pentru a descărca fonturi WordPress
Există mai multe site-uri diferite, în cazul în care puteți găsi fonturi web gratuite. Font Squirrel - este una dintre aceste site-uri. Aici puteți găsi fonturi gratuite licențiate pentru utilizare comercială. Serviciul de fonturi Google Web este un alt serviciu care este deja pe Google, care oferă fonturi gratuite pentru mai mult de 135 de limbi. Edge fonturi web este, de asemenea, un serviciu de fonturi gratuite oferite de Adobe, care se mândrește cu o colecție mare de fonturi web. Poate că vă puteți bucura de utilizarea Typekit. care are o bibliotecă liberă de mii de fonturi web sau Fonts.com. care oferă peste 150.000 de fonturi pentru web și desktop.
Un cuplu mai multe site-uri unde puteți descărca fonturi gratuite dafont și 1001freefonts.
font de conversie într-un format prietenos pentru web
Acum, când găsiți fontul pe care doriți să îl utilizați pentru site-ul dvs., este timpul pentru a verifica formatul său. Este demn de menționat faptul că nu toate fonturile sunt suportate de browsere. Dar, chiar dacă ați selectat un font neacceptat, puteți folosi în continuare, transformat în prealabil într-un format adecvat.
Înainte de a începe procesul de conversie de la un format la altul, să treacă prin diferite formate de fonturi.
OTF - este cel mai frecvent utilizate fonturi pentru web și este o marcă înregistrată a Microsoft. Ei lucrează bine cu aproape toate browserele importante.
De asemenea, menționată ca TET, aceste fonturi sunt proiectate de Microsoft și Apple în 1980 și este utilizat pe scară largă în ambele sisteme Windows și Mac. Acestea sunt susținute de către toate browserele majore, inclusiv Internet Explorer de la versiunea 9.0, Google Chrome de la versiunea 4.0, Safari de la versiunea 3.1, Firefox de la versiunea 3.5 și Opera de la versiunea 10.0.
fonturi WOFF sunt utilizate pe scară largă în paginile Web și sunt recomandate de W3C. Acestea sunt susținute de cele mai multe browsere majore, inclusiv Internet Explorer de la versiunea 9.0, Google Chrome de la versiunea 4.0, Safari de la versiunea 3.1, Firefox de la versiunea 3.5 și versiunea de Opera 10.
fonturi WOFF 2.0 au un avantaj față de WOFF 1.0 datorită capacităților de compresie mai bune. Ele nu sunt acceptate de Safari si Internet Explorer, dar funcționează bine cu Google Chrome versiunea 36.0 și mai mare, Firefox versiunea 35.0 și mai mare, și de Opera de la versiunea 26.0.
Aceste fonturi sunt fonturi compacte OTF utilizate în pagină și ca fonturi încorporate. Acestea sunt susținute de toate browserele importante.
Dacă găsiți fontul pe care doriți să utilizați pe site-ul dvs. WordPress, dar nu sunt sigur dacă acesta este compatibil cu browsere, utilizați instrumentul Generator de fonturi Web. Acest instrument vă permite să convertiți, practic, orice font pentru un format web prietenos.
- Introduceți instrumentul Generator de fonturi Web.
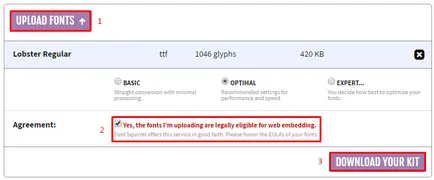
- Faceți clic pe butonul Încărcare (Descărcare) (1) pentru a descărca font, confirmă faptul că fonturile pot fi utilizate în mod legal pentru încorporarea pe o pagina web (2).
- Faceți clic pe butonul Descărcare (Descărcare) (3) și salvați fișierul .zip pe computer.

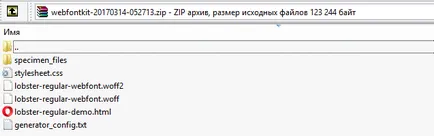
- În interiorul arhivă puteți găsi fonturi în format WOFF și WOFF 2.0 Noi facem cu fișierul CSS și o pagină demo HTML. Aceste fonturi sunt suportate de aproape toate browserele.

Acum, că toate pregătirile sunt complete, să învețe cum se instalează fontul pe site-ul WordPress.
Ce veți avea nevoie
Înainte de a începe acest tutorial, aveți nevoie de următoarele:
- Accesul la panoul de control WordPress
- Accesul la panoul de control al gazdei sau FTP (opțional)
Opțiunea 1 - Instalarea fonturilor prin intermediul plugin-uri
Plugin-uri - este cel mai simplu mod de a instala un font de pe site-ul WordPress. Aici este o listă a unora dintre cele mai populare plug-in-uri pentru acest scop:

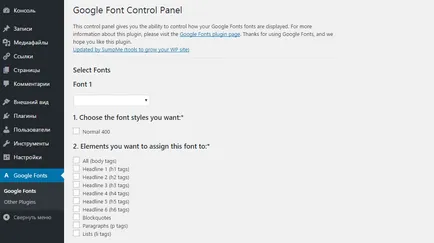
Cu font WP Google vă puteți instala cu ușurință un font de WordPress. Acest plugin injecteaza automat cod în site-ul. De asemenea, vă oferă posibilitatea de a folosi fonturi personalizate la elementele specifice ale panoului de control CSS WordPress.
Trebuie doar să instalați acest plug din depozit oficial WordPress și deschideți secțiunea fonturi Google. Aici veți vedea Panoul de control fonturi Google. Alege fonturi și schimba o varietate de setări, cum ar fi elemente de stil de font la care se aplică, și așa mai departe. D.


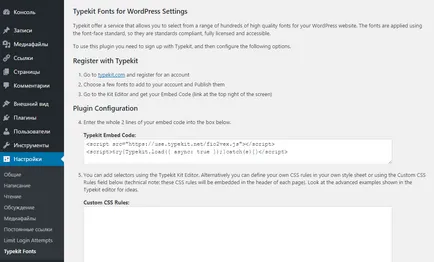
Dacă doriți să adăugați fonturi Typekit de pe site-ul dvs. WordPress, va trebui să se înregistreze pe site-ul lor și de a crea propriul set. Pentru instrucțiuni detaliate cu privire la crearea unui set pot fi găsite aici.
După crearea setului. set fonturi Typekit pentru WordPress plug-in. Pentru a configura acest plug-in, mergeți la Setări → fonturi Typekit și inserați codul pentru a încorpora obținute pe site-ul. Plugin-ul se va descărca în mod automat fonturile sunt adăugate la setul.


Utilizați orice font - este un alt plug-in care va permite să instalați un font pe un site web.
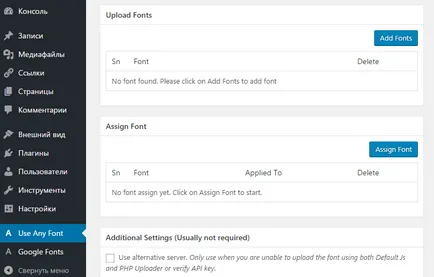
Puteți instala plugin-ul de WordPress magazia oficială. După ce instalarea este completă, du-te de a utiliza orice font. a crea o cheie API și apăsați butonul Verificare.
După verificare, le puteți descărca într-un format TET, OTF și WOFF. Plugin-ul, de asemenea, vă permite să utilizați fonturi pentru anumite elemente.

Opțiunea 2 - Cum se instalează un font de pe un site în WordPress manual
Dacă nu doriți să povara WordPress plug-in-uri, adăuga fonturi la WordPress manual. Procesul este destul de simplu: trebuie să descărcați fonturile în contul dvs. de găzduire și, în consecință, pentru a edita fire de fișier CSS. Aici sunt mai multe instrucțiuni detaliate pentru a adăuga manual fonturi personalizate la WordPress:
- Descărcați fontul pe computer.
- De obicei, fonturile sunt într-o arhivă .zip. Scoateți-l.
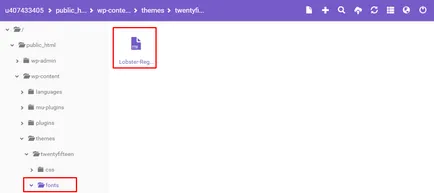
- Acum trebuie să descărcați fișierul de font (folosind FTP-client sau File Manager) în directorul wp-content / teme / tema / fonturi (director fonturi, creați un dosar. În cazul în care un astfel nu este creat). În exemplul nostru, am descarcat fontul Lobster-Regular.ttf.