Cum să utilizați widget-ui iquery de autocompletare
În această lecție ne vom uita la una dintre noile componente ale jQuery UI 1.8 - widget Completare automată. câmpuri de formular AutoComplete poate fi o caracteristică foarte utilă pentru vizitatorii site-ul dvs., deoarece face mai ușor pentru a introduce informații. Această funcție poate fi utilizată, de exemplu, pentru câmpul, sau atunci când intră în țară, un oraș, sau așa ceva, care poate fi selectat din lista generală. jQuery UI Widget popular cu completare automată dezvoltatori, deoarece este ușor de utilizat, este destul de puternic și flexibil.
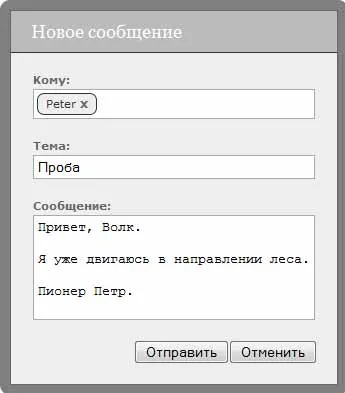
Una dintre proprietățile este de a trimite mesaje de la prieteni pe Facebook. Completarea automată este utilizat atunci când introduceți numele unui prieten. În acest tutorial, vom folosi jQuery UI Completarea automată pentru a crea un Widget sistem similar cu cel utilizat atunci când postați pe Facebook. Desigur, trimiterea mesajului nu va fi realizat. Asta ar trebui să se întâmple ca rezultat:



Pasul 1 Noțiuni de bază
Trebuie să utilizați tema implicită (UI Ușurință) și asigurați-vă că versiunea 1.8 selectată în coloana din dreapta.
Pasul 2 HTML marcare
În primul rând, uita-te la