Cum să utilizați DevTools crom ca un profesionist
După cum sugerează și numele, Chrome DevTools sau Web Inspector este un instrument conceput pentru dezvoltatorii web și persoanele asociate cu ea. Web Inspector vă permite să faceți următoarele:
În elaborarea acestui articol, am folosit Canare - versiunea Chrome în cazul în care sunt testate caracteristici noi, care apoi se încadrează în versiunea stabilă a Chrome.
editarea rapidă a elementelor HTML
Să începem cu cele mai simple: editarea elementelor.
- Selectați «Elemente» tab.
- Alegeți orice element HTML din interiorul panoului.
- Faceți dublu clic pe tag-ul și de a schimba, cum ar fi o etichetă de nume.
După editarea etichetei de închidere este actualizat automat.
Expand toate elementele copil
- Du-te la panoul «Elemente».
- Selectați un element și țineți apăsat Alt, faceți clic pe săgeata din partea stângă a elementului.
Schimbarea locația inspectorului
Panoul Inspector poate fi apăsat ca de jos a ferestrei browser-ului, și de partea dreaptă. De exemplu, localizarea panoul din dreapta, util atunci când se lucrează pe monitoare cu ecran lat. De asemenea, panoul Inspector poate fi plasat într-o fereastră separată, de exemplu, trece la un alt monitor.
- Ctrl + Shift + D - aranjament de comutare
Căutarea de elemente DOM-
Probabil că nu este suficient, pentru care ar fi deschis, dar în fila «elemente», puteți căuta DOM.
- Apăsați pe Ctrl + F și introduceți în interogare intenționat pentru a căuta.

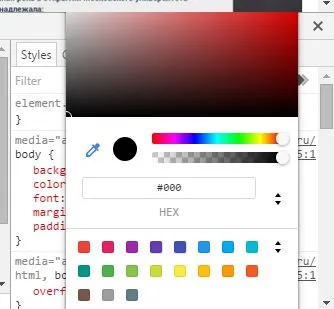
Alegerea culorii în ultimele versiuni ale Chrome a suferit unele modificări: adăugați două palete pentru a facilita alegerea culorilor.
- Page Culori - această paletă este creat automat pe baza site-ului culorile CSS.
- Design material - culori în această paletă sunt luate din paleta de design de material.
cursoare multiple
Mutați cursorul, țineți apăsată tasta Ctrl, faceți clic pe săgeata din dreapta pentru a adăuga site-ul. Anulează acțiunea, puteți utiliza Ctrl + U. Personal, nu am venit la îndemână.
Pentru a codifica o imagine în base64
- Treceți la «rețea».
- Selectați o imagine
- Faceți clic pe butonul din dreapta al mouse-ului pe imagine și selectați „“
comutare pseudo
Pseudo reflectă starea elementelor și pozițiile lor relative.
- Faceți clic pe «elemente» Panou Faceți clic dreapta pe elementul respectiv și selectați pseudo în «Forța Element de stat» listă.
- De asemenea, pseudo poate fi selectat în panoul din dreapta «elemente».
selectarea coloanelor
- Du-te la panoul «Surse».
- Selectați orice fișier.
- Selectați text ținând apăsată tasta Alt.
coloana evidențiere, de asemenea, funcționează cu redaktiroavnii HTML în «Elemente» panou.
Emulare de dispozitive cu senzori
Puteți simula, de asemenea, niște senzori:
- touch screen
- Coordonate pentru geolocalizare
- accelerometru
- Selectați «elemente» Panou.
- Apăsați «Esc» și selectați «Emulare> Senzori».