Cum sa faci un meniu folosind Wayfinder Mod X
Cum sa faci un meniu folosind MODx Wayfinder
În acest articol vă voi arăta modul în care meniul este personalizabil.
Recent am fost întrebat bug fix cu meniu pe un singur site - unele elemente cu încăpățânare nu a vrut să se alinieze într-un rând, dar în loc ieșit în pagina locuri neașteptate atunci când mouseover. Microbul nu constă în a denatura css, am presupus la început, dar în apel configurat strâmbe Wayfinder.
Ce este Wayfinder - acest fragment, care este utilizat atunci când doriți să listați titlul / s documente. Ca urmare a fragmentului generat lista neordonata. Prin intermediul diverșilor parametri la această listă, poți face orice vrei :) Mai multe puteți citi în documentație, sau prin tastarea în Google - „Wayfinder wiki Mod X“.
Note importante:
1. Faptul că un MODx. cum se instalează MODx. cum să organizeze structura documentelor de la HTML pentru a face un model. ce o bucată, și așa mai departe. întrebări newbie în acest tutorial nu va lua în considerare.
2. Substituentul, pe care o voi folosi în lecție sunt prezentate într-un format care „înțelege versiunea» Evo. Care este diferența, de exemplu, a se vedea:
MODx Revoluția
MODx Evolution
Deci, vom explica crearea etapelor de meniu.
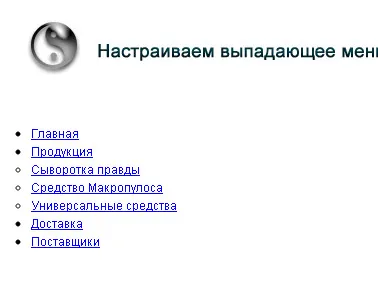
Pentru articol schițat aici este meniul:

Aici, pentru claritate, am folosit stiluri diferite pentru diferite niveluri de meniu. La locul unde meniul bug-ul a fost de aproximativ fixe aceeași - la nivelul fiecărui stil de meniu.
Typeset - detalii cu privire la aspectul în domeniul de aplicare al acestui tutorial nu sunt incluse, astfel încât acest cod I a lua:
După admirand codul, determinăm pentru noi înșine care clasă în meniul nostru este responsabil pentru ceea ce (dacă este scormonit în codul altcuiva, și într-un fel ar trebui să fie clar
- class = „meniu“ ul - o clasă de toate meniu
- li class = "top" - clasa de meniu de nivel superior
- class = „top_link“ - o clasă pentru link-urile din elementele de nivel superior
- ul class = "sub" - o clasă pentru submeniuri
- Ei bine, span class = „jos“ pentru înregistrarea elementelor de nivel superior
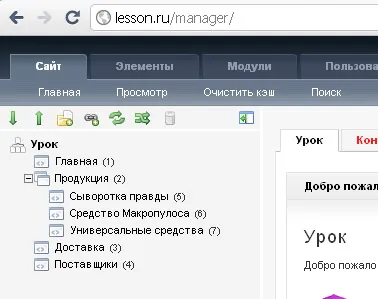
Pasul 2: Crearea celor trei documente
În documentul „Produse“ a crea documente de copil „ser al adevărului“, „The Makropulos Affair“, „remediu universal“.

Pasul 3. Meniul Layout într-o bucată separată
În șablon, în locul în care ar trebui să aveți un meniu, eliminați toate codurile inutile (cod HTML meniu în sine), în loc să scrie.
Astfel, vom face un meniu într-o bucată separată. Apoi, vom crea o nouă bucată și numesc un meniu. Atâta timp cât conținutul bucată poate fi copiat codul de meniu pe care le impune. Pentru claritate.
Sa întâmplat? Ok, dar acest lucru nu este meniul. viața Vdohnom în ea cu ajutorul Wayfinder.
Eliminați toate conținutul meniului bucată și în schimb apela fragmentul Wayfinder. In timp ce noi scrie acest lucru:
setarea startId - indică documentul pentru a începe să creeze o listă. Am stabilit 0 - aceasta înseamnă că lista este format din documentul rădăcină. Să vedem ce sa întâmplat:

Aceasta - meniul de lucru și de viață. Redenumirea documente, ștergeți, adăugați - meniu va fi format în conformitate cu arborele de documente.
Pasul 5 - Acum da aspectul meniului la normal
Wayfinder implicit creează un simplu cod (
La începutul acestei lucrări, am determinat ce css-clase din meniul nostru pentru acest răspuns. La Wayfinder parametrii sunt necesari pentru noi:
outerClass - clasa pentru containerul de meniu
Comparând impunerea noastră, primim un apel Wayfinder:
puteți seta, de asemenea, o clasă specifică nivelul de nesting - Nivelul = `2`
Aici am recomandăm să verificați dacă arată codul sursă în browser - în cazul în care există bancuri de nisip, este mai bine pentru a le elimina de la bun început: clasa din meniu este - corect