Cum sa faci un favicon cu transparență (favicon transparentă) »blog-ul informativ
Cum sa faci un favicon cu transparență (favicon transparentă)
Ce este un Favicon?
Calea către fișierul, formatul și dimensiunea imaginii poate fi orice valabilă pentru WWW (cu excepția Internet Explorer, care permite un format ICO pictogramă numai).
Mi-a luat o zi pentru a face un favicon la mai multe site-uri. Am găsit imagini, tăiate, a condus în generatorul icoana, turnat pe site-ul și imediat supărat.
E un miracol că pentru marginile albe din imagine. Bineînțeles, am început imediat să păcătuim pe generatoare de site-ul și alte simboluri. Am găsit alte câteva generatoare de site-uri, dar nu devin mai fericit.
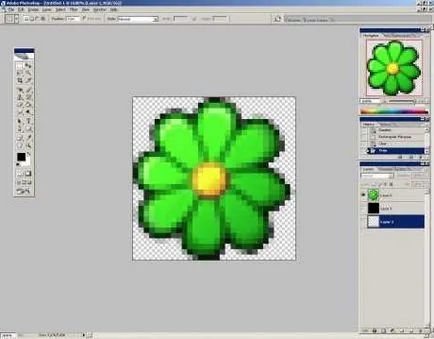
După o scurtă „jocuri sexuale“ cu Photoshop toate sa întâmplat :). În primul rând aveți nevoie pentru a face o imagine din care o vom crea pictograma.
Facem acest lucru în Photoshop:

Imaginile trebuie să fie echilateral. imagine lățime egală cu înălțimea. În cazul în care cel puțin un pixel va fi diferit, pictograma se va transforma curba.
Dimensiunea pictogramei ar trebui să fie de cel puțin 16x16 pixeli. Posibil și mai mult, generatorul se va reduce imaginea.

Am creat o imagine, editat, curățat ca avem nevoie să perie. Vă rugăm să rețineți, pentru a obține o nevoie clară. Contextul să fie transparent. Această setare este utilizată la crearea unei imagini în Photoshop. Cuprins de fundal. este, de obicei, implicit transparent. Și se lasă.
După editare apasă Ctrl + Alt + Shift + S și menține imaginea noastră în format PNG.
Și vom genera. Ca urmare, rezultatul este un fișier * ICO. Care din bara de instrumente, file, și peste tot este transparența, care avem nevoie.

Efectuat. Există, de fapt, o diferență. )