Cum sa faci tooltip pe site-ul de top
După ce am citit acest articol, veți învăța - Cum de a face tooltip. l. acest lucru este în cazul în care direcționați cursorul mouse-ului peste un cuvânt sau o propoziție și sfaturi instrument în care este scris ceva, câteva cuvinte de rămas bun, sau de a explica ceva. O caracteristică foarte utilă și convenabilă pentru a facilita orice acțiune. În general, utilizați această caracteristică este posibil oriunde.
Deci, du-te direct la crearea de sfaturi, acest lucru ne va ajuta să conectați - Scurtăturile Ultimate. chiar și cu ajutorul acestui plugin puteți crea nu numai ponturile, dar și multe alte caracteristici și elemente pentru site-ul tau. Cum de a lucra cu plugin-ul, precum și modul de instalare și configurare am scris, citit - AICI! Totul este ușor!
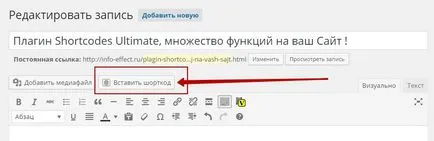
Dacă ați instalat plug-in, și citiți cum să-l folosească, atunci vom trece mai departe. Ne întoarcem la crearea de sfaturi, de a crea un tooltip în intrare. Faceți clic pe butonul - Paste scurtătură.

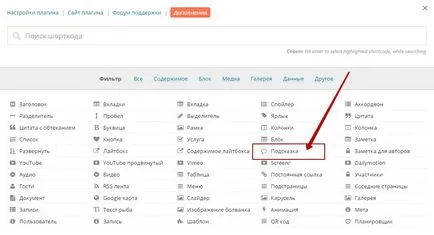
Selectați funcția - Sfat.

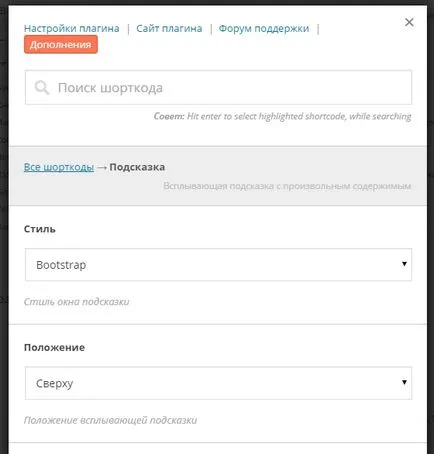
Trebuie să deschizi fereastra pentru crearea unui tooltip.

Acum, vă permite continua configurarea prin care creează un tooltip. Să începem în ordine:
- Stil. selectați indicii de stil la începutul articolului V-am arătat ce ar putea fi indicii stiluri, ai nevoie doar de a alege pe cel care ti se potriveste.
- Regulament. selectați direcția care este tooltip, de sus, de jos, la stânga sau la dreapta.
- Shadow. puteți adăuga o umbră picătură la solicitările de ferestre, funcționează această funcție numai pentru sfaturi de bază în alte stiluri de umbră încorporate în mod implicit, iar în unele cazuri, nu există nici o.
- Runda. puteți rotunji colțurile ferestrei solicită stiluri de bază.
- dimensiunea fontului. selectați ceea ce va fi dimensiunea indicii de font.
- sfaturi Titlu. Puteți specifica un titlu pentru tooltip pentru a elimina antet - lăsați câmpul gol.
- sfaturi de conținut. ceva care va fi afișat în fereastra de dialog, textul.
- Comportamentul. există trei tipuri de sfaturi de comportament, 1 întotdeauna vizibile, 2-apare și dispare atunci când treceți, 3-apare și dispare atunci când mouse-ul este apasat.
- Butonul de închidere. puteți adăuga un buton pentru a închide fereastra.
- Clasa. clasa CSS in plus, puteți adăuga stilul de indicii dacă înțeleg.
- Conținut. Acest text, care indică spre un mouse, va apărea un indiciu.
După cum puteți vedea, dacă înțelegeți un pic, este simplu. Prin modul în care, dacă doriți să învățați cum se introduce indicii SHORTCODE nu numai în înregistrare, și widget-ul, dar, de asemenea, în fișierul php, de exemplu header.php sau footer.php, este, dacă doriți, de exemplu, pentru a insera un SHORTCODE la partea de sus a site-ului, cu ajutorul înregistrării și widget-ul nu se poate face acest lucru. Dacă introduceți un SHORTCODE într-un fișier php, atunci nu ați afișat un indiciu, și scurtătură.
În astfel de cazuri, utilizați un HTML-cod special:
Vezi mai multe!

Sberbank online
Cel mai bun!
Internet pentru avansate
iPhone 7 Plus RED Special Edition
Creați un site gratuit!
progresie naturală
optimizare site
accelerare site-
site securizat
Promovarea în rețele sociale
Super Wordpress Plugin-uri
WooCommerce de la A la Z!
Intrările pentru Windows 10
Calculatoare pentru asistență tehnică