Cum sa faci o animatie buna pe css
problemă
tranziții flexibile și animații (de exemplu, tranziții de primăvară) - un mod popular de a face vioiciunea interfață și realism, pentru că atunci când obiectele muta în viața reală, se mută rar la punctul A la punctul B nu dă nici o flexibilitate. Din punct de vedere tehnic, efectul de primăvară este că, după tranziție ajunge la valoarea finală, este un pic de aluat în urmă, și apoi atinge din nou valoarea finală, din nou, derulând spate, dar la o valoare mai mică, și așa se repetă una sau mai multe ori, până când atâta timp cât tranziția este finalizată în cele din urmă.
De exemplu, să presupunem că ne anima elementul, conceput ca o minge care se încadrează, determinarea folosind transforma trecerea de la nici unul la translateY (350px). Desigur, elementul poate prezenta un comportament elastic, nu numai atunci când se deplasează pe un plan. Acest efect este în măsură să facă o mult mai atractiv decât orice tip de tranziție, inclusiv:
animație elastici
Prima idee este de a utiliza CSS animație keyframes, la fel ca în următorul fragment de cod:
Bounce @keyframes
60%, 80%, la
de 70%
90%
>
.minge
/ * Dimensiune, culoare, și așa mai departe. N. * /
3s; saritura: animație
>
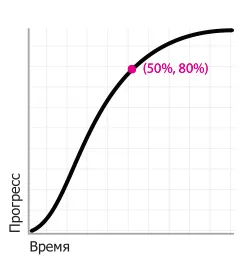
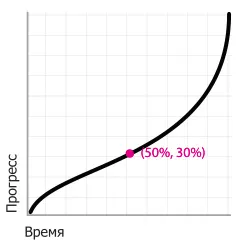
Cadrele cheie din acest cod corespund etapelor prezentate în figură. Cu toate acestea, dacă rulați această animație, veți observa că arată artificial. Unul dintre motivele pentru care se întâmplă acest lucru - de fiecare dată când mingea își schimbă direcția, continuă să accelereze, care arata foarte nenatural. rădăcina tuturor relelor aici este că funcția de sincronizare pentru acest obiect este aceeași în toate cadrele cheie. „Funcția ... ce?“ - te întreb. Cu fiecare tranziție este asociat și curba de animație care definește modul în care acest efect se dezvoltă în timp (cunoscut, de asemenea, în anumite contexte, numite curbe de netezire (curbă de atenuare)). Dacă nu specificați o funcție de calcul de timp, funcția implicită, care, în contrast cu așteptările pe scară largă, nu este o funcție liniară - se arată în figură.

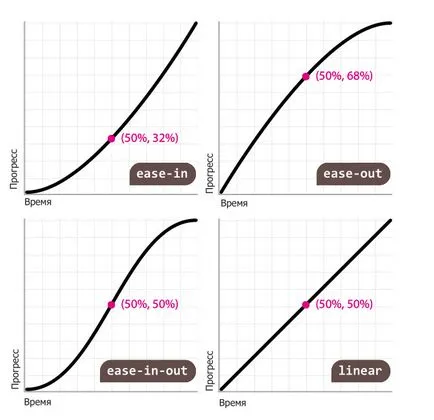
Notă timpul indicat de punctul de pe grafic: Când este ultima jumătate a timpului alocat pentru tranziția de efect a finalizat deja 80%! Funcția de calcul de timp implicit poate fi specificat în mod explicit, folosind ușurința de cuvinte cheie - fie în reducerea animație / tranziție. sau proprietatea complet scris de animație-sincronizare-funcție / tranziția-sincronizare-funcție. Cu toate acestea, deoarece ușurința - este o funcție de calcul a beneficiului de timp prestabilit de la acest mic. Dar există patru curbe standard, cu care se poate schimba în timpul animației; toate acestea sunt prezentate în Fig.

După cum puteți vedea, ușura-out - este opusul ușurinței-in. Aceasta este exact ceea ce avem nevoie pentru efectul nostru de primăvară, vrem să schimbați funcția de calcul timp pe opus de fiecare dată când schimbarea direcției de deplasare a balonului.
Prin urmare, putem specifica funcția oră de începere calcul în proprietate animație și trece peste cadrele cheie sale. Trebuie să avem direcția principală de mișcare corespunde unei funcții de sincronizare cu accelerația (ușurința-out), dar invers - o încetinire (ușurința-in):
Bounce @keyframes
60%, 80%, la
transformare: translateY (400px);
animație-sincronizare-funcție: ușurința-out;
>
de 70%
90%
>
.minge
/ * Restul de stiluri * /
animație: 3s sări ușurința în;
>
Dacă testați acest cod, veți observa că, chiar și această simplă schimbare creează instantaneu un efect mult mai realistă a arcului. Cu toate acestea, limitate de cinci curba standard este extrem de trist. Dacă am putea folosi funcții arbitrare calcula momentul în care s-ar fi ajuns la un rezultat mult mai realiste. De exemplu, în cazul în care animație elastic conceput pentru a ilustra obiectul care se încadrează, valoarea mai mare a accelerației (cum ar fi ceea ce ne oferă cu ușurință) creează un efect mai realist. Dar cum putem
ușurința de a crea un contrast. În cazul în care cuvântul cheie nu este prevăzută în acest scop?
Toate cele cinci curbe definite de (cubi) curbe Bezier. Curbele Bezier - sunt curbe cu care se lucrează în orice aplicație pentru crearea de grafică vectorială (cum ar fi Adobe Illustrator). Acestea sunt definite ca un set de segmente de traseu cu brațele la fiecare capăt, care să le permită să controleze curbura (aceste manipulatoare sunt adesea numite puncte de control). Curbele complexe conțin un număr mare de astfel de segmente conectate prin punctele lor de capăt.

funcții CSS pentru calcularea timpului - curbe Bezier-l cu un singur segment, astfel încât acestea au doar două puncte de control. Ca exemplu în figură prezintă funcția de a calcula timpul implicit (ușurința) și punctele de control corespunzătoare.

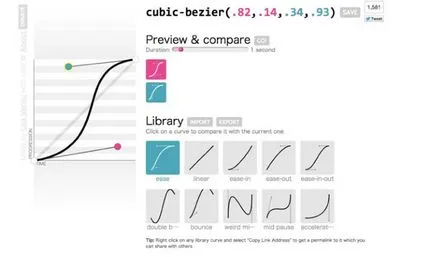
În plus față de cele cinci curbe standard, pe care am revizuit în paragraful anterior, există, de asemenea, funcția cubică-bezier (). Vă permite să specificați propria funcție de calcul de timp. Este nevoie de patru argumente care corespund coordonatelor celor două puncte de referință necesare pentru curba Bezier, un cub-bezier (x1, y1, x2, y2) format. unde (x1, y1) - coordonatele primului punct de referință și (x2, y2) - coordonatele al doilea punct de referință. waypoints segmentul sunt fixe: la punctul (0, 0) este începutul tranziției (numărul de timp scurs până la zero, progresul la zero) și punctul (1, 1) - sfârșitul tranziției (100% din timp a trecut, un progres 100% întâmplat) . Rețineți că prezența unui segment cu obiective fixe - nu este singura constrângere. Valorile x coordonate ale celor două puncte de control limitat la intervalul [0, 1] (adică, nu putem sta în afara manipulatoare grafice orizontale). Această restricție nu a apărut accidental.
Din moment ce nu putem (încă?) Pentru a călători prin timp, este imposibil să se definească o tranziție care începe înainte de a fi lansate sau se termină după ce suma alocată de timp. Dar limitarea reală aici, doar un singur - numărul de puncte nodale: capacitatea de a defini curbe cu doar două noduri mari îngustează gama de rezultate posibile, dar, de asemenea, face funcția Cubic-Bezier () este mai ușor de utilizat. În ciuda acestor limitări, Cubic-Bezier () vă permite să creați o gamă foarte largă de diferite funcții ale timpului de calcul.
De aici rezultă în mod logic că putem transforma orice moment de calcul funcție prin schimbarea coordonatelor orizontale în ambele punctele de control vertical. Acest lucru este valabil și pentru cuvintele cheie; toate cele cinci dintre cuvintele cheie discutate mai sus corespund valorilor specifice ale cubica-bezier (). De exemplu, usurinta - este echivalent cubi Bazier (.25, .1, .25,1). așa că va fi opusă cubica-Bazier (.1, .25,1, .25). Rezultatul este prezentat în Fig.

Deci, acum animația noastră de primăvară putem folosi usurinta, si va arata chiar mai realist:

tranziții flexibile
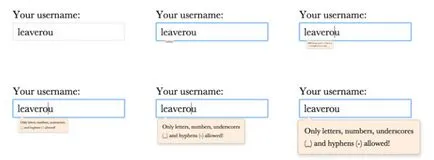
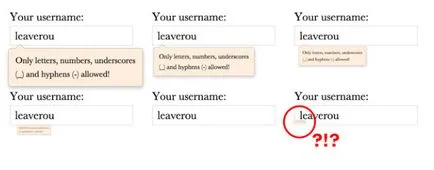
Să presupunem că de fiecare dată accentul este transferat în câmpul de text, vrem să arătăm balon cu mai multe informații, cum ar fi valorile valide pentru intrare în acest domeniu. Adaosul poate arata ceva de genul:
Un CSS-cod pentru a comuta stilul de afișare poate arăta ca în următorul fragment:
În exemplul curent de realizare, atunci când utilizatorul dă focalizare la domeniul nostru de text, durata de tranziție de 0,5 secunde, de funcționare, așa cum se arată în figură.

Cu el totul este bine acum, dar ar arata natural și atractiv, în cazul în care, la sfârșitul înștiințări un moment un pic umflate (de exemplu, a crescut la 110% din dimensiunea sa, și apoi a revenit la 100%). Acest lucru se poate realiza prin conversia trecerea la animație
și aplicarea unui truc pe care am învățat în secțiunea anterioară:
CONSILIULUI
Dacă sunt utilizate pentru a afișa proprietatea înălțime înștiințărilor și nu o transformare, veți observa că tranziția de la înălțimea: 0 (sau orice altă valoare) la înălțime: auto nu funcționează, ca auto - este cuvântul cheie, și nu poate fi exprimată în sub formă de valori animate.
În aceste cazuri, utilizați max-înălțime, cu o altitudine suficient de mare.
După testarea acestei soluții, vom vedea că funcționează cu adevărat. Rezultatul se poate vedea mai jos:

comparati-l cu planul de tranziție anterior. Dar, de fapt, am folosit animație în cazul în care, de fapt, avem nevoie de tranziție. Animație - un instrument foarte puternic, și într-o situație ca a noastră, atunci când vrem doar să adăugați un pic de tranziție elasticitate, este ca un microscop pentru ciocan cuie sau de a lua o drujba să taie o bucată de pâine. Este posibil de a realiza ceva similar, folosind doar o tranziție?
Decizia se află din nou în funcții personalizate Cubic-Bezier () calendarul. Până în prezent, am discutat doar acele curbe, punctele de control care aparțin unei game de la 0 la 1. Așa cum am scris în secțiunea anterioară, nu puteți merge dincolo de acest interval orizontal, cu toate că, în viitor, acest lucru se poate schimba în cazul în care omenirea inventa vreodată o mașină a timpului. Cu toate acestea, pe verticală, putem merge dincolo de intervalul 0-1, ceea ce face tranziția noastră de a demonstra un progres mai mic de 0% sau mai mare de 100%.
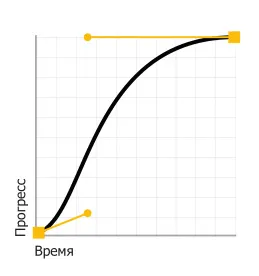
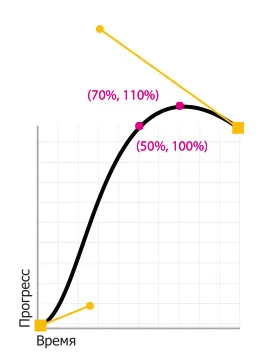
Știi ce înseamnă asta? Acest lucru înseamnă că putem obține o să treacă valoarea finală, atingând nivelul de scală (1.1), sau chiar mai mult pe măsură ce trece de la transformarea scală (0) la transformarea scală (1), în funcție de cât de cool avem de gând să facă calendarul nostru funcție . În acest caz, trebuie să adăugați destul de un pic de flexibilitate pe care dorim timpul nostru de calcul funcție a atins 110% din progres (care corespunde scalei (1,1)), și apoi face tranziția inversă până la 100%. Vom începe cu o inițială funcții de sincronizare ușurință (cub-Bezier (.25, .1, .25,1)) și a muta al doilea punct de control în sus, la aproximativ Bezier nivel (.25, .1, .3,1.5). După cum se vede în figură, acum deplasare atinge 100% după aproximativ 50% din timpul disponibil pentru el.

Cu toate acestea, nu se oprește aici; aceasta continuă să se miște în sus, depășind valoarea finită, până când ajunge la un progres de 110% după aproximativ 70% din timp, iar restul de 30% din timpul necesar pentru a reveni la o valoare finită. Rezultatul este o tranziție, foarte similar cu animația precedentă, dar pentru realizarea de care, doar o singură linie de cod. Aruncati o privire la modul în care codul de acum arata ca:
de intrare: nu (: focalizare) + .callout
.înștiințărilor
transforma-origine: 1.4em -.4em;
tranziție. 5s cubi bezier (.25, .1, .3,1.5);
>
Cu toate acestea, în ciuda faptului că, atunci când traducem focalizarea pe un câmp de text, forțând liderul să iasă, tranziția noastră arată exact așa cum era de așteptat, în situația inversă, atunci când câmpul de text pierde se concentreze, iar înștiințarea se micșorează și dispare, rezultatul poate dezamagi.

Ce se întâmplă aici? Oricât de ciudat poate arata acest efect, nu este nimic surprinzător aici: când traducem concentrarea pe câmpul de intrare la un alt element de interfață, începe tranziția, a cărei valoare inițială este egală cu scala (1). iar final - scala (0). În consecință, după caz, aceeași funcție de calcul a timpului, tranziția atinge încă un progres de 110% prin 350 ms. Numai în acest timp, 110% din progres nu corespunde scala (1.1). și scala (-0,1). Dar nu renunta, pentru că puteți rezolva această problemă, cu doar o singură linie de cod suplimentar. Să presupunem că pentru efectul, atunci când este comprimat înștiințarea, avem nevoie de o funcție normală de sincronizare ușurință. Pentru a adăuga, aveți nevoie doar suprascrie curent funcția de calcul în timp regula CSS care definește o stare închisă:
de intrare: nu (: focalizare) + .callout
transformare: scală (0);
tranziție-sincronizare-funcție: usurinta;
>
.înștiințărilor
transforma-origine: 1.4em -.4em;
tranziție. 5s cubi bezier (.25, .1, .3,1.5);
>
Încercați codul din nou, și veți vedea că se închide exact așa cum înștiințarea a fost înainte de a adăuga funcția Cubic-Bezier () a modificat noastre, iar harta este însoțită de un efect elastic înștiințări plăcute. Cei mai mulți cititori de alertă va fi observat o altă problemă: impresia este creat atunci când închideți înștiințările că este prea lent. De ce? Să ne gândim. Când înștiințări este crescută, se ajunge la 100% din dimensiunea finală cu 50% din timp (adică, după 250 ms). Dar când scade, deplasarea de la 0% la 100% ia tot timpul alocat pentru tranziție (500 ms), astfel încât viteza este de două ori mai mică. Pentru a corecta această deficiență, putem trece peste, de asemenea, durata tranziției folosind tranziție-durată sau o reducere de tranziție, care are prioritate față de tot. În a doua variantă nu trebuie să se întoarcă în mod explicit o funcție de calcul a timpului ușurință. deoarece este implicit:
de intrare: nu (: focalizare) + .callout
transformare: scală (0);
tranziție. 25s;
>
.înștiințărilor
transforma-origine: 1.4em -.4em;
tranziție. 5s cubi bezier (.25, .1, .3,1.5);
>
Cu toate ca elasticitate poate fi un plus binevenit la mai multe tipuri de tranziții, cu o parte din ea pare groaznic. O situație tipică în cazul în care nu doriți să utilizați tranzițiile elastice, este de a lucra cu flori. Fără îndoială, tranziții flexibile la culorile par destul de amuzant, dar să-l utilizați cel mai des este nedorit în interfețele de utilizator. Pentru a preveni utilizarea neintenționată de tranziție flexibilă la flori, încercați să limiteze tranzițiilor de proprietăți specifice, mai degrabă decât să nu specifică nici o, așa cum am făcut-o mai sus.

Esliv reducerea tranziției nu specifica niciun fel de proprietăți, proprietatea de tranziție-proprietate este setată implicit: toate. Aceasta înseamnă că tot ceea ce poate fi distribuit pe tranziția, se va aplica această tranziție. Prin urmare, în cazul în care o regulă mai târziu, care descrie standuri deschise, vom adăuga un fundal schimbare de fundal Folosit în proprietate, tranziția elastică se va aplica, de asemenea, pentru a seta fundal. Versiunea finală a codului arată astfel:
de intrare: nu (: focalizare) + .callout
transformare: scală (0);
tranziție. 25s transformare;
>
.înștiințărilor
transforma-origine: 1.4em -.4em;
tranziție. 5s cubi bezier (.25, .1, .3,1.5)
transformare;
>
CONSILIULUI
Continuând tema de limitare a tranzițiilor proprietăți specifice, puteți pune chiar în coada de așteptare este determinată pentru proprietăți diferite, folosind proprietatea de tranziție întârziere - a doua temporală reducerea valorii de tranziție.
De exemplu, în cazul în care tranziția se referă la ambele atribute, lățime și înălțime, dar totuși doriți să modificați înălțimea primei și numai după aceea lățimea (care au ca efect a devenit popular datorită o varietate de scenarii pentru realizarea de casete luminoase), puteți utiliza o regulă similară: de tranziție. înălțimea 5s. Lățimea 8s .5s (adică atribut întârzierea transferului lățime egală cu lungimea atributului înălțime de tranziție).