Cum pot atașa fonturile site-ul dumneavoastră de la Google Fonturile web
Bună ziua dragi cititori pe blog-ul beloweb.ru. Astăzi vreau să vă spun cum să atașați fonturi diferite la site-ul de la Google Fonturile web. Ei bine, vreau să spun despre serviciu, lucru destul de la îndemână. Dar asta nu e suficient de fonturi romanesti, aproape toate din străinătate. Dar fonturi frumoase și chirilice lipsă, în general, există o mulțime de a alege.
Mai mare plus este faptul că instalarea este foarte simplu, trebuie doar să se înregistreze o pereche de tag-uri și toate.
Cel și, în opinia mea, nu este un mic dezavantaj este faptul că aceste fonturi transporta sarcina pe site-ul, cu alte cuvinte, pagina dvs. va încărca un pic mai lent. Totul depinde de fontul pe care o alegeți.
Ei bine, acum să vedem cum este atașat la fonturile de date site-ului.

instalarea fonturilor
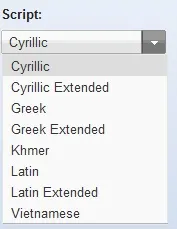
Mai întâi trebuie să mergi la pagina în sine, este aici. Apoi, în colțul din stânga jos pentru a selecta tipul fontului, selectați Cirillic (vorbitori de limbă rusă).

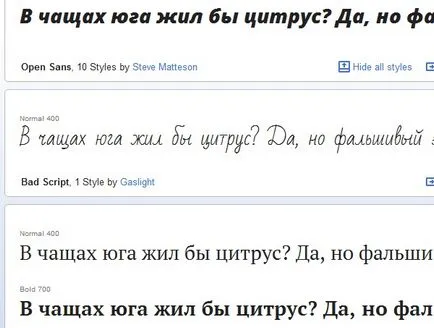
După ce selectați tipul, se deschide întreaga listă de fonturi disponibile. La momentul scrierii - 35.
Acum, cel mai important lucru pentru a alege :-) font
De exemplu, să ia un font numit Ubuntu.
Pasul 1. Stiluri de tip

Aici vom alege stilul nostru de fonturi, cum ar fi caractere aldine, bold, și așa mai departe. Principalul lucru nu este să rateze un punct important, dacă selectați stilul îndrăzneț, și stiluri de CSS pe site-ul va fi îngroșate, atunci nimic nu va funcționa. Vă recomandăm să o căpușă peste tot.
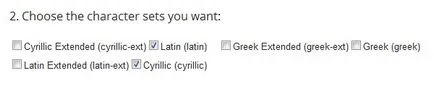
Pasul 2: fonturi Type

Am pus o căpușă în apropierea Cirillic în a doua etapă.
Etapa 3. codul de setare
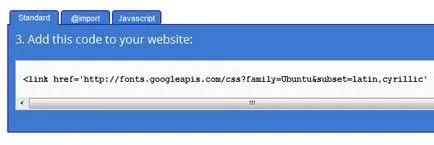
Aici va oferim trei setări posibile - standard folosind stiluri CSS, și prin script-ul. Să ne probabil la versiunea standard, dar uita-te la toate.

Este foarte simplu. Copiați codul afișat și introduceți-l între etichetele
și Online.
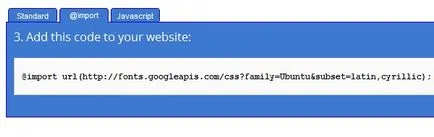
Aici am atașați fonturi folosind tag-ul @import. Din nou, copiați codul și inserați-l în partea de sus, în stilul CSS.

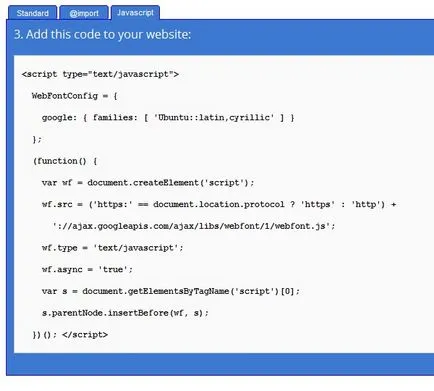
Copiați script-ul și a pus-o între etichetele
și .Ce opțiune de a alege? Tu decizi. Dar aș alege standardul, deoarece este foarte simplu, și mai puțin cod.
Acum, avem nevoie pentru a apela fontul, cu alte cuvinte, pentru a face să funcționeze.
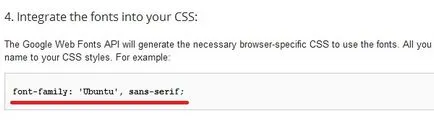
Pasul 4. font apel
Dragi prieteni, dacă doriți să aplicați fontul selectat pentru întregul site dintr-o dată, atunci aveți în stiluri CSS pe site-ul pentru a găsi corpul etichetei. Și să-i prescrie codul fontului selectat tine. În cazul meu, codul arata ca acest lucru:

Acesta este un exemplu al stilului de blog-ul meu.
Dacă doriți să utilizați acest font, de exemplu, numai la titlurile on-line, aveți nevoie pentru a găsi tag-urile H1 sau H2 (fiecare în moduri diferite) și să-l prescrie același cod. În acest caz, fonturile de la Google vor apărea numai în antetele site-ului.
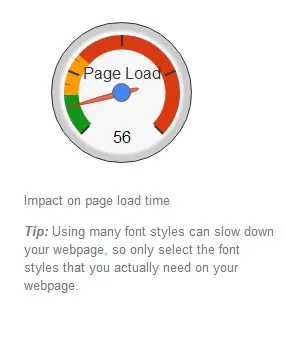
Sarcina pe site-ul
Pe aceeași pagină avem o scală cu trei divizii. Această scală arată modul în care fontul de încărcare pentru site-ul. Dacă săgeata pe scara verde, atunci când sarcina nu este semnificativă.