Cum de a schimba un joomla logo-ul șablon 3
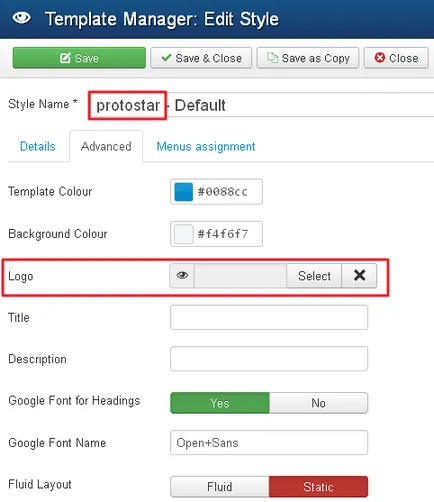
Pentru a face acest lucru, du-te la „Template Manager“ → „Stiluri“ și selectați șablonul implicit. Captura de ecran de mai jos prezintă un exemplu de cum să setați șablonul standard de logo-ul protosteaua, care este instalat în mod implicit în pachetul Joomla 3.

Imaginea, care este logo-ul, are de obicei numele logo-ul și extinderea SVG, JPG, PNG sau GIF. Și este, de obicei, în directorul: your_site / template-uri / nazvanie_shablona / imagini.
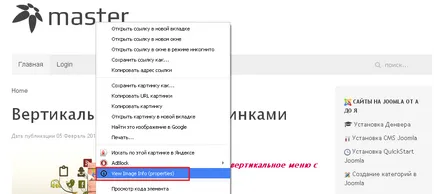
Acum, să precizeze locul logo imagine. Pentru comoditate în muncă, vă recomandăm să instalați mai întâi extinderea liberă a „View Image Info“ pentru browserul Chrome.
Faceți clic dreapta pe imagine cu logo-ul și selectați din caseta verticală „Info View Image“.

Aceasta va deschide o fereastră suplimentară cu calea completă la dimensiunea imaginii a imaginii, cum ar fi extensia fișierului.

Cu aceste informații, puteți înlocui cu ușurință imaginea cu un logo, de pre-preparare cu mărimea potrivită și extensia de fișier. Dar dacă ai nevoie pentru a instala logo-ul, care este o imagine, de exemplu, extensia este diferită de la un deja stabilit în șablon logo-ul?
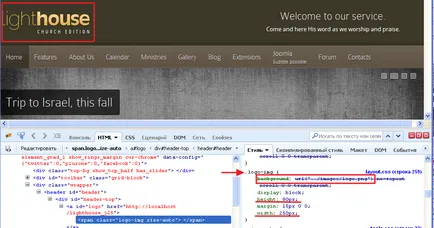
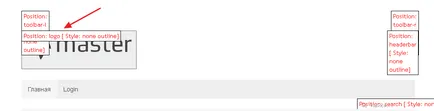
În primul rând aveți nevoie pentru a determina ce poziția șablonului set logo-ul. este necesar să tastați aceste caractere pentru a determina pozițiile de module în șabloane Joomla 3 imediat după numele site-ului tp = 1 :?. În bara de browser-ul va fi calea: localhost / your_site / tp = 1 ?. Pagina de actualizare (F5). Captura de ecran prezintă un exemplu de model de YooTheme studio.


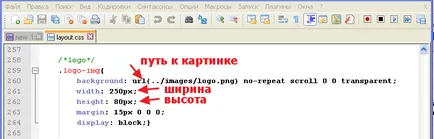
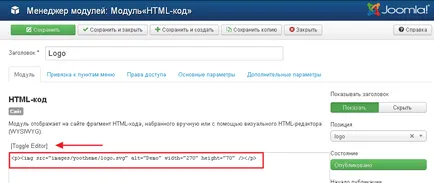
Prescrierea dimensiunile și modul în care noul nostru logo:
. Publicarea modul „personalizat HTML-cod“ în poziția site-ului „logo-ul“ și reîncărcați pagina a site-ului. Noul dvs. logo-ul va apărea în poziția de „logo-ul“ de pe pagina site-ului.
Acum vom efectua un mic experiment. Faceți clic în colțul din dreapta sus al ecranului pe butonul Modificați dimensiunea ferestrei browser-ului
Începe încet, pentru a reduce fereastra browser-ului trăgând calea cea dreaptă și la un moment dat, veți găsi că veți avea din nou logo-ul vechi numai în dimensiuni mici

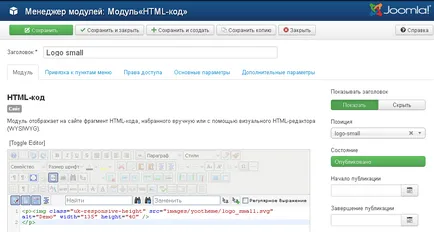
Cum acum face acest lucru în acest moment nu a existat logo-ul nostru? S ahodim din nou în „Extensii“ - „Module Manager“ și căutați un modul arbitrar „HTML-cod“ în poziția „logo-mic“.

Prescrierea dimensiunea și modul de a logo-ul nostru mic:
. Publicarea modul „personalizat HTML-cod“ în poziția site-ului „logo-ul Micii“ și reîncărcați pagina a site-ului. Încet a reduce browser-ul fereastra mini logo-ul apare în poziția „logo- mici“ de pe pagina web.Și acum, uita-te la un exemplu de șablon ThemeForest dezvoltator. Este definită de principiul de mai sus într-o poziție de logo-ul set șablon.
Du-te la „Extensii“ - „Module Manager“ și de a afla că, în acest șablon logo-ul nu este afișat de arbitrar „HTML-cod“ modul.
Să încercăm să găsim o altă cale de a înlocui logo-ul pentru acest șablon. Proinspektiruem logo-ul șablon folosind Firebug plug-in instalat pentru browser-ul Mozilla Firefox.