Cum de a schimba dimensiunea fontului de pe wp
Schimbă dimensiunea fontului este ușor, doar du-te la un fișier în style.css temă și pune numărul corect.
Cum de a găsi un fișier? Da, uneori începe să apară și o întrebare.
Manager fișiere → public_html → wp_content → → teme dosarul temă → style.css
El are toate standard, dacă aveți un alt dosar teme caută, vor fi exact fișierele de care aveți nevoie.
Modificarea fontului în câmpul pentru conținut
Noi pune două probleme:
1. Modificarea fontului curent la altul.
2. Modificarea dimensiunii literelor în domeniul conținutului.
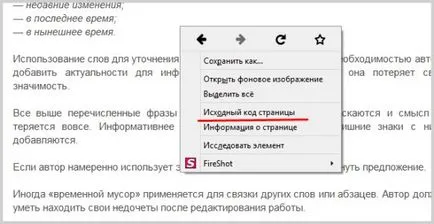
Du-te la site-ul, este recomandabil să se deschidă un singur element, faceți clic dreapta, selectați „sursa paginii.“ Dacă sunteți plugin-uri pentru a bloca descărcarea, dezactivați-l temporar.

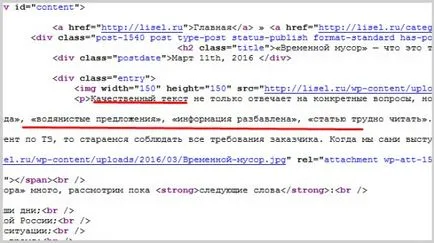
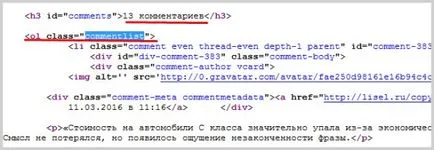
Cautam articolul nostru. Această parte a codului, cu o mulțime de text, acesta este un pic mai mic. Acesta este locul unde ne oprim.

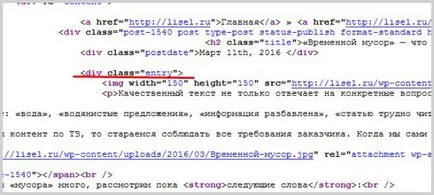
Suntem clasa div interesati. care stă deasupra textului. Trebuie să știi ce să caute în fișierul style.css. Aici este, vezi:

Am să-l «intrare». În ea se specifică dimensiunea și tipul de font. Să verificăm. În tema în această clasă va fi un alt nume, cel mai important lucru să-l văd. Mergem într-un fișier style.css, căutați numele. Apăsați pe Ctrl + F și introduceți în caseta de căutare «intrare». Căutarea a furniza imediat linia necesară.

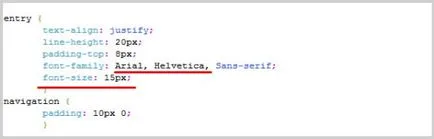
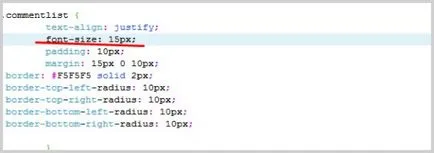
În «font-size» loc, cât de mulți pixeli ai nevoie, am 15 standuri - este dimensiunea, cât și în «font-family» introduceți un nume de font. Am marcat al doilea tip de conținut.
Schimbarea spațierea în rândul «linia înălțime», am un 20px greu.

Fișierul style.css folosind ctrl + f a găsit STRING «commentlist». Inițial, nu am fost aici dimensiune dată, am adăugat doar scriind: font-size: 15px.

Dacă aveți nevoie de o dimensiune mai mare, locul pe care se va face apel.
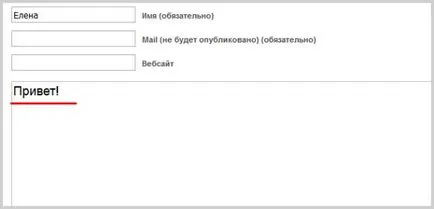
De asemenea, apare în fișierul style.css. Cu ajutorul căutării, introduceți următoarele: commentform textarea. Acest lucru este standard, ar trebui să fie. Dacă nu vedeți fontul, apoi scrie propriul font: 18px Arial;
numele fontului - Arial.
Aici este o dimensiune se dovedește, este foarte confortabil de tip și nu trebuie să se uite cu atenție la cuvintele.

Asta-i tot! Dacă ceva nu este clar, întrebați. Nu sunt un programator, dar ceva sortimentului în sine și alte solicitări.
Mesaj de navigare
Am folosit o dată la serviciile specialiștilor și mai mult nu am fost clar, dar acum am înțeles că am putea economisi în mod considerabil pe ceea ce plătiți pentru $ 5-7.
În partea finală a articolului scris despre textarea commentform, atunci trebuie să setați fontul parametru. Am costă 18 px.
commentform textarea găsi într-un fișier style.css
Elena, ai terminat! )))
font-family - funcționează după cum urmează:
font-family: Arial, Helvetica, sans-serif;
În primul rând, pe calculator caută caractere Arial, dacă este găsit utilizat pe pagina, în cazul în care nu, se solicită Helvetica, în caz contrar căutat alte sans serif font ...
Prin urmare, pentru font Helvetica utilizat pe site-ul, să-l pună mai corect în primul rând, și acum folosit Arial, cu excepția cazurilor când datele lipsesc fonturi de pe site-ul vizitatorilor computer.