Cum de a optimiza joomla pentru iPad

La începutul acestui an, am (narativ în acest articol este în numele Kristoffer Sandven (Kristoffer Sandven)) pentru câteva zile care vizitează Londra. Și, ca un fan dedicat Apple, am avut de a vizita Apple Store locale. Mai întâi am vizitat șederea în Regent Street, și după ce a petrecut ceva timp acolo, am decis să cumpăr un iPad. Sigur, m-am gândit la cumpărare, dar odată ce în cele din urmă m-am decis in interiorul magazinului. Am vizitat, de asemenea, noul magazin de la Covent Garden și a cumpărat câteva accesorii suplimentare pentru IPad. Prin modul în care magazinul este pur și simplu uimitor, este un personal foarte prietenos și calificat imens, bine concepute și există. Magazinul a fost ambalat cu oameni care au venit pentru noul iPhone 4 (în cazul în care a ieșit - o alee ..). Deci, ce am ... Oh, da! Când am început să joc cu IPad, am dat seama că are un mare potențial de dezvoltare web. Crearea unui loc pentru IPad și alte dispozitive mobile este mai important în fiecare zi. Am folosit pentru a optimiza site-ul pentru iPhone, iPad, dar dupa ce a cumparat am început acest lucru în serios, pentru că oferă mari oportunități pentru dezvoltatori web.
Am petrecut o serie de experimente pentru a optimiza blogul pentru IPad. În acest articol vă voi arăta un exemplu de un anumit blog, cum pentru a optimiza site-ul.
Setări șablon.
Primul și cel mai evident pas este de a adăuga o etichetă meta în capul șablonul dvs. (de obicei, în index.php de aspect).
Această etichetă spune browser-ului că ar trebui să umple complet lățimea ecranului dispozitivului.
Lillian Rigo blog pe templatemonster.com a scris un articol despre acest subiect intitulat «Web design pentru iPad - WTF og FTW? „Nu văd nici un motiv să se reinventeze roata aici, astfel încât pur și simplu inserați citat:
Orice site care este mai IPad lățimea ecranului va fi scalate și diminua, în cazul în care site-ul dvs. este mai mic, atunci este posibil să apară spații goale neplăcute, pe părțile laterale. Conținutul trebuie să fie extinse pentru care ar umple o întreagă zonă vizibilă a ecranului.
Atunci când structura șablon sub IPAD se recomandă 960gs grilă. Această grilă a devenit foarte popular datorită faptului că este potrivit pentru cele mai multe ecrane moderne, și dacă o folosiți, atunci site-ul dvs. se va umple complet IPad, cu el nu va fi nici o problemă. În general, face dvs. „fără sudură“, pagina portret în modul peisaj. Notă, Safari (browser-ul principal IPad) se calculează întotdeauna lățimea dispozitivului bazat pe orientarea portret. Dacă rotiți dispozitivul site-ul nu este „reconstrui dvs.“ doar întinde.
CSS pentru IPad
Dacă sunteți de planificare o modificare extinsă de site-ul lor sub IPAD, poate fi necesar să adăugați un stylesheet separat. Aș dori să fac doar câteva ajustări, astfel încât să adăugați codul direct în șablonul dvs. din custom.cssv YooTheme. Pentru a afla care fișier adăugați codul, citiți documentația la șablonul dvs., de obicei, fișierul template.css.
Aceasta ar crea o identitate separată pentru IPad utilizați următorul cod:
Modul portret și peisaj
IOS caracteristică interesantă este posibilitatea de a seta diferite stiluri în funcție de orientarea dispozitivului. Astfel, puteți afișa diferite blocuri în modul portret sau peisaj.
Ce-ai folosi stiluri diferite pentru diferite de orientare a ecranului, utilizați următorul cod:
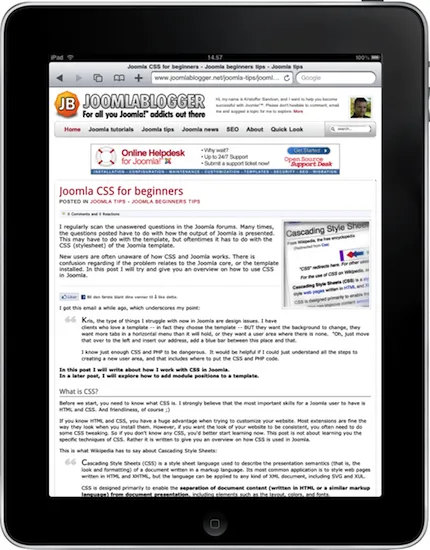
Dacă aveți un IPad puteți vedea modificările de pe site-ul joomlablogger.net. Iată cum arată:

Vă rugăm să rețineți că difuzorul din dreapta prezența online.
În modul portret, l-am dezactivat, așa că am crescut dimensiunea de titluri și text, crește lizibilitatea în acest mod, meniul principal sub banner-ul, am adăugat:

Cum am făcut-
Acum am avut de a crea pentru stilul specific iPad, care ar elimina elementele inutile, și se adaugă cele de care am nevoie în modul portret:
Același lucru este valabil și pentru modul peisaj, dar în acest caz, vreau doar pentru a elimina banner-ul de pe partea dreaptă.
Deci, asta e practic. stiluri specifice, trebuie să adăugați depinde de șablonul pe care îl utilizați. Dacă nu sunteți familiarizați cu CSS, vă recomand să citiți articolul meu Joomla CSS pentru incepatori.
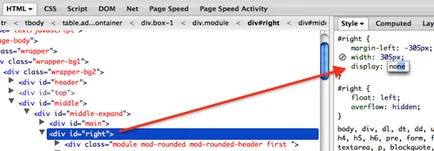
Utilizarea Firebug!
Vă recomandăm insistent să utilizați Firefox și Firebug pentru că s-ar afla ce stiluri aveți nevoie pentru a schimba pentru IPAD. Firebug este o extensie pentru Firefox, care vă oferă o mulțime de informații despre CSS și HTML structura paginii web. După ce ați instalat Firebug, aveți posibilitatea să faceți clic dreapta pe un element și selectați „Analyze elementul“ și apoi va apărea o fereastră în partea de jos a ecranului. Acum puteți vedea structura HTML și CSS pe stânga spre dreapta (a se vedea. De mai jos). Cu Firebug puteți edita foi de stil într-un browser web și vedeți modificările imediat. Deci, puteți experimenta înainte de a face orice modificări CSS. Aceasta salvează o mulțime de timp.

Adăugarea de pictograme special pentru IPad
Acestea sunt crema. Adăugarea de pictograme pentru IPad permite să-l folosească ca o comandă rapidă atunci când adăugați site-ul dvs. la ecranul de start IPad (sau iPhone).
Pictograma trebuie să fie un format JPG sau PNG și nu mai mare decât 114px la 114px
Am creat această pictogramă pentru a JoomlaBlogger.net:
Adăugați o pictogramă pentru a selecta un dosar șablon, apoi adăugați meta tag-ul în capul referindu-se la ea:
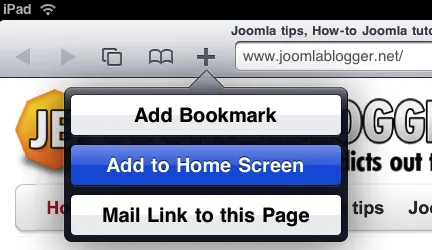
Acum, când utilizatorii pentru a adăuga site-ul dvs. la ecranul de start, ei vor vedea o pictogramă specială.
În mobil Safari, faceți clic pe pictograma + și selectați «Adăugați la ecranul de pornire»

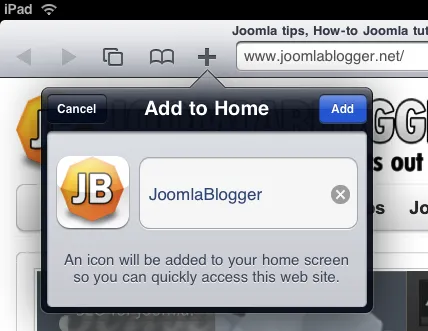
Alegerea unui nume pentru pictograma

Icoana de pe ecranul de start

Du-te și fă-o!
