Cum de a face cursorul mouse-ului

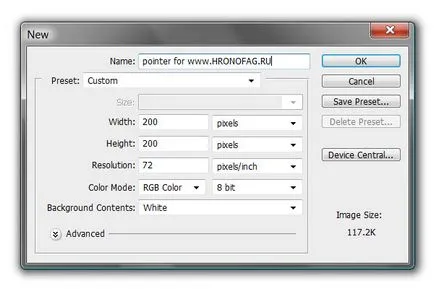
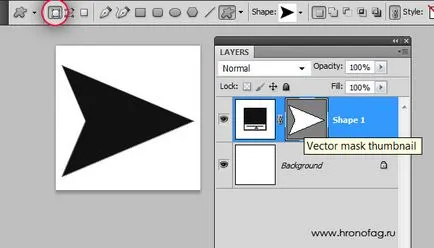
Începeți prin crearea unui fișier suprafață de lucru> Nou și, pentru scopurile noastre, vom aborda dimensiunea de 120 de 120 px cu o rezoluție de 72 dpi. modul de culoare RGB.




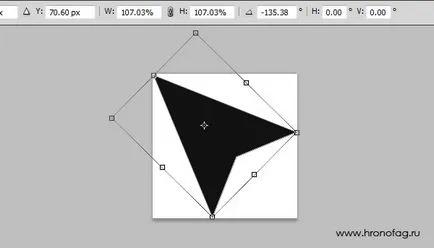
Acum, un pic deformează peste si iata de ce. Probabil ați observat că cursorul standard nu este direcționat de la dreapta la stânga, și de jos în sus. Acest lucru nu este doar. Poate că bunicul meu Freid fi explicat mai bine, dar psihologic mult mai ușor să ia un pointer ce indică spre ea de jos în sus. Tot la fel, adică, începe cu mâna stângă. Puteți obține de o parte, dar nu mai ușor de a face acest lucru este necesar, la o dată?
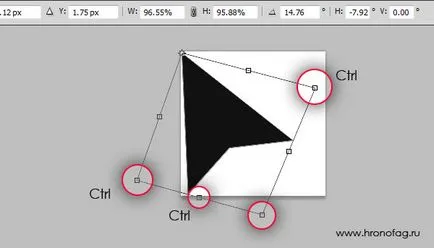
Din nou, selectați Editare> Free Transform, pentru a începe, extinde cursorul, apoi se reduce și apoi apăsați CTRL. Nu-l lăsa să-l tragă colțurile transformării cadrului. Mutați unghiul de înclinare mai aproape de stânga așa cum am imagine.

Până în prezent, nu am scris nici un articol în mod specific cu privire la utilizarea de stiluri, astfel încât trebuie să-l rupe în jos. Stil în Photoshop - o piele grafic, care este întins pe stratul. Stilul constă dintr-o serie de efecte care nu se schimba pentru o lungă perioadă de timp. Dar vestea bună este că lor este suficient pentru a crea aproape orice grafic pentru butoane, capacele și bannere. Și o notă importantă. Inițial, au fost create stiluri, spre deosebire de stiluri concurente în focuri de artificii, de acum defuncta Macromedia. pentru lucrul cu site-uri Web. Adoptarea pentru prima dată de stiluri - crea butoane, bannere, capace și orice pentru site-uri web.

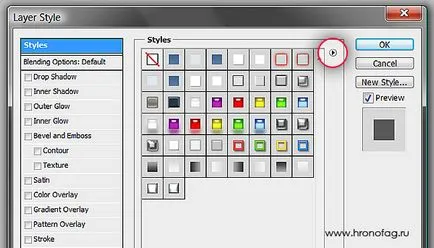
Selectați Strat> Stil strat> Opțiuni amestecare sau deschidere alternativ - dublu click pe stratul cu cursorul în straturile paleta Straturi. Apare o casetă de dialog. În cele două zone, meniul din partea stângă și setările potrivite. Selectați o parte Stil stânga și vei fi salvat în stiluri care au fost deja înregistrate în Photoshop. Și dacă faci nu e nimic acolo, atunci nu ai descărcat șabloane. Faceți clic pe runda butoanele de pe partea dreapta și selectați din meniul Web. Aceasta va încărca toate stilurile secțiunii pentru web. Și, de fapt, acest lucru se poate opri deja, pentru că puteți alege cu ușurință orice stil, aplicați-l și Voila, un mouse frumos este gata.

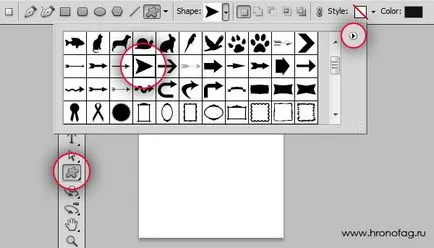
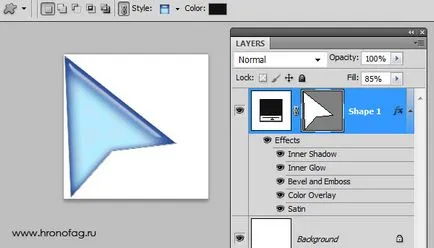
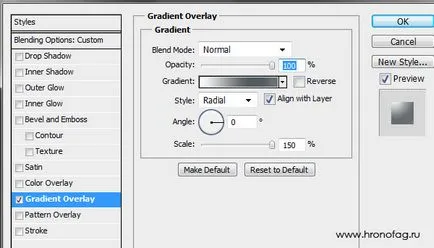
Dar aș dori să creez propriul nostru stil. Iată ce e în mintea mea. Cursorul este în stilul metalic, un fel de de metal peste o grămadă de orbire. Deci, dacă aplicați un stil, selectați pătrat alb cu o dungă roșie - dezactivează toate comuta la primul efect Gradient Overlay în aceeași fereastră și începe configurarea.

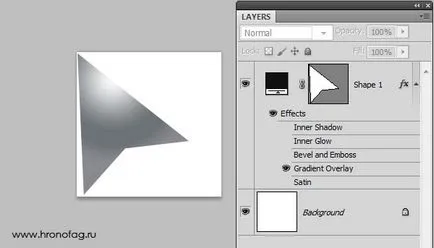
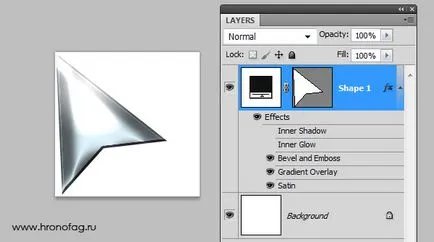
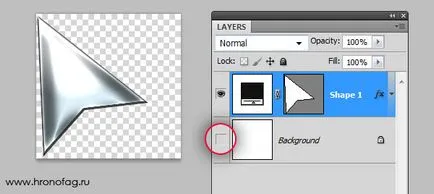
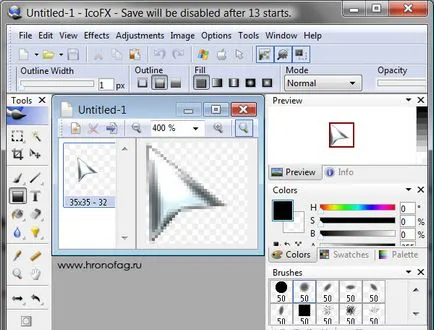
Click pe banda gradientului și reglați culoarea de la alb la gri albastru - 535b5e. Stilul de gradient, selectați radial. adică cu gradient sferic. Și puteți poziționa întotdeauna cursorul la locația gradientului, pentru acest lucru doar să faceți clic pe spațiul de lucru în cazul în care este desenată cursorul, în setările deschise stilul de gradient Gradient Overlay și pentru a muta mouse-ul pe zbor. Și în captura de ecran meu în panoul Straturi, veți vedea invizibilul rămase până la efecte stiluri. Nimic, ei, noi, de asemenea, sunt conectate în serie.

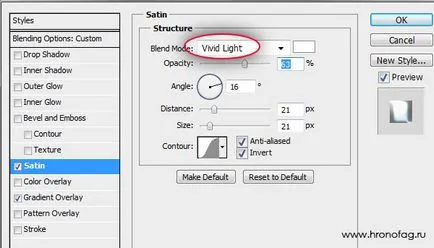
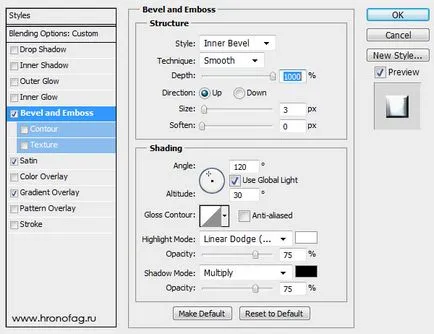
Acum ajusta efectul Satin. Ce este? Acest material este similar cu matase. Iar sarcina efectul principal din satin pentru a crea reflexii irizate, aproximativ la fel ca și în materialul original. Efectul Satin, selectați Blend Mode Blend Mode - Vivid Light si alb. Acest lucru va crea un satin umbră contrast greu atunci când este aplicat gradientul. Alte setări gust, sau de a folosi a mea.

Acum, porniți Bevel and Emboss. creează un efect pseudo 3D, luminoase una din fețe cu un strat de culoare închisă pe cealaltă lumină. Datorită acestui fapt, se dovedește un vizual tridimensionalitatea.

În orice caz, aici sunt efectele pe care le-am realizat, dacă toate setările sunt corecte. Și dacă ați bifat Previzualizare. vedeți miniaturi efect direct sub butonul New Style de pe partea dreaptă a ferestrei.

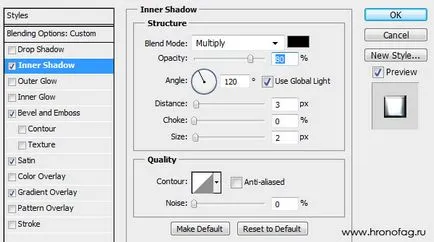
Și Inner Shadow pentru a crea umbra interior, subliniind marginea cursorului. Utilizați setările, sau pentru a suprascrie mina, nu este atât de important. Iar atunci când stilul tau este gata, puteți oricând să faceți clic pe butonul New Style, și scrie în arhivele stiluri.

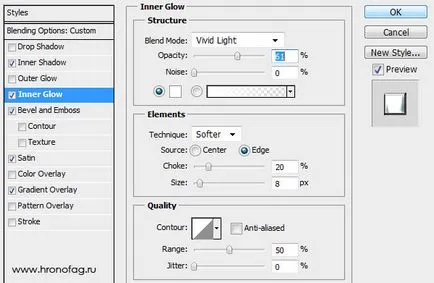
Ultimul Style - Strălucire interioară. care creează o iluminare internă. Modul de suprapunere, desigur, Vivid Light. Choke 20 pentru a seta dimensiunea de dimensiune 8. Și acum, prietenii mei, am ajuns cu crearea de stiluri pentru cursorul nostru. Faceți clic pe butonul New Style, și de a salva stilul în memorie Photoshop.

Aproape că am terminat de desenat cursorul, și după cum puteți vedea, în contrast cu toate-cursoare astfel de programe, noi nu sunt unse perie, nu a efectuat mouse-ul pe spațiul de lucru, creând ceea ce mânji. Tot ce am făcut a fost desena vectorul de formă și a făcut clic pe opțiunea de a crea aspectul original al cursorului. Mai mult decât atât, am scris un mare stil cu accente metalice. Acum, vom trece la etapa finală a lucrărilor pe cursor. Dar, înainte de aceasta, îndepărtați straturile panoul din spate fundal alb. El nu ne mai este nevoie, iar noi nu vrem ca el să fie salvat împreună cu Fail. Avem nevoie doar de cursor și un fundal transparent.

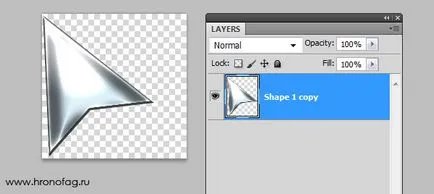
Acum, selectați toate straturile, utilizați Shift. Apoi, du-te la straturile> Merge Layers nu mă tem să fuzioneze imagine și pierd vectorul meu buclă în primul rând pentru că a fost de mică valoare, pentru că am făcut-o în 3 minute. În plus, am salva stilul creat, și se poate aplica la orice cu un singur clic. Cu toate acestea, dacă vă simțiți că acest strat va trebui în continuare să-l salveze în PSD. De aceea am fuziona straturi. Acum vom reduce peste la fel de des cursoare sunt suficient de mici, acestea nu ocupă nici un ecran de podea sau chiar 200 px. Acesta este sensul lor superficială.

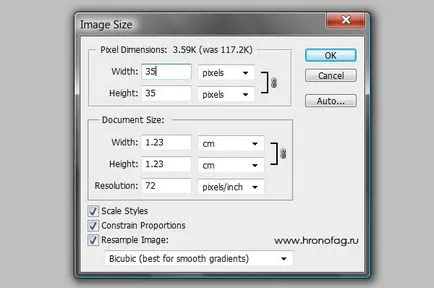
Desigur, pot folosi întotdeauna capusa fereastra Stiluri Scala și dimensiunea imaginii Photoshop va încerca să scară stilul, dar el nu va fi capabil să o facă destul de precisă și stilul este încă merge. Vreau să fuzioneze straturile pentru a traduce stilul atașat în pixeli, deci este foarte important să mici uitat cât și la fel de mare pentru noi. Acum straturile sunt fuzionate, avem doar un singur strat într-un raster cu cursorul. Mergând în Image> Image Size și schimba dimensiunea de 120 de 120 de 32 px 32 px. Și am făcut aproape cursorul nostru.



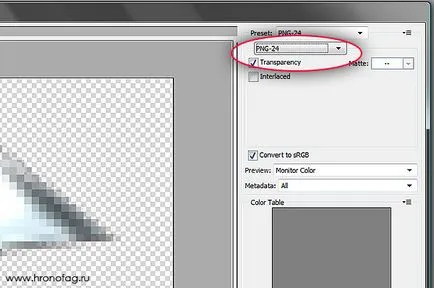
Deschideți programul, nostru PNG IcoFX. Fișier> Deschidere. În caseta de dialog, selectați Portable Network Graphic (* .png). Nu reușesc să vadă în format PNG. S-au găsit, apăsați OPEN.

Acest lucru este, probabil, tot ce trebuie să faci. Acum, păstrează această fotografie în format CUR. Deschideți File> Salvare ca și în fereastra care apare, selectați (* .cur) format Ferestre Cursor. Și asta e tot. Tocmai am creat un lucru peste în formatul potrivit.
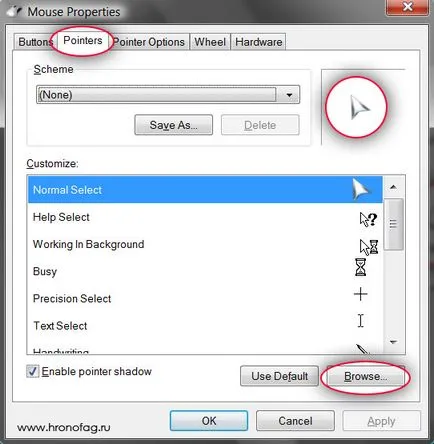
Eu lucrez cu Windows Vista, dar și în alte setări de Windows sunt aceleași. În colțul din stânga jos al ecranului, apăsați butonul START. În meniul vertical, selectați Control Panel actuatoare. În fereastra rezultată, selectați mouse - mouse-ul.

În caseta de dialog, selectați fila Pointeri, și apoi faceți clic pe butonul Browse. În caseta de dialog nou, localizați cursorul în format CUR și încărcați-l. Și amintiți-vă că acesta este doar primul pointer în colecție. Pentru a crea o serie de cursoare cursoare trebuie să le facă pentru toate stările sistemului de operare, cursorul așteptați, cursorul atunci când treceți peste un link, cursorul atunci când treceți pe sub formă de text și așa mai departe. Sau înlocuiți fiecare în numai dacă nu aveți nevoie de cursoare situaționale.