Cum de a elimina bara de navigare din Blogger
bara de navigare pe bloguri în Blogger
Dar cel mai important - „Mai mult“ listă. Pe lângă posibilitatea de a partaja un post, aici este elementul „Raport abuz“.

Google sunt încălcări grave, astfel încât, după examinarea cererii, un blog poate fi eliminat. Desigur, dacă dușmanul tău vrea să-ți facă rău, el ar face acest lucru. Dar de ce ar facilita sarcina lui? În final: salvarea de înec activitatea de înec.
Nu uita că bara de navigare - link-uri suplimentare pe blog. Da, și nu fiecare design este potrivit acest widget.
Scoateți bara de navigare
Toate acestea știți, că este înțeles și dezvoltatori Blogger. Prin urmare, scoateți bara de navigare este simplu:
Deci, aveți posibilitatea să eliminați „bara de navigare“.
Scoateți padding sub navbar
În ciuda faptului că am fost capabili de a elimina bara de navigare, o zonă pentru ea să rămână. Faptul că blogurile de pe Blogger se conectează implicit (implicit) CSS, care produce proiectul de bază al proiectului, inclusiv crearea indentare sub DIV cu atributul id = „navbar“ bara de navigare.
Pentru a elimina adâncitura pentru Navbar, există două opțiuni principale pentru soluții, noi le considerăm în detaliu.
Eliminați navbar prin Template Designer pe Blogger
Dacă blogul dvs. pe Blogger, utilizați un șablon care acceptă configurarea prin intermediul designer șablon - este utilizarea lui, e mai ușor.
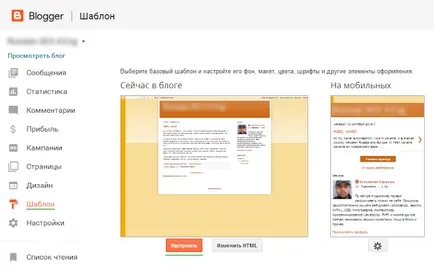
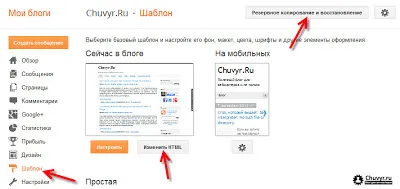
- „Șablon“, du-te la.
- faceți clic pe butonul „Customize“.

În Designer șabloane Blogger, mergeți la secțiunea „Advanced“ și apoi, sub „Adăugați CSS“.
Eliminați navbar prin Template Designer pe Blogger
Poate că, în caseta care apare, aveți ceva de adăugat, dar nu contează. Trebuie doar să adăugați doar o singură linie suplimentară în ea:
După aceea, faceți clic pe „Apply to blog“
Scoateți șablonul de navbar în codul HTML

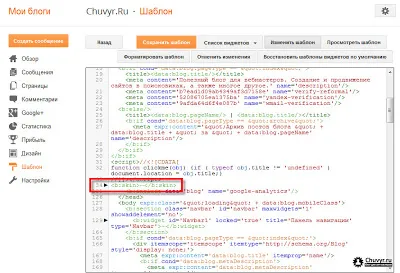
În fereastra care apare, aveți nevoie pentru a găsi secțiunea de editare b: piele. În mod implicit, aceasta poate fi redusă la minimum este. În câmpul cu linia de numerotare este săgeata neagră spre dreapta - rafina și extinde secțiunea.

În secțiunea extinsă va conține variabila șablon (dacă există) și CSS-cod. Pentru a nu complica sarcina de a tine, propun să merg până la tag-ul de închidere:
și introduceți următoarea linie înainte de a fi:
Faceți clic pe „Salvați șablon“.
Viața fără bara de navigare
Pentru a rezuma ceea ce a fost spus. Bara de navigare (navbar), în general, lucru util, dar provocator. În opinia mea, este mai bine să utilizeze metode alternative de navigație și dezactiva panoul în sine. O marjă poate fi îndepărtată cu CSS. Este demn de remarcat faptul că doar un singur conținut cu CSS ascundere nu este corectă și panoul încă mai trebuie să-l dezactivați pe setările de design blog Blogger. Pe aceasta am totul. Vă mulțumesc pentru atenție. Mult noroc!