Cum de a crea o pagină web simplu folosind html, html
Utilizarea HTML

1. Familiarizarea cu conceptul de HTML
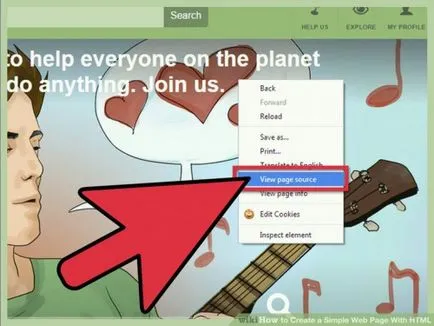
HTML - limbajul documentelor de markup pentru a crea pagini web. Este scheletul fiecare pagina de web existente. Pentru a afla cum arată, deschideți browser-ul, faceți clic pe butonul din dreapta al mouse-ului de pe pagina și selectați opțiunea View Source ( „codul sursă View“). În fereastra veti vedea HTML. Acest cod este ceea ce vede browser-ul dvs. și se transformă într-o pagină web:- În Google Chrome, apăsați F12;
- În Mozilla Firefox. utilizați comanda rapidă de la tastatură Ctrl + U. Pentru a vizualiza codul sursă al paginii;
- În Safari. selectați View - Codul sursă:

2. Faceți prima pagină web cât mai simplu posibil
Dacă nu, veți primi cel mai probabil o pagină supraîncărcat de sintaxă și script-uri.- Înainte de a crea o pagină HTML. este important să ne amintim că trebuie să scrie tot codul între deschidere și închidere tag-uri. Eticheta de deschidere arată astfel: <___>. Închiderea tag-ul arata ca acest lucru: . În timpul creării „___“ se înlocuiește cu codul corespunzător:

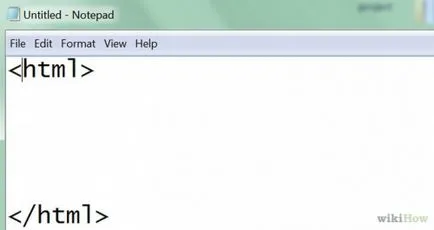
3. Du-te la meniul „Start“ - „Programe“ - „Accesorii“
„Notepad“ Porniți aplicația. Vei fi mult mai ușor de utilizat Notepad ++. După ce selectați limba HMTL. codul generat va fi afișat în culori diferite, ceea ce face mai ușor la locul de muncă și de depanare:

4. Spuneți browserului despre limbajul utilizat
În primul rând, tipul - Aceasta este prima etichetă pe care ar trebui să fie întotdeauna în codul. În al doilea rând, adăugați . Aceasta este a doua etichetă care urmează să fie adăugată, astfel cum a fost raportat că a începe crearea de pagini web. Închide această etichetă ar trebui să fie în sfârșitul codului prin introducerea . Pe aceasta pagina de web finisaje:

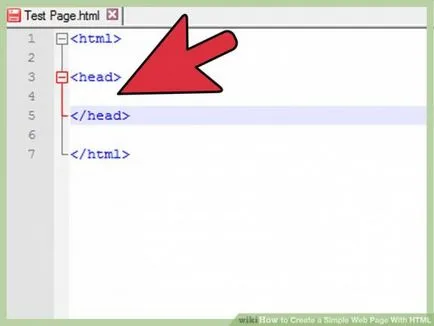
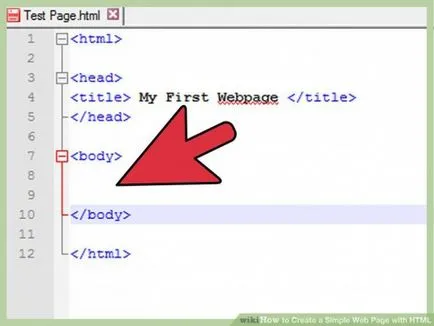
5. Adăugați o pagină de titlu, așa cum se arată în figura

6. Dă titlul paginii


8. Scrieți textul între etichetele
- Pentru a transfera o parte din text la linia următoare (ca atunci când apăsați Enter), utilizați tag-ul
; - Doriți să creați un ticker? introduce :

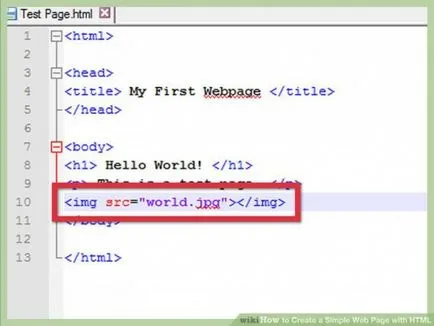
9. Adăugați mai multe fotografii

10. Asigurați-vă că toate etichetele sunt închise
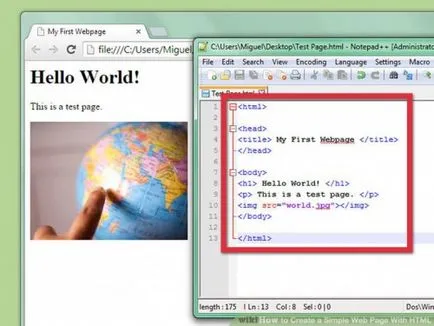
Web codul sursă al paginii ar trebui să arate astfel:

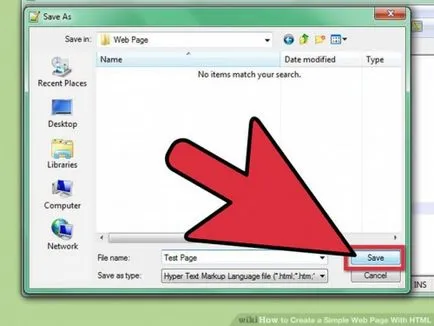
11. Salvați munca
Du-te la meniul „Fișier“, faceți clic pe „Save As“. Apoi introduceți numele de fișier cu extensia .html (de exemplu, testfile.html) și selectați tipul „toate fișierele“ sau „text“. Ambele aceste condiții trebuie îndeplinite pentru a face lucrurile de lucru. Navigați la exemplul pagina HTML salvată și dublu-clic pe ea, apoi browser-ul implicit ar trebui să deschidă pagina web făurite.
Traducerea articolului „Cum de a crea o pagină web simplu cu HTML“ a fost pregătit de o echipă de proiect prietenos Web design de la A la Z.