Cum de a crea cursorul WordPress cu imagini
Deși există mai multe cursoare plugins (preferatul meu curent - Nivo Slider), nu există nici un plug-in pentru FlexSlider - un slider care are comenzi rapide de la tastatură și care lucrează cu alunecare pe ecranul tactil.
Pentru a începe, descărcați codul sursă, pe care vom avea nevoie în curând.
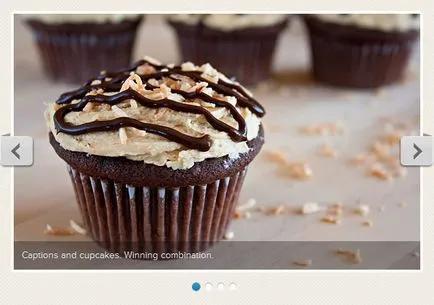
Iată cum se va arăta glisorul:

Etapa 1. Prepararea
Am creat trei constante: calea către plugin-ul. numele plug-in și versiune a pluginului. care este necesar să se actualizeze și, dacă este necesar, să notifice WordPress Plugin Directory modificărilor.
Vă rugăm să rețineți, încep toate constantele mele „EFS“. Voi face același lucru cu numele funcției, astfel încât să nu creeze conflicte cu alte plugin-uri sau de bază WordPress.
Acum, că am terminat cu pregătirea, să adăugați fișierele de cod și FlexSlider.
Pasul 2: Adăugați FlexSlider
În ambele linii, vom atribui un nume fiecărui script și apoi se leagă fișiere .js și .css. Rețineți că folosim ESF_PATH nostru constant. Trebuie să folosim calea completă, în caz contrar fișierele nu vor privyazhutsya corect.
Ați putea observa, de asemenea, că avem o a treia opțiune în wp_enqueue_script. Aceasta este o serie de alte script-uri, din care script-ul dependent. În acest caz, un astfel de scenariu - l JQuery. Există o listă completă de script-uri care sunt incluse în WordPress. Puteți utiliza oricare dintre ele, folosind gama indicată de dependențe.
În cele din urmă, trebuie doar să copiați folderul / tema / dosarul în / Envato-flex-slider / dumneavoastră.
Pasul 3. scurt cod și o etichetă șablon
În continuare, vom crea SHORTCODE nostru (SHORTCODE, cod scurt) și o etichetă șablon. SHORTCODE va permite utilizatorilor să introducă un cursor la orice pagină sau post. Ghid pentru începători SHORTCODE puteți vedea aici.
Eticheta șablon va permite dezvoltatorilor să încorporeze dreptul cursorului în temele lor. Ca dezvoltator, astfel încât consider extrem de important pentru a crea ceva, și apoi, și să le facă disponibile în documentație. Nu știi niciodată cine va folosi plugin-ul.
Acum, codul arata destul de simplu. Pentru SHORTCODE noi numim efs_get_slider noastră funcție comună () și returnează rezultatul. Eticheta șablon obținem rezultate. Am pierdut în mod deliberat efs_get_slider introducere (). pentru că noi încă nu au stabilit modul în care vom face o fotografie.
Pentru a face adăugarea de orice număr de imagini din glisorul un user-friendly, vom crea un tip separat de post.
Pasul 4. personalizat de tip post-Slider Imagine
Primul lucru pe care vom face - aceasta va crea un nou fișier numit „slider-img-type.php“, în cazul în care va toate codul nostru pentru un tip personalizat de post. În primul rând, vom face unele de pregătire, așa cum am făcut pentru plugin-ul.
După cum puteți vedea, tot ceea ce am încă să faceți este să creați câteva constante (care va fi foarte convenabil pentru mai multe tipuri personalizate complexe de posturi), și a adăugat suport pentru miniaturi pentru noul tip.
Singurul lucru pe care noi încă aici, se va înregistra un nou tip de postare personalizat. Mai multe detalii despre tipurile personalizate de posturi puteți găsi în manualul pentru a crea un portofoliu mare. Chiar înainte de eticheta de închidere php, vom adăuga următorul cod:
Am creat o funcție pentru înregistrarea unui tip post-personalizat care utilizează blocuri pentru titlu, modificarea și miniaturi. Mai mult decât atât, am adăugat Acțiune WordPress. pentru a apela această funcție imediat după WordPress inițializare.
Totul! Ultimul lucru pe care trebuie să facem este activa noul nostru fișier, adăugând require_once ( „slider-img-type.php“); în Envato-flex-slider.php. Am adăugat direct deasupra apelului script-urilor.
Acum, că știm cum să pună în aplicare slider imagine, să ne întoarcem și completați funcția noastră comună pentru cursorul.
Pasul 5. Generarea glisorul
După aceea, vom crea o buclă WordPress, colectarea tuturor tipurilor de posturi slider-imagine (noastre de tip post-personalizată) și afișează o versiune mai mare a imaginii.
În continuare, ne întoarcem în HTML generat ca o variabilă care poate fi derivată (tag-ul nostru șablon), sau a revenit la (SHORTCODE nostru).
mai multe comentarii
 Pasul 6. Testarea
Pasul 6. Testarea


concluzie
Asta e tot. Desigur, există câteva lucruri care pot fi îmbunătățite în plugin. De exemplu, pentru a adăuga suport pentru opțiuni avansate de configurare care pot oferi FlexSlider sau adăuga suport pentru nume.
După cum sa menționat, acest plugin vă oferă tot ce ai nevoie pentru a crea un adevărat simplu, ușor de gestionat, ușor pentru a lipi versiunea FlexSlider pentru WordPress!
Dacă nu sunteți sigur în legătură cu inserțiile sau adăugați fișiere, puteți descărca codul sursă pentru link-ul de la top management. Mult noroc!
Sursa: WP.tutsplus.com
Vă mulțumesc foarte mult pentru articol la cursorul uitat mai frumos și săgețile nu sa îndepărtat de cursorul în fișierul flexslider.css nevoie pentru a adăuga un stil:
.fundal flexslider: nici unul repeta parcurgere 0 0 #FFFFFF;
frontieră: #FFFFFF solid 4px;
border-radius: 4px 4px 4px 4px;
box-umbra: 0 1px 4px RGBA (0, 0, 0, 0,2);
margin: 0 0 60 pixeli;
Poziția: relativă;
>
Ei bine, aici este gustul și culoarea, așa cum se spune)
Desigur, au deja soluții gata făcute sub formă de plug-in-uri. Puteți căuta pe magazia oficială WordPress, sau într-un motor de căutare plug-in-uri.