css Limba
Pentru a seta parametrii în font-family proprietate membru font CSS font utilizat. Această proprietate specifică setul de caractere.
Toate fonturile pot fi împărțite în mai multe grupe:
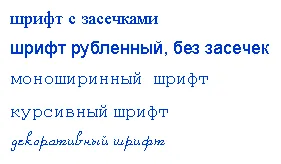
Serif - serif, de exemplu, Times New Roman;
Sans-Serif - sans-serif, sans serif, de exemplu, Arial;
Monospațiat - fonturi fixe, de exemplu, Courier New;
Cursivă - fonturi cursive, de exemplu, Calisto MT;
Fantasy - fonturi decorative, de exemplu, Torhok.
Iată câteva exemple de scriere diferite grupuri de fonturi:

Deoarece valoarea proprietății font-family, puteți specifica grupul de font și font.
De exemplu:
corp font-family: Verdana, sans-serif>
Acum, întregul text al paginii va fi scris cu caractere Verdana. dar, în cazul în care utilizatorul nu va fi pe acest font de calculator, acesta va fi utilizat de către orice alt grup de sans-serif. Asta este de a fi preluat de către fontul cel mai apropiat de el în aparență, și aspectul paginii nu va fi foarte diferit de planul. Puteți specifica mai multe fonturi separate prin virgulă, în ordinea descrescătoare a priorității.
Un alt element de font de proprietate. Stil de font. stabilește stilul fontului:
oblice - oblice, cursiv și cursiv pentru toate similitudinea lor nu este același lucru. font italic simulând un scris de mână specială, formată prin înclinarea oblică a caracterelor obișnuite la dreapta;
Încearcă să practice. Să facem document HTML cu trei paragrafe (3 pentru a copia oricare din textul de curs), cere fiecare identificator unic:
Textul din sn punctul de identificare.
Textul din paragraful cu atât identificator.
Textul din paragraful cu si id-ul.
Să seta stilul de font tabel pentru toate punctele:
p # sn, p # astfel încât, p # si font-family: Verdana, sans-serif>
Verificați rezultatul în browser.
Acum să întreb fiecare paragraf al stilului său:
p # sn, p # astfel încât, p # si font-family: Verdana, sans-serif>
p # sn font-style: normal>
p # astfel încât font-stil: oblic>
p # si font-style: italic>
Verificați rezultatul în browser.
Stilul italic pare a nu fi diferită de cursiv. Faptul că diferite fonturi includ diferite (bold Supleanți, cursiv, regulat, și altele). Dar dacă, în orice font care nu sunt incluse versiunea italic, simulează o simplă înclinare de litere care corespunde oblic.
Valoarea implicită stilul normal.
scrisori Spelling
Proprietatea font-varianta stabilește ortografia literele două posibile:
mici-capace - capace mici.
În mod implicit, această proprietate este setată la normal.
Încearcă să practice. Să schimbăm foaie de stil pentru a documentului:
p # sn, p # astfel încât, p # si font-family: Verdana, sans-serif>
p # deci font-variant: mic-caps>
Verificați rezultatul în browser.
Grosimea caracterelor fontului
Font-greutate. Această proprietate specifică grosimea caracterelor de font. Deoarece valorile sunt numerele 100, 200, 300, 400, 500, 600, 700, 800 și 900. De asemenea, cuvinte cheie:
îndrăzneți - relativ mai multa grasime la baza, moștenită de la strămoși;
mai ușoare - grăsime mai puțin în raport cu baza, moștenită de la strămoși.
În această valoare normală corespunde unei valori numerice de 400, iar valoarea bold - 700.
Încearcă să practice. Să setați această proprietate la al doilea paragraf al documentului nostru:
Verificați rezultatul în browser.
! Windows acceptă doar 2 gradație greutate font.
Element Dimensiune font
Font-size. Specifică dimensiunea fontului elementului.
Dimensiunea poate fi instalat în mai multe moduri.
Set constante (xx-mici, x-mici, mici, mijlocii, mari, x-mare, xx-mare) setează dimensiunea care se numește absolut. conformitatea acestora cu dimensiunea fontului de HTML este dată în tabelul de mai jos:
Intr-adevar, ei nu sunt destul de absolut, deoarece acestea depind de setările de browser și sistemul de operare.
Un alt set de constante (mai mari, mai mici) stabilește dimensiunile relative de font. Deoarece dimensiunea este moștenită de la părintele, aceste dimensiuni relative sunt aplicate elementului părinte pentru a determina dimensiunea fontului elementului curent.
În cele din urmă, dimensiunea fontului depinde puternic de proprietățile font-size în elementul părinte.
Este, de asemenea, permisiunea de a utiliza orice unități valid CSS: em (înălțime element de font), ex (simbol x înălțime), literele (pt), pixeli (px), procente (%), și altele.
Este luat ca 100% dimensiunea fontului elementului părinte. Valorile negative nu sunt permise.
Înțeles Moștenire - moștenește valoarea mamă a lui (unele browsere nu sunt acceptate).
Încearcă să practice. Să stabilim dimensiunea fontului de 18 pixeli, a doua secțiune va crește cu 20%, iar pentru a treia - reduce cu 10% din baza:
corp background-image: url-ul (riba.gif);
background-size: 100%;
font-size: 18px>
p # sn, p # astfel încât, p # si font-family: Verdana; sans-serif>
p # sn font-style: normal; font-weight: bold>