Css indicelui z - care este
CSS z-index proprietate este responsabil pentru care elementul se află deasupra / dedesubt atunci când este aplicat. Cu alte cuvinte, un element specific se suprapune peste celălalt. Această caracteristică funcționează numai pentru elementele în care valoarea poziției este stabilită ca:
- poziție. absolută;
- positionn. fixe;
- positionn. relativă;
Sintaxa CSS indexului z
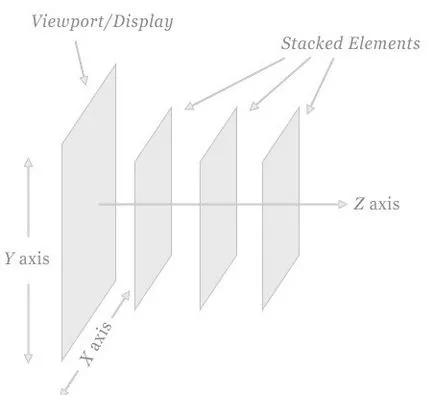
Numărul specifică exact la ce nivel va fi amplasat elementul. Cu cât numărul, stratul superior. Uneori, z-index este, de asemenea, numit de-a treia dimensiune. Dacă ne imaginăm spațiu tridimensional, este o suprapunere ar arata ca:

Valoarea automată înseamnă că browser-ul va determina care blocul este la ce nivel. moștenire Valoarea înseamnă moștenesc de la părinte (strămoș).
Ca suprapunem un bloc la altul
Exemplul 1. suprapusă pătrate z-index
În primul exemplu, considerăm cea mai simplă opțiune de a bloca compenseaza prin marja, pentru a realiza suprapunerea. Vă rugăm să rețineți că poziția de proprietate toate prezente: relativă.
Pe pagina este transformată în următoarele
Acum, la fiecare bloc nou de z-index este unul mai mare (block1 - 1, block2 - 2, block3 - 3, block4 - 4, block5 - 5). Modificarea ordinii indicelui z în acest exemplu, după cum urmează:
Pe pagina este transformată în următoarele
În acest exemplu block4 am fost mai ales din cauza ei indexului z mai mare decât celelalte (5). Subliniem încă o dată că, dacă eliminați poziția: relativă. acesta va suprascrie z-index.