Creați un site simplu al companiei, WordPress de afaceri (partea 1), mnogoblog

Pentru a crea acest site a fost ales hosting - «hostenko.com» - Proces tarifar - o perioadă de încercare gratuită de 14 zile. De ce? Pentru că în acest ritm, puteți trimite o scrisoare gratuit la formularul de contact, spre deosebire de alte hosting, care tarifele achitate include această funcție - teama de spam.
În acest exemplu, am instalat WordPress 4.8 (orice versiune de WordPress, inclusiv WordPress 4.8, puteți descărca de aici - «wordpress.org/download/release-archive/»).
Din moment ce plugin-uri de multe ori dispar cu «wordpress.org» - magazia oficială a plugin-uri, plugin-urile enumerate mai jos pot fi descărcate de articol și direct de pe site-ul meu.
Creați un site pentru companie sau de afaceri - este jumătate din bătălie, principalul lucru pentru a vă relaxa, dar aici există o alegere dificilă între SEO și context - Vă sfătuiesc să citiți acest articol și să facă concluzii!
De exemplu, creați un simplu tema site-ul „mașini de răscumpărare.“
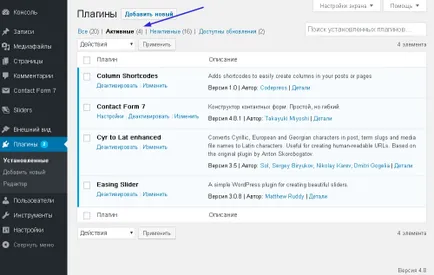
1. Instalați plug-in-uri:
Următoarele WordPress plugin-uri necesare pentru site-ul companiei noastre:
1.1. Plug-in pentru a crea un slider: Easing Slider:
Easing Slider Plugin creează un cursor destul de simplu și frumos de imagini pe care l-ai cere.
1.2. Plug-in pentru a crea formularul de contact: Formular de contact 7
1.4. Plug-in pentru a crea coloanele din pagini / intrări - Scurtăturile Coloana:
Instalarea și activarea dopului 4 de mai sus:

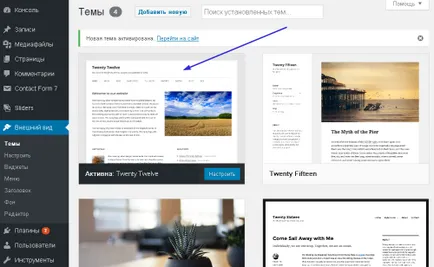
2. Setați tema implicită WordPress:
De ce este standardul - deoarece acestea sunt, link-uri gratuite externe de la ea poate fi îndepărtată ușor, iar principalul lucru pe care ea are o versiune mobilă a unui site (de important pentru motoarele de căutare).
De exemplu, să ia bun vechi, și cel mai important, o temă simplă - Douăzeci Doisprezece.
Instalați și activați tema implicită Douăzeci Doisprezece.

3. Pentru a seta o pagină de start statică.
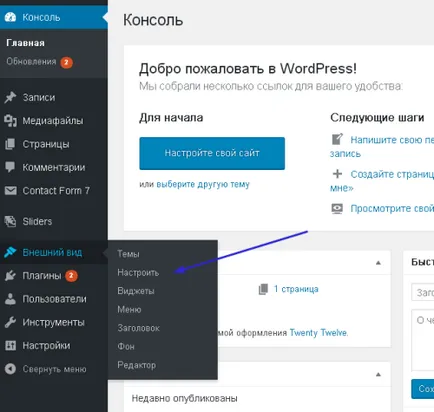
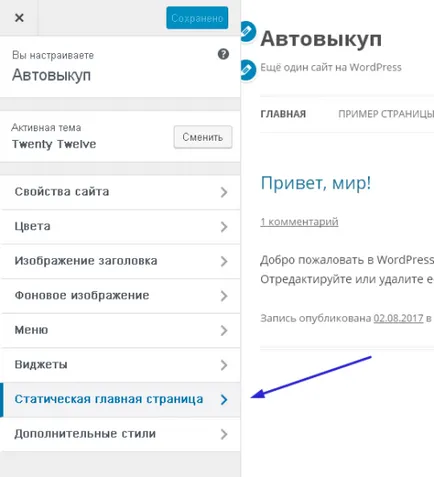
Pentru a face acest lucru în administrare WordPress selectați elementul „Aspect“ sub „Configurare“:

Apoi, selectați elementul „pagina de start statică“:

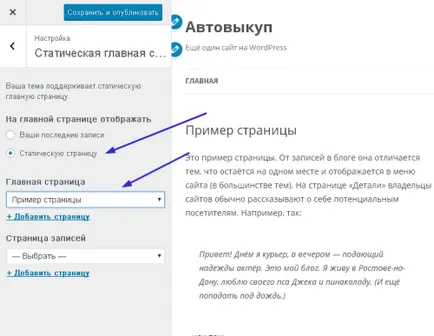
După selectarea parametrului „de pe pagina de start pentru a afișa“ - pagini statice și alege pagina în sine:

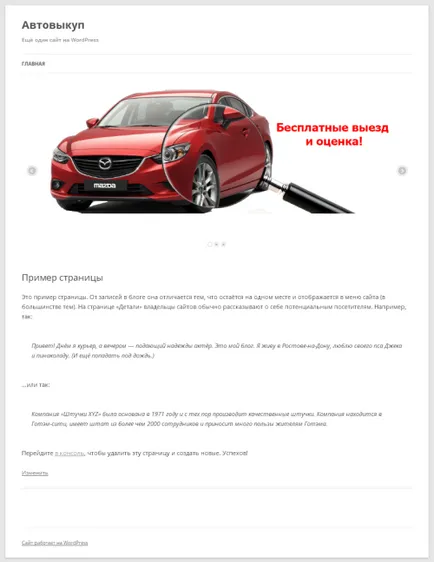
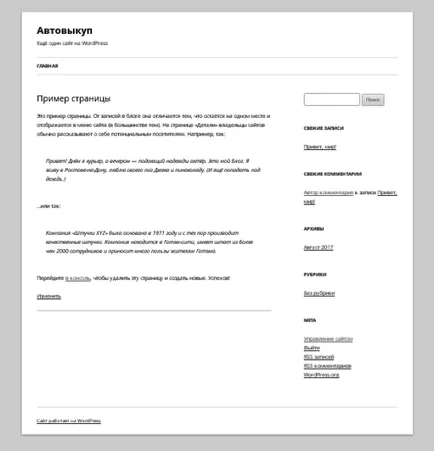
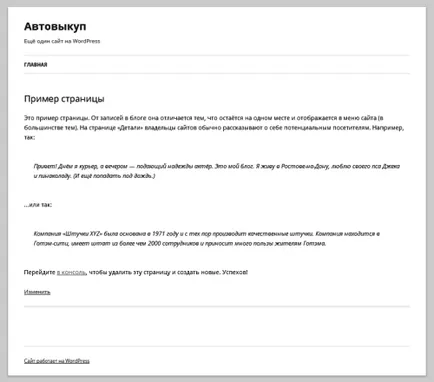
Acum, site-ul nostru este după cum urmează:


Ca rezultat vom obține o astfel de pagină:

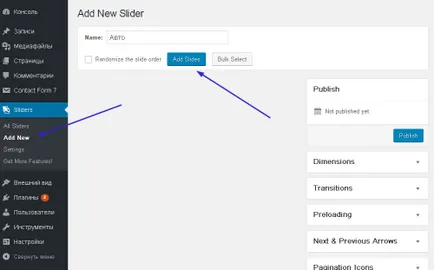
În panoul de administrare WordPress, selectați glisoarele element, Sub Add New, Solicitarea numele cursorului și faceți clic pe butonul Add Slide-uri:

Și încărcați imagini, de exemplu, cum ar fi aceste imagini (apăsăm și salvați-l într-un format de 960 * 325):



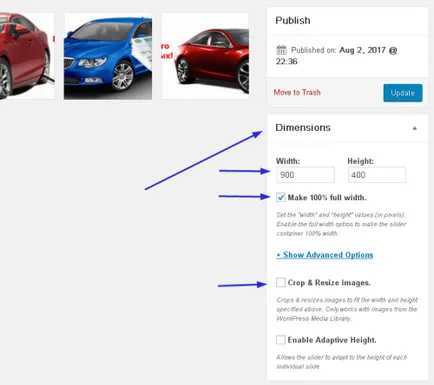
Un slider mic configurat: faceți clic pe elementul și setați Dimensiuni lățime 900 inaltime 400, a pus o căpușă împotriva elementului «Marca 100% lățime completă», și se scoate din elementul «Crop # 038; Redimensionarea imagini ».

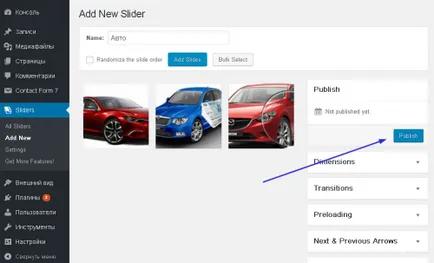
Apoi, faceți clic pe Publicare:

După un clic stânga pe sub Toate glisoarele:

Aici propune să inserați sau utilizați glisorul - SHORTCODE (SHORTCODE) sau Format functio (cod php).

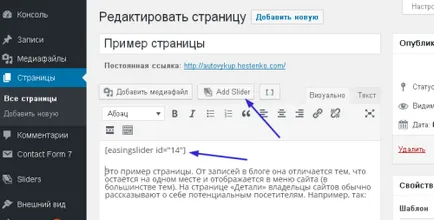
În acest exemplu, vom folosi - Template functio (cod php).
Să inserați un cursor în antetul (header.php fișier) și va fi afișat numai pe pagina principală a site-ului.

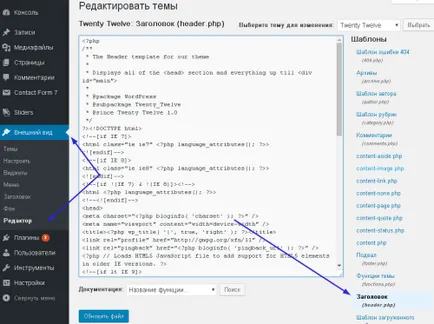
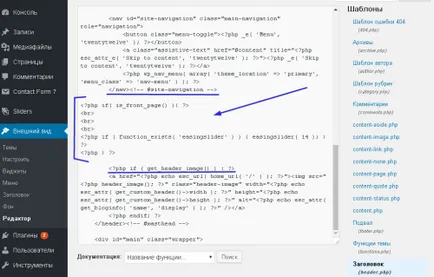
Aici, în codul de fișier header.php va încorpora php cod slider pentru acest exemplu este:
În primul rând responsabil pentru retragerea cursorului numai pe pagina principală.
Cincea linie - acest cod php a cursorului, pe care am luat aici:

Acum să inserați fragmentul de cod de mai sus în codul de fișier headre.php.
Pentru a face acest lucru, vom găsi linia:
Și după această linie de cod este introdus cu un cursor, astfel:

Ca rezultat, vom obține următorul site: