Creați un banner animat folosind CSS3
Creați un banner animat folosind CSS3

Astăzi vom crea un banner folosind animații CSS3.
În prezent, numai pentru Firefox și browser bazat pe WebKit suportă CSS-animație, dar vom lua în considerare și modul în care putem face pentru a face aceste bannere, de asemenea, să funcționeze și în alte browsere (browsere care le numesc secolul al 18-lea). Cu toate acestea, nu se așteaptă o mare sprijin în toate browserele (în special pentru IE 7 și mai jos), atunci când eksperimentiruesh cu CSS-tehnologie modernă.
Deci, să creeze un banner animat!
Vă rugăm să rețineți: în scopul de a economisi spațiu, toate browserele prefixe au fost eliminate. A se vedea. Fișierele sursă pentru a vedea toate CSS-cod. Dacă nu sunteți familiarizați cu CSS-animație, am rekomenduyuv puternic primul ocheredprochitat-l.
HTML-markup
În primul rând, vom crea o structură de banner atunci când se utilizează HTML. În acest moment trebuie să ia în considerare modul în care dorim să lucrăm animație noastre - cum afectează acest copil și părinte elemente în structura noastră de marcare (vom explica mai jos):
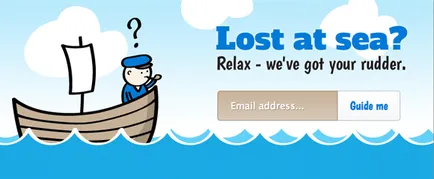
Pierdut pe mare?
Relaxează-te - avem derivorul.

Pentru a înțelege structura noastră de marcare, să ne concentrăm pentru un moment pe barca:
Acum, uita-te la prima pagină a banner-ului de la demonstrație. Există trei animații separate, care au loc în navă:
- Animație - atunci când barca aluneca de pe partea stângă. Se aplică direct pe lista neordonata (grup de elemente ale bărcii).
- Animation - care dă efectul balansarea barca, simulând o barcă plutind pe apă. Se aplica direct la elementele listei (la barca).
- Animație - care ascunde semnul întrebării. Acest lucru se aplică în-div (semn de întrebare).
Dacă suferiți de rău de mare, apoi să ia din nou o privire la pagina demo. Vei vedea că animația este aplicat pe elementul din listă (barca), forțându-a ridicat barca afectează, de asemenea, DIV în interior (cu un semn de întrebare). În plus, „slide“ de animație, care este aplicat pe lista neordonata (grup), afectează, de asemenea elementul DIV al listei, și în interiorul acestuia (pe vapor, iar semnul de întrebare). Acest lucru ne aduce la o observație importantă:
Elemente pentru copii moștenesc animațiilor de la părinții lor, în plus față de propria lor animație. Această cunoaștere a adăugat la arsenalul nostru, dar numărul de elemente copil / părinte atunci când crearea de animație va sufla mintea ta (si procesorul pe laptop de bunica ta)!
Înainte de a ajunge la foarte interesante lucruri și începe crearea animații, avem încă nevoie pentru a crea un stil pentru browsere care sunt blocate în secolul al 18-lea.
stiluri de back-up pentru browsere mai vechi
Tocmai am crea un back-up stiluri ca și în cazul în care CSS-animație nu a existat (ideea că nu există animații CSS face nici un adult nu numai plânge, dar atârnă alături de mine :)). Cu alte cuvinte, în cazul în care animația noastră nu este în măsură să joace, banner-ul ar trebui să arate în continuare decent. Astfel, atunci când cineva se uită la un banner folosind un browser vechi, ei vor vedea un banner statică normală, în loc de spațiu gol.
De exemplu, dacă cineva folosește CSS ca acest lucru, vor exista probleme:
@keyframe nostru fade-in-animație <
0% # 123; opacitate. 0; # 125;
100% # 123; opacitate. 1; # 125;
# 125;
div # 123;
opacitate. 0; / * Acest bloc este ascuns în mod implicit! * /
animație. ne-fade-in-animatie 1s -1;
# 125;
Dar nu vă faceți griji, vom oferi un sprijin sporit pentru browsere:
@keyframe nostru fade-in-animație <
0% # 123; opacitate. 0; # 125;
100% # 123; opacitate. 1; # 125;
# 125;
div # 123;
opacitate. 1; / * Div acest lucru va fi vizibil în mod implicit * /
animație. ne-fade-in-animatie 1s -1;
# 125;
După cum puteți vedea, DIV va fi afișată chiar dacă animația nu este în măsură să-și piardă. În cazul în care animația este capabil de a juca, DIV va fi imediat ascunse și animația se va juca până la sfârșitul anului.
Acum, că știm cum să facă bannerele noastre animate pentru a sprijini browsere mai vechi, să trecem pe la CSS principal.
Există trei lucruri cheie ai nevoie pentru a păstra în minte:
# Ad-1 # 123;
lățime. 720px;
înălțime. 300px;
float. stânga;
marjă. 40px auto 0;
background-image. URL-ul # 40;. /images/ad-1/background.png # 41; ;
background-position. centru;
fundal repeta. fără repetare;
preaplin. ascunse;
poziție. relativă;
box-shadow. 0px 0px 6px # 000;
# 125;
# Ad-1 #content # 123;
lățime. 325px;
float. dreapta;
marjă. 40px;
text-align. centru;
z-index. 4;
poziție. relativă;
preaplin. vizibil;
# 125;
# Ad-1 h2 # 123;
font-family. 'Alfa Slab One'. cursivă;
culoare. # 137dd5;
font-size. 50px;
line-height. 50px;
text-umbră. 0px 0px 4px #fff;
animație. întârziat fade-animație 7s 1 ușurință-in-out; / * H2 va dispărea din animația de întârziere de simulare * /
# 125;
# Ad-1 h3 # 123;
font-family. 'Boogaloo'. cursivă;
culoare. # 202224;
font-size. 31px;
line-height. 31px;
text-umbră. 0px 0px 4px #fff;
animație. 10s întârziată fade-animație 1 ușurință-in-out; / * H3 va dispărea din animația de întârziere de simulare * /
# 125;
# Ad-1 formular # 123;
marjă. 30px 0 0 6px;
poziție. relativă;
animație. 12s form-animație 1 ușurința in-out; / * Acest cod se mută formularul nostru cu e-mail-om * /
# 125;
# Ad-1 #email # 123;
lățime. 158px;
înălțime. 48px;
float. stânga;
umplutură. 0 20px;
font-size. 16px;
font-family. 'Lucida Grande'. sans-serif;
culoare. #fff;
text-umbră. 1px 1px 0px # a2917d;
border-top-left-rază. 5px;
border-bottom-left-rază. 5px;
de frontieră. 1px solid # a2917d;
schiță. nici unul;
box-shadow. -1px -1px 1px #fff;
culoare de fundal. # C7b29b;
background-image. liniar gradient # 40; de jos. rgb # 40; 216. 201. 185 # 41; 0%. rgb # 40; 199. 178. 155 # 41; 100% # 41; ;
# 125;
# Ad-1 #email: focus # 123;
background-image. liniar gradient # 40; de jos. rgb # 40; 199. 178. 155 # 41; 0%. rgb # 40; 199. 178. 155 # 41; 100% # 41; ;
# 125;
# Ad-1 #submit # 123;
înălțime. 50px;
float. stânga;
cursor. pointer;
umplutură. 0 20px;
font-size. 20px;
font-family. 'Boogaloo'. cursivă;
culoare. # 137dd5;
text-umbră. 1px 1px 0px #fff;
border-top-dreapta-rază. 5px;
border-bottom-dreapta-rază. 5px;
de frontieră. 1px solid # bcc0c4;
-Chenarul din stânga. nici unul;
culoare de fundal. #fff;
background-image. liniar gradient # 40; de jos. rgb # 40; 245. 247. 249 # 41; 0%. rgb # 40; 255. 255. 255 # 41; 100% # 41; ;
# 125;
# Ad-1 #submit: Hover # 123;
background-image. liniar gradient # 40; de jos. rgb # 40; 255. 255. 255 # 41; 0%. rgb # 40; 255. 255. 255 # 41; 100% # 41; ;
# 125;
Vom crea acum stiluri de apă și de asteptare animația corespunzătoare:
# Ad-1 ul #water # 123;
/ * Dacă ne-am dorit să adăugați o altă animație pentru apă (se deplasează pe orizontală, de exemplu), am putea face aici * /
# 125;
# Ad-1 li # apă-back # 123;
lățime. 1200px;
înălțime. 84px;
background-image. URL-ul # 40;. /images/ad-1/water-back.png # 41; ;
fundal repeta. repeat-x;
z-index. 1;
poziție. absolută;
de jos. 10px;
la stânga. -20px;
animație. 3s apă-back-animație infinit ușurința-in-out; / * Efectul apei viguros * /
# 125;
# Ad-1 li # apă-front # 123;
lățime. 1200px;
înălțime. 158px;
background-image. URL-ul # 40;. /images/ad-1/water-front.png # 41; ;
fundal repeta. repeat-x;
z-index. 3;
poziție. absolută;
de jos. -70px;
la stânga. -30px;
animație. 2s apă-front-animație infinit ușurința-in-out; / * Un alt efect viguros de apă - este un pic diferit. Vom face animația un pic mai rapid pentru a crea o anumită perspectivă. * /
# 125;
Acum vom crea stiluri pentru barca și toate elementele sale. Din nou, vom numi animația corespunzătoare:
# Ad-1 ul #boat # 123;
lățime. 249px;
înălțime. 215px;
z-index. 2;
poziție. absolută;
de jos. 25px;
la stânga. 20px;
preaplin. vizibil;
animație. barca-in-animație 3s 1 ușurință-out; / * Mutați grupul de la începutul * /
# 125;
# Ad-1 ul #boat li # 123;
lățime. 249px;
înălțime. 215px;
background-image. URL-ul # 40;. /images/ad-1/boat.png # 41; ;
poziție. absolută;
de jos. 0px;
la stânga. 0px;
preaplin. vizibil;
animație. 2s barca-animație infinit ușurința-in-out; / * Simulate barca de balansare pe apă - ca animație este deja folosit pentru apa. * /
# 125;
# Ad-1 # semn de întrebare # 123;
lățime. 24px;
înălțime. 50px;
background-image. URL-ul # 40;. /images/ad-1/question-mark.png # 41; ;
poziție. absolută;
dreapta. 34 de pixeli;
top. -30px;
animație. întârziat fade-animație 4s 1 ușurință-in-out; / * Ascunderea semn de întrebare * /
# 125;
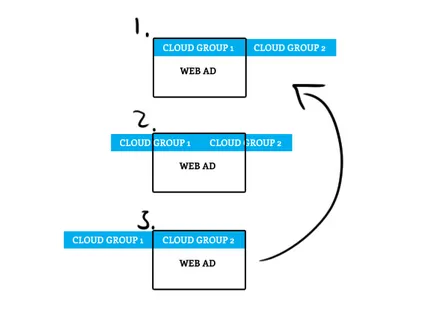
Cel puțin, vom crea un stil pentru banda de nori și un nor. De asemenea, provocare de animație, mai degrabă elegant, care le va da un efect de defilare continuă. Iată o ilustrare a ceea ce se va întâmpla:

# ad-1 #clouds # 123;
poziție. absolută;
top. 0px;
z-index. 0;
animație. 30s nor-animație liniar infinit; / * Mutați nori la stânga, un număr infinit de ori * /
# 125;
# Ad-1 # nor-grup-1 # 123;
lățime. 720px;
poziție. absolută;
la stânga. 0px;
# 125;
# Ad-1 # nor-grup-2 # 123;
lățime. 720px;
poziție. absolută;
la stânga. 720px;
# 125;
# Ad-1 .cloud-1 # 123;
lățime. 172px;
înălțime. 121px;
background-image. URL-ul # 40;. / Imagini / ad- 1 / cloud- 1 .png # 41; ;
poziție. absolută;
top. 10px;
la stânga. 40px;
# 125;
# Ad-1 .cloud-2 # 123;
lățime. 121px;
înălțime. 75px;
background-image. URL-ul # 40;. / Imagini / ad- 1 / cloud- 2 .png # 41; ;
poziție. absolută;
top. -25px;
la stânga. 300px;
# 125;
# Ad-1 .cloud-3 # 123;
lățime. 132px;
înălțime. 105px;
background-image. URL-ul # 40;. / Imagini / ad- 1 / cloud- 3 .png # 41; ;
poziție. absolută;
top. -5px;
la stânga. 530px;
# 125;
Ufff! A existat o mulțime de CSS-cod. Dar cel mai interesant lucru pe!
/ * Animație cu o întârziere simulat utilizat pentru dispariția mai multor elemente. Am simula întârziere, deoarece dispariția elementului după trecerea de 80% din animația de timp (în loc de a începe imediat procesul). Putem folosi această tehnică și de a crește durata de animație pentru orice element pentru a atinge lungimea dorită a întârzierii: * /
@keyframes întârziată fade-animație <
0% # 123; opacitate. 0; # 125;
80% # 123; opacitate. 0; # 125;
100% # 123; opacitate. 1; # 125;
# 125;
/ * Acest lucru este nostru foarte cool nori de animație. Primul grup de nori va începe să se deplaseze spre centru, al doilea grup - în partea dreaptă a ecranului. Odată ce un grup de nori complet plecat de pe ecran, norii sunt eliminate (foarte rapid) în poziția inițială și repetați animația * /
@keyframes nor-animație <
0% # 123; la stânga. 0px; # 125;
99,9999% # 123; la stânga. -720px; # 125;
100% # 123; la stânga. 0px; # 125;
# 125;
/ * Ultimele 3 animație similară, cu o mică diferență în poziția fiecărui element. Ei vor simula de excitare a oceanului: * /
@keyframes barca-animație <
0% # 123; de jos. 0px; la stânga. 0px; # 125;
25% # 123; de jos. -2px; la stânga. -2px; # 125;
70% # 123; de jos. 2px; la stânga. -4px; # 125;
100% # 123; de jos. -1px; la stânga. 0px; # 125;
# 125;
@keyframes apă-back-animație <
0% # 123; de jos. 10px; la stânga. -20px; # 125;
25% # 123; de jos. 8px; la stânga. -22px; # 125;
70% # 123; de jos. 12px; la stânga. -24px; # 125;
100% # 123; de jos. 9px; la stânga. -20px; # 125;
# 125;
@keyframes apă-front-animație <
0% # 123; de jos. -70px; la stânga. -30px; # 125;
25% # 123; de jos. -68px; la stânga. -32px; # 125;
70% # 123; de jos. -72px; la stânga. -34px; # 125;
100% # 123; de jos. -69px; la stânga. -30px; # 125;
# 125;
concluzie
În această lecție, am învățat momentele cheie ale creării de animație, cu suport pentru browsere mai vechi:
Mult noroc cu experimentele tale cu CSS.
Articole de traducere tympanus.net/codrops