Creați meniul drop-down din 7 folosind drupal panourile și minipanels meniu
Bună ziua tuturor. Astăzi ne uităm la un remarcabil Panouri de module, care facilitează foarte mult durata de viață a site-ului dezvoltatorului pe Drupal. Nu voi detalia demonteze toate setările sale în acest tutorial, folosind panouri și Minipanels Menu vom crea un drop-down meniu vertical. Avantajul acestui meniu este că vom fi în măsură să-l pună în orice unități disponibile pe site-ul, precum și a crea altele noi. Toate setările voi face un exemplu de site-ul său, puteți crea, de asemenea, unele dintre unitățile lor, fie că este vorba de un meniu, blocuri de utilizator sau blocuri create folosind modulul Vederi.
Deci, pentru a crea un meniu derulant, vom avea nevoie de trei module: - Panouri. Meniu Minipanels și Ctools. Descărcați aceste module.
Ditto pentru Minipanels modul Meniu, vom avea nevoie pentru a vizita și de a descărca o Q-Tip versiune mai mică Q-Tip. Dezarhivează fișierul și pentru a găsi fișierul numit: jquery.qtip-1.0.0-rc3.min.js. Și plasează acest fișier în site-urile directorul / toate / biblioteci / Q-Tip, și anume Fișierele trebuie să fie disponibile de-a lungul modul în care site-urile / toate / biblioteci / Q-Tip / jquery.qtip-1.0.0-rc3.min.js.
Apoi, du-te la pagina Management Module, și porniți-le. Grupul „panouri“ de module, trebuie să includă «Mini panouri», «Panouri», «Panouri In-Place Editor», de asemenea, trebuie să includă modulul „CTools» și «Meniu Minipanels»,.
Deci, să începem.
Creați un mini-bar
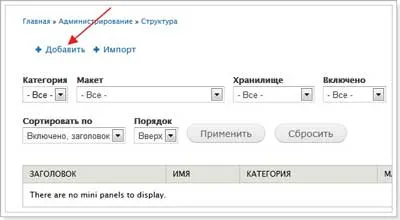
Să mergem la structura -> Mini-panou. Faceți clic pe „Add“.

Pe pagina de configurare care rezultă, trebuie să completați „titlul administrativ“, titlul nu va fi afișată pe site-ul și va fi afișat în interfața de administrare, am numit-o „meniul drop-down“ și a dat numele mașinii «dropdownmenu».
Fereastra Următoarele setări vor fi „context“ aici nu va configura nimic, vom apăsa pe.
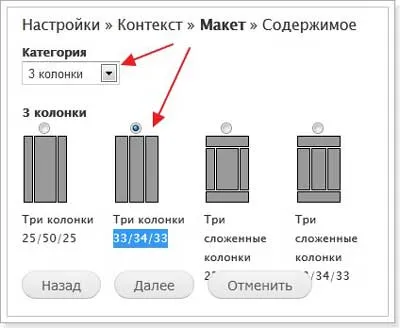
Următoarea cea mai interesantă fereastra cu setări va „Layout“, în care avem nevoie pentru a alege un aspect pentru blocul nostru.

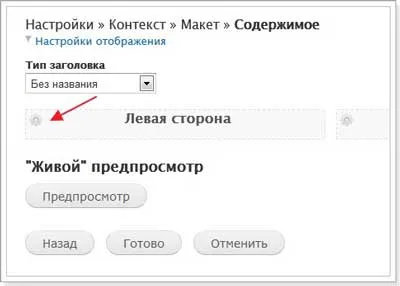
În etapa următoare trebuie să aloce blocuri de coloane. În Tip antet am setat la „fără titlu.“
Pentru a adăuga conținut la blocul trebuie să faceți clic pe pictograma roată și selectați un element pentru a adăuga la materialul:

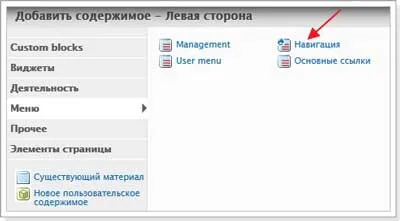
Ar trebui să vedeți o fereastră de tip pop-up, în care avem nevoie pentru a selecta unitatea dorită.
Să adăugăm în meniul de bloc coloana din stânga „Navigare“. Pentru a face acest lucru, în coloana din stânga, selectați „Meniu“ și selectați meniul pentru noi, și apoi puteți suprascrie antetul de bloc, atunci trebuie să faceți clic pe butonul „Finish“.

Acum, adăugați următorul bloc „popular“. Această unitate este afișată pentru mine cu modulul Vederi. Apăsați pe roata din coloana centrală pentru a adăuga materiale. Așa cum am spus, unitatea „popular“ a fost creat cu modulul Vederi, selectați-o, puteți făcând clic pe elementul „Altele“, în coloana din stânga.
Odată ce unitățile noastre vor fi distribuite coloane, puteți da clic pe butonul Save.
Crearea unui element de meniu
Acum, avem nevoie pentru a crea un element din meniul de sus, plasați cursorul pe care va arăta cutia noastră drop-down. Am numit acest meniu „Panel“. Să sperăm că, cu această sarcină vă puteți, modul în care orice punct de referință mâner, astfel încât să puteți face meniul fără link-uri din acest modul va ajuta «elemente speciale» meniu, trebuie doar să-l instalați și introducerea de câmp calea enter "
Deci, după ce ați creat un element de meniu în partea de jos a paginii somn Setări a elementului pe care ar trebui să fi văzut elementul cu numele «Meniu minipanel». Acolo vom putea selecta contactul pe panoul creat „meniul drop-down“. Apoi, mai jos, vom avea o varietate de setări, cu care acest tutorial, nu va trebui să-l introducă, se joace cu ei în mod independent. Ne schimbam un singur element «Lățimea maximă a ferestrelor pop-up (px)», care specifică lățimea maximă a ferestrei pop-up, în mod implicit, este neted 250 de pixeli, ceea ce nu este suficient pentru cele trei coloane, să setați valoarea la 600 pixeli.
Acum salvați meniul de setări, și du-te la pagina, daca am scris corect un articol și l-ai citit cu atenție, atunci toți ar trebui să se dovedesc, și anume atunci când treceți peste noi a crea un element de meniu drop-down caseta va apărea.