Crearea unui meniu flash cu sunet pentru site-ul

În această lecție detaliată, veți vedea cum să creați un meniu complet Flash orizontal cu sunet și animație pe mouseover. Pentru a realiza acest lucru, vom folosi unele dintre tehnicile care sunt disponibile în programul Adobe Flash CS3 și Action Script prescrie un scenariu simplu, nu este nimic complicat acolo.
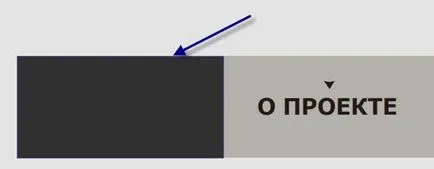
Aici puteți vedea rezultatul meniului finit pe care ar trebui să aibă la sfârșitul lecției
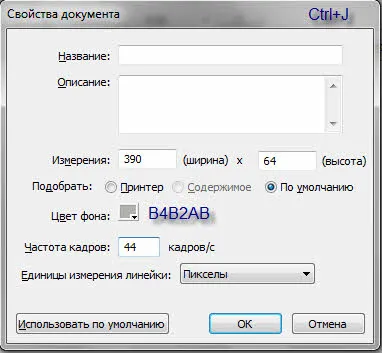
Pasul 1 Crearea unui nou document Flash de dimensiuni 390 de 64 de pixeli, culoarea de fundal set # B4B2AB și puritatea de 44 de cadre pe secundă.

Pasul 2 Selectați instrumentul Text și mergeți la Properties Panel (Ctrl + F3), iar următorii parametri sunt stabilite după cum se arată mai jos.
Etapa 3 pre-comanda așa cum scrie textul pentru butoane, separa bara de meniu în trei părți egale, cu ajutorul unor ghiduri.
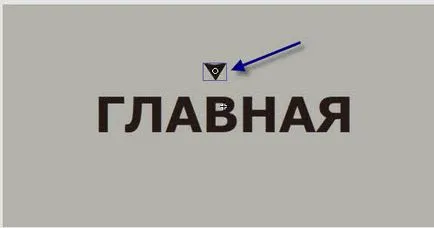
Acum scrie textul pentru butoanele noastre de meniu, distribui textul în mijlocul fiecărei laturi și la aceeași înălțime față de celălalt. De asemenea, trage o mică săgeată, se poate face prin tragere la un pătrat în primul rând, și apoi transformarea acesteia într-o săgeată, după copierea locul în mijlocul fiecărui cuvânt.
Pasul 4 Selectați instrumentul Săgeată (V) Selection Tool și selectați prima săgeată și text.

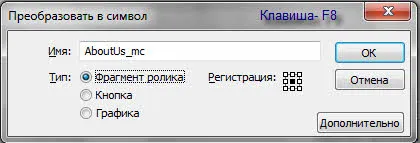
Pasul 5 Pe măsură ce Movie Clip nou creat este încă selectat, du-te la Panoul de proprietate și tipul în numele instanței -About_us
Pasul 6 instrument de dublu-clic pe Arrow Instrumentul de selectare (V) pentru etapa, să se mute în clipul video nou creat.
Pas-7 Și așa suntem în about_us Film clip, redenumiți până când un singur strat pe text.
Pasul 8-Tool Arrow Selection Tool (V), selectați numai cursorul deasupra textului. După ce apăsați combinația de taste Ctrl + X și săgeata a dispărut, dar acest strat este copiat în clipboard. Acum, un nou strat numesc săgeată. și selectați-l, apăsați combinația de taste Ctrl + Shift + V, și cum vedeți săgeata copiate în noul strat.

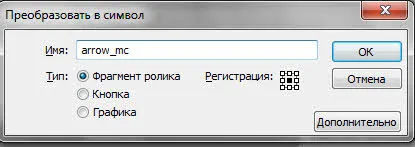
Etapa 9 On-strat săgeată apăsați F8 pentru a converti la un simbol de săgeți deasupra textului.

Pasul 1 Crearea unui nou document Flash de dimensiuni 390 de 64 de pixeli, personalul # B4B2AB seta culoarea de fundal și curățenia
Pasul 11 La 10 Selectarea Instrument pentru cadru (V) selectați săgeata de pe textul care, pentru o singură dată, faceți clic pe ea. Apoi, du-te la Properties Panel (Ctrl + F3), nu veți vedea o listă verticală, selectați culoarea pe care a numit tonul și setați setările ca în imaginea de mai jos.
Pasul 12 trece acum la cadrul 5 și cu un instrument Tool Selection Arrow (V) trageți săgețile sus instanța de text ușor mai mare.
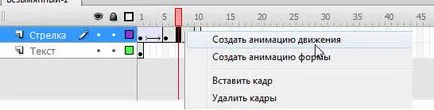
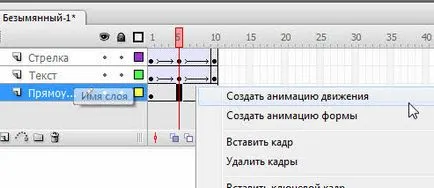
Pasul 13 Faceți clic dreapta pe zona gri între 1 - 5 și 5 - 10 cadre, apoi faceți clic pe Creați un Tween mișcare.

Pas-14 Acum, du-te la textul strat, selectați textul apăsați F8 pentru a converti la un simbol.

Pasul 16 Din cadru repetați pasul 5 12.
Pasul 17 Repetați pasul 13.
Pasul 18 Acum creați un nou layer sub dreptunghi text numesc.
Pas-19 Selectați instrumentul dreptunghi dreptunghi Tool (R). În panoul Proprietăți contur desen dezactivare și setați culoarea de umplere # 303030.
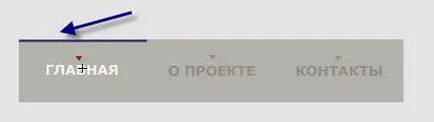
Acum, trage banda la 130 pentru 2 px.


Pasul 21 Acum apăsați F6 la cadru 10 și să rămână acolo. Selectați Free Transform instrument gratuit Transform Tool (Q) și de a face ca acesta este prezentat mai jos, ținând apăsat tastele Shift + Alt.
Pasul 22-clic în mijloc între cele două cadre cheie, faceți clic dreapta pe meniul de comenzi rapide, selectați Creare tween de mișcare.

Etapa 23 a reveni acum la primul cadru, un instrument Arrow Selection Tool (V) o dată pentru clic dreptunghi de lângă evidenția. Apoi, du-te la Properties Panel (Ctrl + F3) În lista derulantă Color, selectați Alpha și setați parametrul la 0%.
Pas-24 Acum, cea mai mare parte terminat, du-te acum la etapa principală și până când redenumiți un singur strat pe meniu.
Pasul 25 Crează un nou layer deasupra meniului layer și numește-l pe butonul invizibil.
Etapa 26 On-strat buton invizibil ia instrumentPryamougolnik dreptunghi Tool (R), în panoul Proprietăți de dezactivare a conturului desenului și culoarea de umplere pot fi furnizate fie. Și desena un dreptunghi de marimea unui buton.

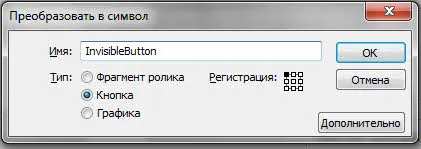
Pasul 27-a transformat acum doar trage un dreptunghi într-un buton, apăsați F8.

Pas-28 dublu-clic pe instrumentul săgeată (V) a butonului nou creat pentru al introduce.
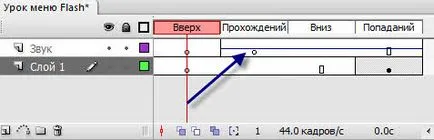
Pas-29 Acum trebuie să adăugați un sunet pentru a fi redat atunci când cursorul este, sunetul poate lua într-un cod sursă care este atașat la sfârșitul lecției. Open source și o bibliotecă Ctrl + L găsi fișierul de sunet, selectați și copiați-l Ctrl + C, du-te la biblioteca din meniul și apăsați Ctrl + V, toate sunetele copiate. Acum creați un nou layer și numește-l sunet, du-te la a doua stare a butonului, și apăsați F6 și F5 pe ultimul stat. Trageți fișierul audio de la bibliotecă în zona de lucru, ar trebui să aibă următoarele.

Pasul 30 Du-te la scena principală și instrument Arrow Selection Tool (V) selectați butonul invizibil. Deschideți panoul Action Script (F9), și inserați codul de mai jos.