Crearea unei grile modulare în grabă
În această lecție vom face cu principiile organizării unei grile modulare, care este o soluție foarte popular în construcția de modele diferite. În timpul asimilarea materialului va fi capabil de a construi propria grila de modulare. Codul rezultat poate fi utilizat în alte proiecte. Dar exemple de grile modulare de la diferite site-uri sunt prezentate într-una din lecțiile de pe site-ul nostru.
A terminat mediul de lucru pentru grila de modulare. Avantaje și dezavantaje.
Există un număr destul de mare de mediul de operare gata de utilizare pentru organizarea de grile modulare (de exemplu, 960.gs). astfel de soluții gata făcute contribuie la accelerarea dezvoltării. Nu este nevoie să se gândească la modul de organizare a unei coloane. Pur și simplu conectați sistemul la un proiect gata făcut, și dedice timp liber de gândire prin design.
Cu toate acestea, aceste soluții gata făcute au dezavantaje. Pentru dezvoltatorii novice, cele mai multe dintre ele sunt structuri destul de greoaie din cod și ușurința de a crea un șablon este pierdut de multe ori pentru a găsi stilul cel mai potrivit pentru un element HTML.
În plus, grila modulară în mediile de lucru finite au propriile lor opțiuni foarte limitate. Trebuie să joci după regulile lor, sau orice structură subțire poate fi compromisă. corectarea codului cum vă place se poate transforma într-un proces lung și destul de dureros, care ar nega orice avantaje temporare.
Ei bine, în plus, nume de clase vagi generalizate pot confunda alți membri ai echipei, care se angajează să semantica stricte ale codului.
Construiți o grilă modular.
Unii dezvoltatori, cum ar fi mediul de lucru pentru grila de modulare, iar unele - nu. Această lecție este conceput pentru cei care au luat o poziție între cele două tabere opuse. Ați putea dori, beneficiile pe care le obține de la utilizarea unei grile modulare (în special construcția de viteza șablon). Dar prețul pe care îl plătiți pentru o soluție la cheie, puteți face de râs.
Astfel de considerații dobândesc forță specială în construcția de pagini simple. Desigur, este de mare pentru a obține ajutor în șablon de construcție. Dar pentru a trage întregul mediu de lucru pe o singură pagină - se pare ca o singură plantare răsaduri mici cu ajutorul unui excavator voinic.
Pentru acest tip de sistem ar fi logic să abandoneze toate mediile de operare. Dar va fi convenabil să se construiască în schimb, un sistem de similaritate pentru construirea coloanelor pe zbor.
Scopul acestei lecții este de a crea un sistem care poate fi reutilizat pentru construirea de modele complexe, care constau din mai multe coloane în diferite proiecte. Sistemul trebuie să fie mici și nu conduce la utilizarea de cod redundant. Nu ar trebui să fie o listă mare de clase care nu se încadrează în semantica codului, și aproape niciodată folosit. Sistemul trebuie să fie flexibil și să încurajeze să-l folosească în fiecare proiect, mai degrabă decât a pus în cel mai îndepărtat colț al magazinului său de a uita pentru totdeauna. Dacă decideți brusc să modificați lățimea ecranului pentru proiectul dumneavoastră, grila noastră modular trebuie să se schimbe aproape în mod independent și fără probleme. În cele din urmă, punerea în aplicare a codului ar trebui să fie simplă și rapidă.
Creați coloane în CSS
Dacă sunteți nou la crearea de șablon CSS, apoi crearea de șablon mai multe coloane poate parea descurajatoare pentru tine procesul. Evident, dacă ar fi ușor, atunci nu sunt atât de multe biblioteci diferite.
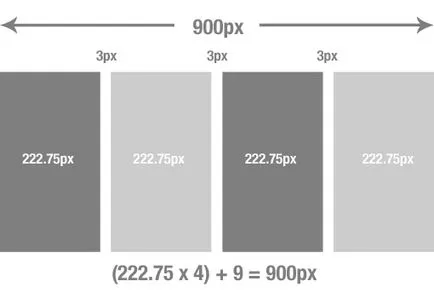
Să presupunem că doriți să instalați cele patru coloane. Primul lucru pe care trebuie să ia în considerare - lățimea. De exemplu, containerul nostru are o lățime de 900 px. Dacă px 900 împărțit în 4 coloane, obținem 225 px pe o coloană. E simplu! Dar aceste boxe vor adera la unul pe altul. De aceea, între ele ar trebui să fie indentate. Dar marjele se vor umfla șablonul nostru și împingeți coloana din afara containerului.

Trebuie să se ia în considerare lățimea capitonarea între coloane. Să presupunem mai întâi, coloanele a doua și a treia sunt indentate la dreapta de 3 px (proprietate margine din dreapta). Apoi, trei adâncitură va ocupa 9 px, iar lățimea coloanei va fi (900 px - 9 px) /4=225.75 px.
O astfel de sarcină simplă necesare calcule matematice. Desigur, acestea sunt departe de matematică avansate, dar schimbarea lățimii containerului părinte, va trebui să re-efectua calcule
Trebuie să utilizați o altă metodă, ceea ce va duce la modificări ale descendenților la schimbarea elementelor părinte.
folosim interes
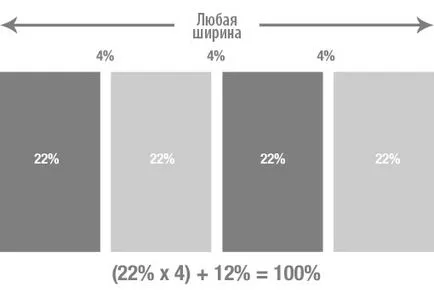
În cazul în care, în loc de pixeli pentru a utiliza procente, calculele noastre matematice vor deveni un pic mai ușor, iar grila va deveni o nuanță de inteligență suficientă pentru a varia în funcție de lățimea containerului părinte.
În loc de a menține toate calculele în cap poate fi utilizat pentru instrumentul de calcul. Există un calculator programabil on-line destul de ușor, care este foarte potrivit pentru a face față acestor sarcini simple - Instacalc.
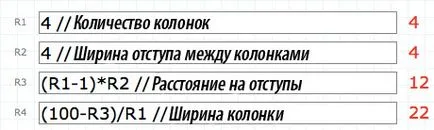
Instacalc vă permite să creați formule pentru recalculării. Pentru calculele noastre, un calculator special (vă puteți crea propria dvs. dacă doriți), în cazul în care aveți posibilitatea să modificați numărul de coloane, indentare dintre difuzoare și pentru a primi valorile calculate pentru lățimea coloanei. Pentru procentajele lățime utilizate, 100% - lățimea containerului părinte.


Dacă aveți nevoie pentru a face calcule pentru cele trei coloane, apoi se schimba doar prima linie a calculatorului 4 cu 3 și a obține un rezultat.
Construim grila noastră
Atât de mult pentru teorie. Nimic nu va ajuta să înțeleagă mai bine materialul, decât o soluție practică la problema presantă.
Acum trece la CSS. În primul rând, setați lățimea containerului și proprietatea overflow: ascuns. Apoi întrebați stilul de clasa cu ajutorul rezultatele calculelor efectuate. Acestea sunt stocate în calculator.
În schimb, o bibliotecă mare, am cerut câteva linii de cod care creează, de asemenea, patru coloane de text.
Aveți posibilitatea să modificați lățimea containerului. Întregul model este reconstruit automat. Dar pentru aceasta trebuie să instalați un șablon de cauciuc și lățimea containerului ca procent. Apoi, când lățimea ferestrei browser-ului este, de asemenea, proporțională cu toate schimbările.
combinarea coloană
Ce se întâmplă dacă vom avea nevoie de două sau mai multe coloane într-o amplă? Este necesar să se facă calcule și de a crea clasele corespunzătoare, care ar fi ulterior aplicate elementelor cu elementul div.
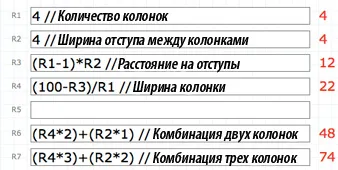
Calculatorul are o formulă pentru a calcula două sau trei coloane combinate.

Codul CSS este necesar să se adauge clasei a coloanelor generale:
Codul nostru în browser-ul va fi după cum urmează:
Acum puteți combina diferite opțiuni pentru plasarea de conținut pentru a crea modele interesante.
concluzie
Ca rezultat, avem o grilă modulară. care se adaptează automat la lățimea containerului. Codul este foarte compact și îndeplinește cerințele de semantică.
Deci, puteți construi o grilă modulară mai complexă. Și crearea lor nu necesită un efort considerabil de către dezvoltator.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!