Crearea ilustrații pentru site-ul în stilul plat

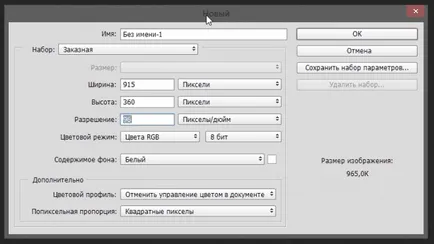
Pentru a începe, Photoshop deschise și de a crea un document care să specifice următoarele dimensiuni:

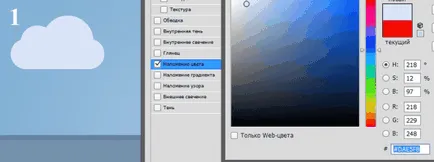
Creați un nou layer si umple-l cu culoarea # 81b0d5:

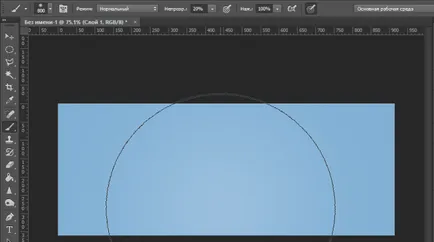
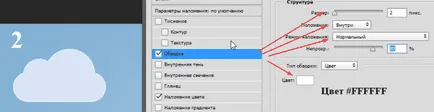
Pentru a face efectul de cer albastru. Pentru a face acest lucru, a crea un nou strat și perie moale, cu o culoare albă, cu 25% opacitate trage un loc abia vizibile suficient de mare în partea de jos a dreptunghiului:

Facem un stand pentru dispozitivele. Pentru a face acest lucru, creați două dreptunghiuri de diferite grosimi și umple superioară de culoare # 6982A1, iar cea mai mică culoare # 7591AE:




Context pentru dispozitivele noastre este gata să înceapă acum pentru a crea ei înșiși obiecte ilustrare.
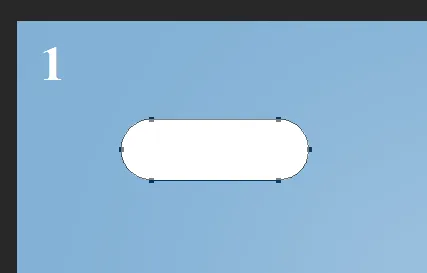
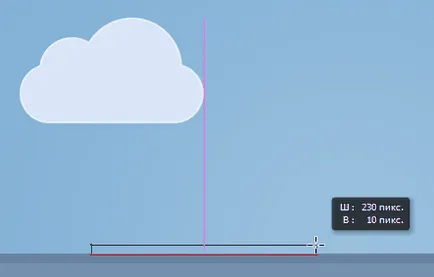
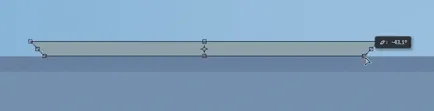
Pentru a începe, trage un laptop la plat. Desenați un instrument nouta de bază „dreptunghi“. Lățimea fundamentelor 230 pixeli. Înălțimea - 10:

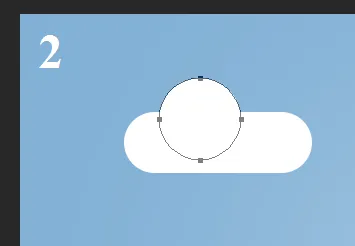
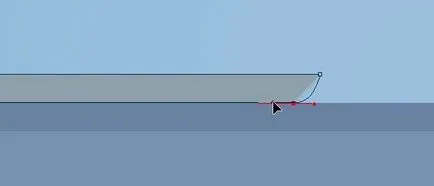
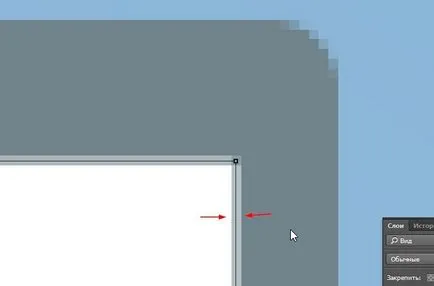
Se umple de culoare de bază # 8EA1AB. Facem un fund rotunjit baza. Pentru acest instrument pentru a aduce mai aproape perspectiva punctelor inferioare ale dreptunghiului:

Iar instrumentul „Pen“, în timp ce țineți apăsat Alt add rotunjire:

De asemenea, vom face și pe de cealaltă parte a bazei.
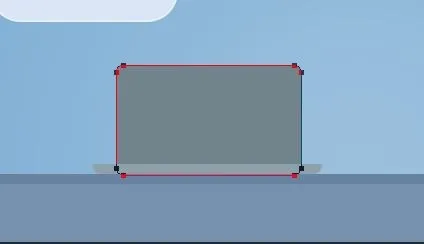
Creați un ecran de laptop. Să-l un dreptunghi cu colțuri rotunjite fac. Raza de curbură, aproximativ 7 pixeli. Completati formularul de culoare # 71838B:

Notă lățimea și înălțimea ecranului trebuie să corespundă dimensiunea HD nouta, astfel încât imaginea nu arata prea cartoony. Asta este, trebuie să se respecte proporția de dispozitive reale.
Un alt punct important - ecranul ar trebui să fie mai îngustă decât baza. Din moment ce el este, în conformitate cu perspectivele reguli ar trebui să fie mai puțin.
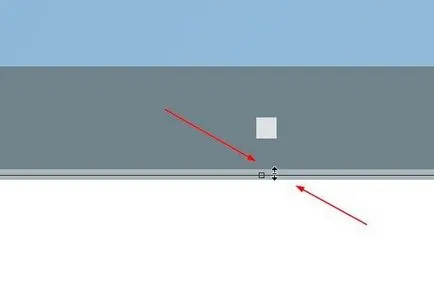
Adăugați o mică adâncitură de la baza. Puteți copia pur și simplu de bază, reduce și vopsea o culoare mai deschisă:

În general, stilul plat - acesta este un foarte simplificat ilustrații stil de desen și pictograme. Dar, practic, nu că da obiectelor o formă ușor de recunoscut - ar trebui să fie.
Adăugați un ecran și evidențiați camera web. Din moment ce ecranul noutom se aprinde, ar fi logic pentru a face alb pur. Proporționare.

Notă. Elemente ilustrațiile plate nu trebuie estompată. Pentru a face acest lucru, vom crește fiecare element și reglați instrumentul „Zoom“:

Instrumente de „dreptunghi“ și „Text“ va umple ecranul cu grafica plina de culoare și text:

Vom crea un grup de straturi și trimite-l toate părțile laptop.
Să creați un alt grup de straturi și puneți-l sub grupul cu un laptop. Mai departe pentru a monitoriza desen.
În mod similar, la fel ca în prima ilustrație - notă, creați un ecran cu colturi rotunjite. Se umple cadrul # 8EA1AB monitor color.
Nu uita despre proporțiile. Dacă nu știți proporția de dispozitive, este mai bine pentru a descărca de pe o fotografie pe internet și măsura cu o riglă. De exemplu, există o gamă bună mySize pentru Windows.
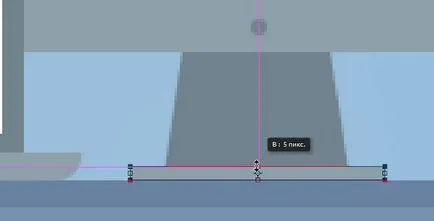
Nu uita, de asemenea, pentru a „trata“ alias-uri de scalare:

Adăugați în partea de jos a cadrului afișa o aparență de un logo sau un buton și trage suportul. Rack stativ se întind într-o mică perspectivă triunghi de transformare. rack de culoare și logo-ul: # 71838E, baza de bare de culoare - este la fel ca nouta de bază - # 8EA1AB:

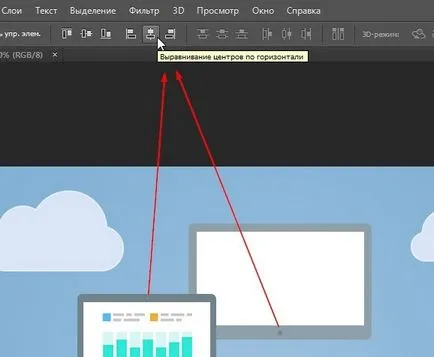
Aliniază elementele din mijloc înconjurat de un cadru cu privire la care dorim să le aplice alinierea și elementul în sine:

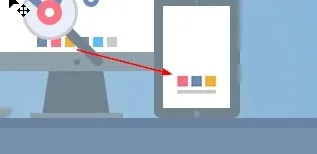
Top trage la stânga în caseta de monitor și scrie un text poate fi citit în mod aleatoriu, așa cum a făcut-o în prima ilustrație a ecranului:
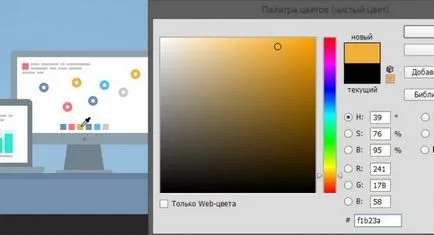
În partea de jos a monitorului ilustrații se adaugă 6 patrate colorate, care măsoară 10 x 10. Culori pătrate se va potrivi culorile punctelor de pe diagramă - # 728CB8, # FF7285, # F1B23A, # 728CB8, # 59BBFF și # CFC8CC:

Grupul pătratele și aliniați central pentru a monitoriza ilustrare.
Instrumentul „elipsă“ trage unele cercuri, împrăștiate la întâmplare pe programul de culoarea corespunzătoare. În cadrul fiecărui punct grafic desena un cerc de culoare albă. Culorile pentru fiecare punct poate fi luat din pătratele:

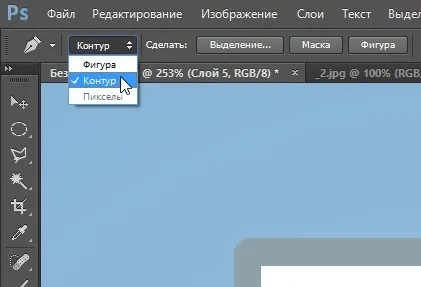
Mai jos, toate punctele vor crea un strat și desena o curbă care leagă centrele tuturor punctelor de instrument „Pen“, după selectarea modului de stilou - „contur“:


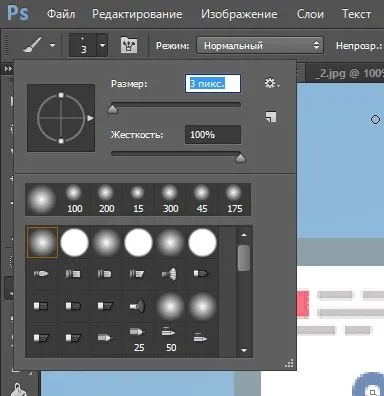
În continuare din meniul contextual făcând clic pe butonul din dreapta al mouse-ului, selectați elementul „Stroke Path“. Set de unelte - "Brush".


Opacitatea periei - 100%.
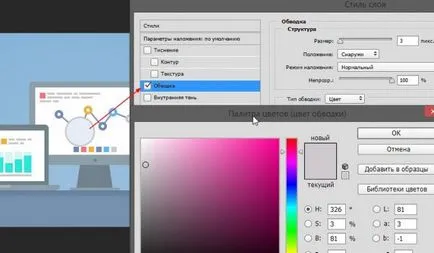
Pe de forma rezultată a face culoare suprapunere # 5E7BAC:

Desenați o lupă, care va crește de-al doilea nod diagrama. Pentru a face acest lucru, a crea un cerc nou, umple-l cu culoarea # E7EEF8. Adăugați la gama de 3 pixeli accident vascular cerebral. Culoare # CFC8CC:

Instrumentul „Dreptunghi rotunjit“ trage o formă alungită de culoare mâner Lupă # 74838E și puneți-l la un unghi:

Acum, în interiorul lupei în noul grup de straturi, desena dreptunghiuri și noduri mărite krugleshkami. Pentru nod extinse și linii de legătură nu depășesc limita Lupa, Rasteriza nod grup extins și de a crea o mască de tăiere;

Ca urmare, ar trebui să obține acest ecran:

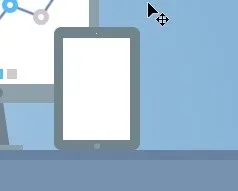
IPad remiză ilustrare. Nu uita despre proporțiile, o cameră web și un buton în partea de jos a dispozitivului. Culoarea cadrului astfel încât la fel ca un nouta cadru. Butonul Webcam și pot fi copiate din nouta și monitor. Butoane colorate # 889BA3:

Exemplarul 3 al primului pătrat al monitorului și introduceți-le în jos iPad. Mai jos aleatoriu scrie textul în gri deschis:

Desenați o diagramă radială colorat:
Etapa finală remiză ilustrație pentru iPhone, care găzduiește conținutul. Conținutul desena forme primitive - „elipsă“ și „dreptunghi“:

Fundalul ilustrația noastră poate fi „zgomotos“. Pentru a face acest lucru, selectați fundal, accesați meniul „Filter> Add Noise“ și setați următorii parametri:

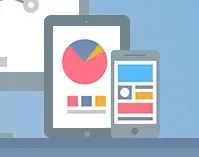
ilustrația noastră este gata. tu și tot succesul Vă mulțumim!
Rezultatul desen ilustrațiile în stilul „plat“

PS: Ei bine, dacă doriți să învățați cum să atragă interfețe în Illustrator, apoi citiți articolul Cum de a crea interfețe în Adobe Illustrator