Conectarea unui fonturi non-standard pe site-ul

De fapt, Delhi este o zicală în multe cazuri considerate ca impunând opiniile lor, sau chiar transferul altora din el însuși. Demn de remarcat faptul că absolut orice conexiune suplimentară a unei tulpini de pe site-ul dvs. urmând acest argument - puteți demola în condiții de siguranță pe podeaua site-ului. Dacă există argumente mai puternice în favoarea renunțării la fontul, atunci da, te rog ... la fel de bine. aveți nevoie pentru a experimenta. "
Cum adică un font personalizat?
Conectarea fonturile pe site-ul
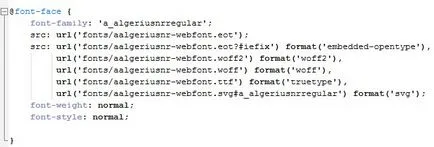
font Conectarea apare, de obicei prin intermediul @ font-face CSS cascadă în tabel. Acesta include: un set de căști, o rudă sau un mod direct, dar, de asemenea, verifica pentru text în software-ul de utilizator. Toate acestea de construcție este după cum urmează:
Explicație: proprietate font-family specifica familia de fonturi și src: locale poartă font cititor de verificare de instalare. Dar o astfel de posibilitate ca fontul va fi instalat, o dată la un milion. Prin urmare, șirul „testul“ nu este atât de obligatorie, dar ultima adresă URL Nu „calea“ trebuie să fie în mod necesar (pentru că aceasta este calea către font în sine, care în mod direct și vor fi încărcate pe site-ul).
font compatibilitate indiferent de browser
Trebuie menționat browsere de sprijin, deoarece poate fi o discrepanță. Toate browserele populare, cea mai recentă versiune, lucrări de conectare perfect fonturi în format ttf. Și vorbind despre versiunile ulterioare, în special, IE, precum și dispozitive de la Apple, pot exista dificultăți. Această problemă este rezolvată de către serviciile speciale capabile să genereze dimensiunea fontului pentru fiecare browser separat.
În opinia mea, este absolut necesar. Permiteți-mi să explic: IE sub 10 versiune necesită deja pași suplimentari. Dar procentul de utilizarea sa este destul de mic. În ceea ce privește dispozitivele mobile Apple, aici totul se reduce la minimalism. Versiunea mobilă a site-ului ar trebui să fie cu siguranță mai rapid și mai ușor decât de obicei.
formate de fonturi
Fonturi, precum și multe alte fișiere au diferite extensii (formate). Într-o scurtă trecere în revistă, ia în considerare ce fel de ...
TET (Fonturi TrueType) - cel mai comun format de font în sistemul de operare. A fost dezvoltat la sfârșitul anilor 80, o sursă, Apple acum, dar într-un mod diferit, în colaborare cu Microsoft. Cel mai frecvent utilizat este formatul de font pentru a se conecta la o pagină web. Bazat pe suportul de toate browserele populare cele mai recente versiuni.
OTF (OpenType fonturi) - modificarea predecesorului său (TrueType), cu mai multe caracteristici avansate. Mai multe simboluri și mai puțin în greutate. Acesta a fost prezentat oficial al companiei cu 96 de ani, Adobe a dezvoltat împreună cu Microsoft.
WOFF (Web format deschis Font) - se bazează pe primele două fonturi cu unele modificări.
WOFF 2.0 (Web Open Font Format) - modificări minore în compresie.
SVG Fonturi - suport iOS Safari.
Instrumente pentru a converti fonturi
Cu toate acestea, cazurile sunt diferite, iar dacă doriți să faceți suportul de fonturi în toate browserele și dispozitivele, este necesar să se recurgă la serviciile.
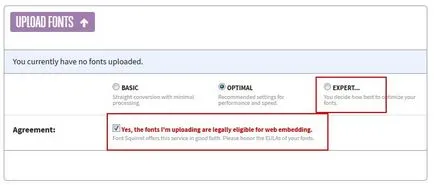
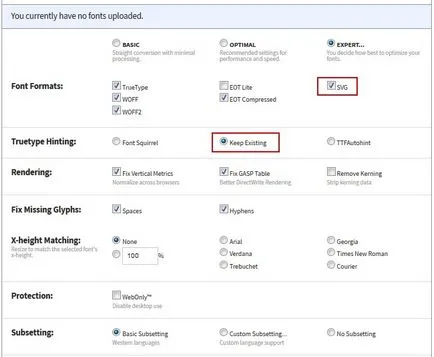
Du-te la fontsquirrel.com de serviciu. Suntem de acord cu termenii și selectați un grup de setări „Expert“, va organiza o serie de parametri mici.

Care parametri sunt dependente de cerințele pentru cele mai multe fonturi, dar asta e mai mult sau mai puțin cea mai bună opțiune.


După setarea «Fonts UPLOAD» font descărcare și așteptați pentru conversie. În partea de jos a paginii va fi un buton «DOWNLOAD KIT-ul dvs.» - click pentru a descărca arhiva.
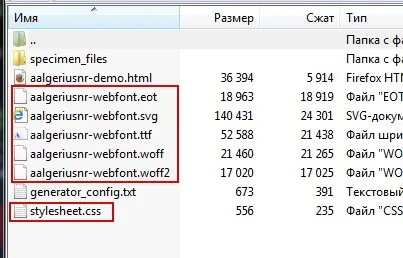
Creați un folder pe «fonturi» pentru desktop. Deschideți arhiva descărcat anterior cu serviciul și pentru a muta unele fișiere în «fonturi» dosar.


De îndată ce făcut de al 5-lea pas începe să încărcați dosarul «fonturile» la serverul său la subiectul curent.
Pasul final. Rămâne doar pentru a specifica stilurile font.
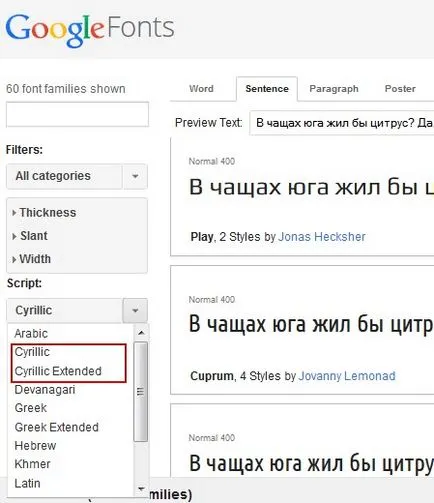
Conectarea unui fonturi non-standard de la Google
Stânga în script-ul, selectați chirilic.

Noi determinăm alegerea font și faceți clic pe pictograma „rapid de utilizat.“
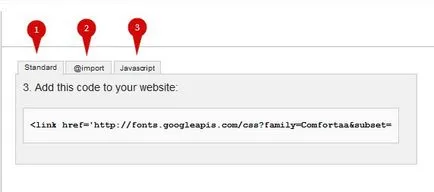
Pe pagina de deschidere, există informații, defalcate pas cu pas:
1. Selectați un stil de font (normal, bold, etc);
2. Selectați suportul (latin, chirilic, etc.);
3. Metode de conectare (detalii mai jos);
4. Integrarea fontului.
În ultima etapă, analiza moduri de a conecta. De fapt, totul este foarte simplu. Fiecare dintre cele trei moduri - un cod separat, care este conectat în felul său propriu, indiferent de alegere.

2. Importul în cascadă prin @import regulă (fișier WordPress: style.css).
Odată conectat, vă va specifica stilurile font.
A se vedea, de asemenea:

Set pictograme de contur pe diverse teme

logo-uri creative pentru inspirație

Efecte hover animate de pe icoane web cu font Awesome Font

O selecție frumoasă de text în WordPress diferite blocuri de culoare