Conectarea la ckeditor laravel 5

Pregătirea.
Nu voi insista asupra instalării Laravel. Materialul de pe acest subiect pe internet este de ajuns. Să creați o vizualizare sunt numite main.blade.php în resurse / folder vizualizări, după cum urmează:
Acum, creați un fișier route.php Route, edita situat în app / HTTP.
Verificăm, du-te la site-ul nostru. Așa am ajuns:
Ok, acum încercăm să vă conectați CKEditor.
Conectarea CKEditor.

Selectați pachetul dorit și faceți clic pe «Descarcă CKEditor». Am ales FullPackage.
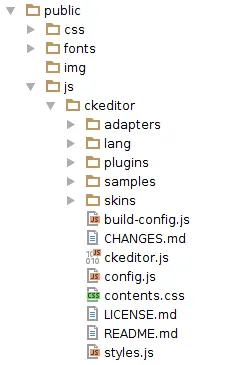
Extras arhiva descărcat în dosarul ckeditor. Și transfer la proiectul nostru în dosarul public / js
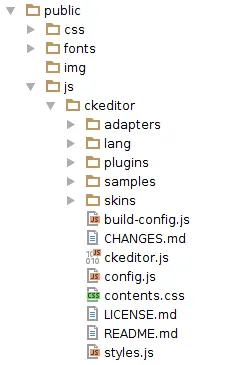
Iată cum mă uit structura:

Acum vă puteți conecta CKEditor. Pentru a face acest lucru, du-te la dosarul nostru de vedere main.blade.php și inserați următoarea linie la secțiunea cap

Ok, acum vom integra manager de fișiere elFinder.
manager de fișiere Integrare elFinder
Pentru a integra elFinder vom folosi pachetul barryvdh / laravel-elfinder. Cum se instalează acest pachet, poti sa te uiti la GitHub.
Dar, pe setările voi. Dacă ați făcut totul așa cum este descris în documentația, ar trebui să vedeți fișierul elfinder.php în dosarul de configurare.
Să presupunem că vrem fișierele încărcate în folderul public / încărcare.
Editați fișierul de configurare după cum urmează:
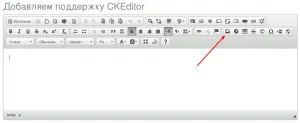
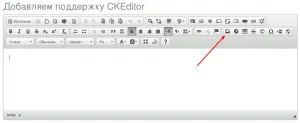
Cu setarea terminat, acum pentru CKEditor trebuie să specificați managerul de fișiere. Pentru a face acest lucru, vedere fișier deschis main.blade.php și edita CKEditor codul de inițializare urmează:

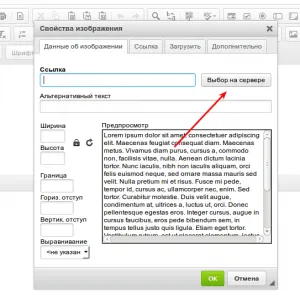
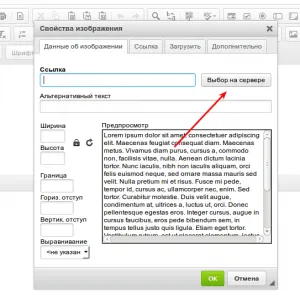
Aceasta deschide caseta de dialog de inserare, faceți clic pe „Select server“

O fereastra se va deschide managerul de fișiere elFinder. După cum puteți vedea imaginile nu avem. Deci, să încărcați o imagine:

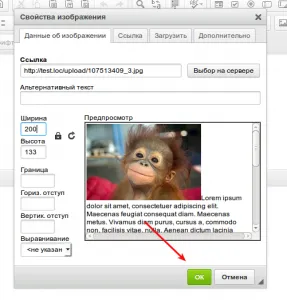
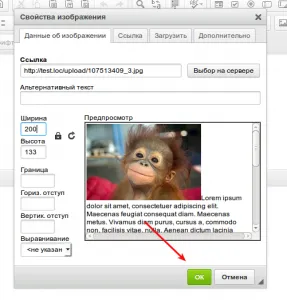
După ce imaginea a fost descărcat cu succes, dublu-clic pe ea și putem edita această casetă de dialog Inserare imagine pentru imagine, apoi faceți clic pe «OK»:


Dupa cum se poate vedea nimic complicat.
Dar există un avertisment, am venit peste. Am o grămadă de Nginx - Apache. Și Nginx este configurat astfel încât: toate staticii-l cache-uri, și dinamic apache de prelucrare a conținutului, care returnează rezultate în Nginx. Dar, în această situație, următoarea eroare se produce atunci când apelați elFinder.

Cum de a rezolva această problemă voi discuta în articolul următor. Deci, nu pierdeți eliberarea de noi articole.

Pregătirea.
Nu voi insista asupra instalării Laravel. Materialul de pe acest subiect pe internet este de ajuns. Să creați o vizualizare sunt numite main.blade.php în resurse / folder vizualizări, după cum urmează:
Acum, creați un fișier route.php Route, edita situat în app / HTTP.
Verificăm, du-te la site-ul nostru. Așa am ajuns:
Ok, acum încercăm să vă conectați CKEditor.
Conectarea CKEditor.

Selectați pachetul dorit și faceți clic pe «Descarcă CKEditor». Am ales FullPackage.
Extras arhiva descărcat în dosarul ckeditor. Și transfer la proiectul nostru în dosarul public / js
Iată cum mă uit structura:

Acum vă puteți conecta CKEditor. Pentru a face acest lucru, du-te la dosarul nostru de vedere main.blade.php și inserați următoarea linie la secțiunea cap

Ok, acum vom integra manager de fișiere elFinder.
manager de fișiere Integrare elFinder
Pentru a integra elFinder vom folosi pachetul barryvdh / laravel-elfinder. Cum se instalează acest pachet, poti sa te uiti la GitHub.
Dar, pe setările voi. Dacă ați făcut totul așa cum este descris în documentația, ar trebui să vedeți fișierul elfinder.php în dosarul de configurare.
Să presupunem că vrem fișierele încărcate în folderul public / încărcare.
Editați fișierul de configurare după cum urmează:
Cu setarea terminat, acum pentru CKEditor trebuie să specificați managerul de fișiere. Pentru a face acest lucru, vedere fișier deschis main.blade.php și edita CKEditor codul de inițializare urmează:

Aceasta deschide caseta de dialog de inserare, faceți clic pe „Select server“

O fereastra se va deschide managerul de fișiere elFinder. După cum puteți vedea imaginile nu avem. Deci, să încărcați o imagine:

După ce imaginea a fost descărcat cu succes, dublu-clic pe ea și putem edita această casetă de dialog Inserare imagine pentru imagine, apoi faceți clic pe «OK»:


Dupa cum se poate vedea nimic complicat.
Dar există un avertisment, am venit peste. Am o grămadă de Nginx - Apache. Și Nginx este configurat astfel încât: toate staticii-l cache-uri, și dinamic apache de prelucrare a conținutului, care returnează rezultate în Nginx. Dar, în această situație, următoarea eroare se produce atunci când apelați elFinder.

Cum de a rezolva această problemă voi discuta în articolul următor. Deci, nu pierdeți eliberarea de noi articole.