Cele mai bune extensii pentru Google Chrome pentru designeri web
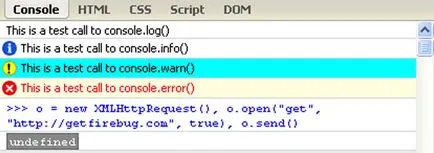
1. Firebug Lite

2. Viteza Tracer
Acest plugin vă permite să verificați viteza paginii ca întreg, și module individuale. Această informație va fi foarte util pentru dezvoltatori web. dezvoltatorii Java-script găsi această extensie este foarte importantă. Cu toate acestea, cei care au testat această extensie pentru a lucra, spun ei, că utilizarea sa este un pic mai dificil. De exemplu, pentru extinderea la locul de muncă, aveți nevoie pentru a lansa browser-ul cu linia de comandă parametrul «-enable-extensie-cronologie-api.»
3. Pixlr Grabber

Această extensie vă permite să selectați orice parte a ecranului sau întreaga pagină web pentru a exporta un fișier grafic. Captura de ecran rezultat poate fi editat în orice aplicație de procesare a imaginii.
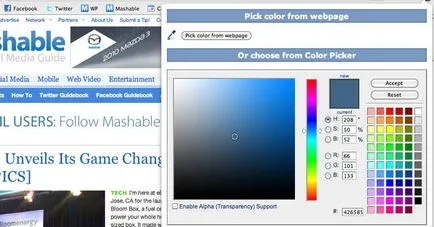
4. Dropper ochi

Extinderea Eye Dropper vă permite să vedeți valoarea de culoare a oricărui pixel de pe ecran, inclusiv codul HTML și nivelurile RGB. Plugin-ul este unul dintre cele mai importante instrumente în web designer.

Picnik poate fi aleasă ca o alternativă la Pixlr Grabber, deoarece plug-in vă permite să copiați imagini de pe orice pagină web, editare-le pe zbor. Extensia nu este de lucru, ca creatorul de capturi de ecran: Picnik vă permite să selectați orice singură imagine de pe site-ul, și să lucreze cu el, ca un fișier grafic.
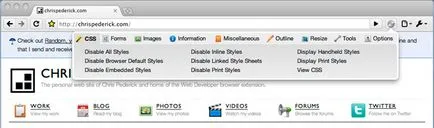
Bara de instrumente pentru dezvoltatori 6. Web

7. Lorem Ipsum Generator

Dacă aveți nevoie pentru a umple pagina o cantitate mare de text unic pentru a verifica aspectul site-ului finit, acest plugin util. De la numele său, este clar că el - generează cantități mari de text, cum ar fi «Lorem Ipsum».
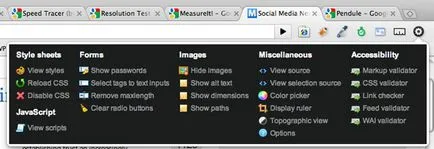
8. pendule

Un alt instrument versatil pentru un web designer care știe cum să lucreze cu script-uri, și forme, precum și cu imagini diferite. Același instrument poate fi folosit pentru a activa script-uri cu handicap și de a descărca imagini blocate.